Browse All Articles > Developer Tools provided by Microsoft IE 9 web browser
Microsoft IE9 provides very useful tools for web development! It makes the developer work easy! No need to install any plugin or add-on! It's built in to the IE9 browser.
How to invoke Developer Tools in IE9?
1. Press the function key - F12
OR
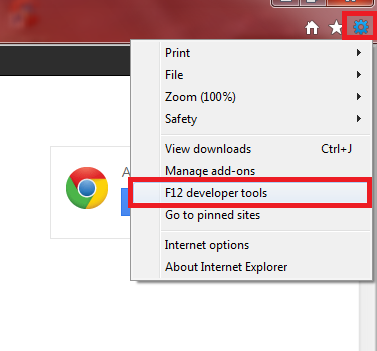
2.Go to Tools->F12 developer tools
![IE Developer Tools]()
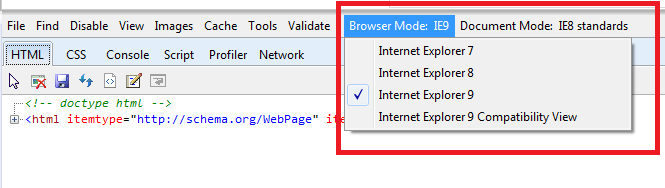
IE9 allows the developer to test website in different IE versions - IE8, IE7. To do that, select the Browser Mode menu and choose the appropriate IE version. It reloads the webpage according to the IE version selected.
![IE Developer Tools]()
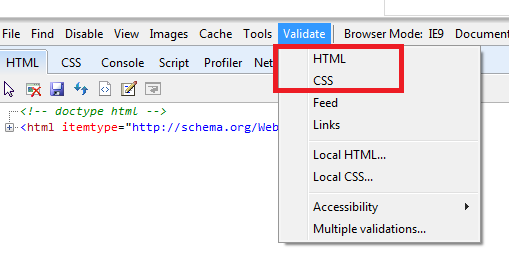
It allows to validate the HTML and CSS of your website! It sends the information to the Validators in the W3C(World Wide Web Consortium). Go to Validate menu and select the respective option.
![IE Developer Tools]()
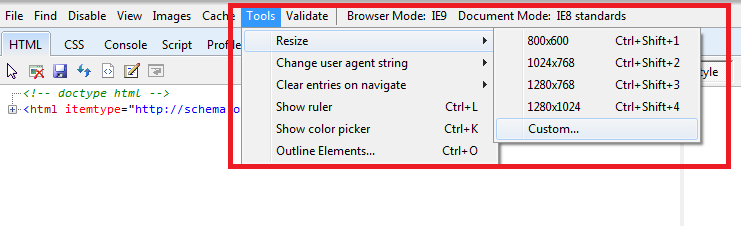
One of the big head aches of web developers is to test the website in different resolutions/sizes! Microsoft IE9 has option to test in different resolutions. Go to Tools menu and select Resize and select the appropriate size!
![IE Developer Tools]()
It also allows to test with custom resolution!
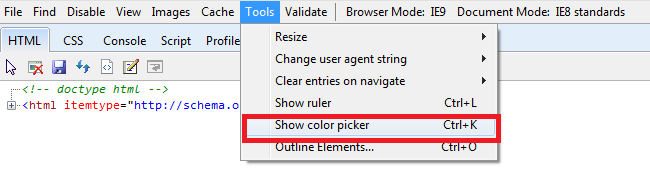
IE9 browser has got awesome option to pick the color in the webpage! Let us consider an example - You are browsing some sites. Suddenly you come across a website which has a beautiful font color and you wish to know the RGB color code. With IE9, you can do it instantly.
![IE Developer Tools]()
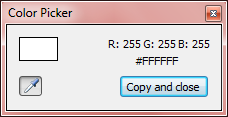
Go to Tools menu and select Show color picker! It launches the Color Picker dialog, which allows to select the particular color and it shows the RGB value!
![IE Developer Tools]()
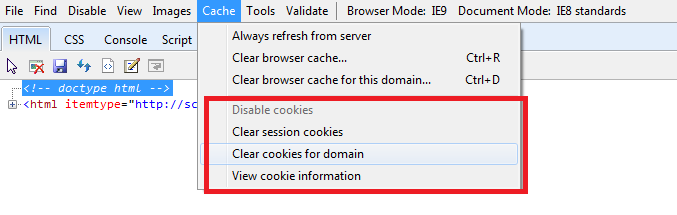
IE9 allows to see the Cookies stored in your computer. To do that go to Cache menu and select View Cookie information. It launches another tab with details cookie information!
![IE Developer Tools]()
You can also clear the cookies!
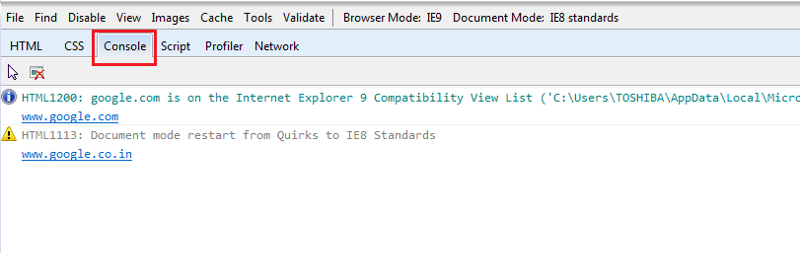
IE9 allows to see all the errors of the website in the Console tab!
![IE Developer Tools]()
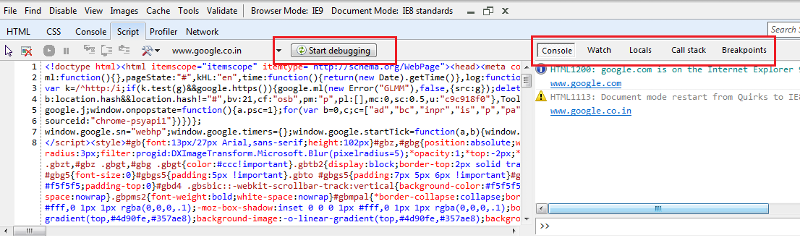
IE9 allows to debug the JavaScript code right from the web browser! It's a great utility for web developers! Moreover you can also watch the local variable values and call stack information!
![IE Developer Tools]()
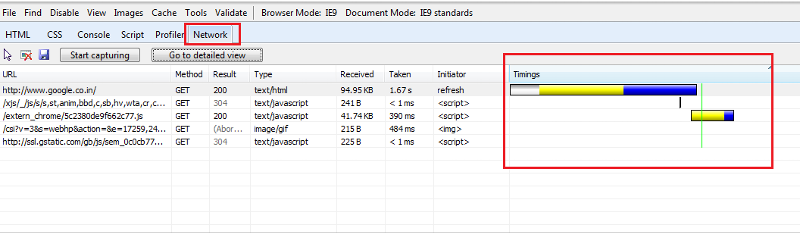
Another great utility is to benchmark the website! It allows to check the performance. It show the detailed information about the files downloaded for every request and time taken to download that file! Awesome thing is it shows the information graphically!
![IE Developer Tools]()
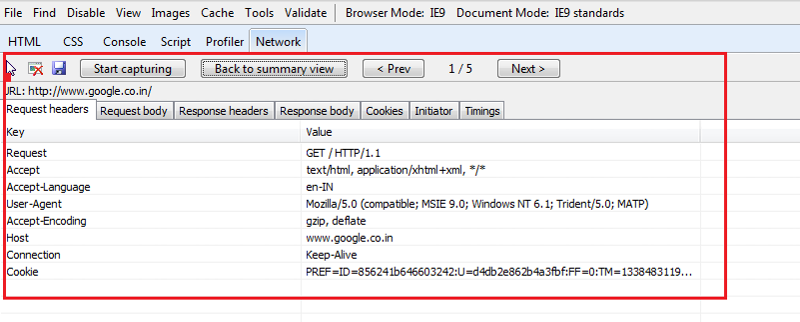
It also allows the detailed view of the Request-Response of the webpage, where it shows the Request headers, Response body, Response header etc.,
![IE Developer Tools]()
I just tried to explain the most useful options which are required for web developer. You can explore it, where you will find various options!
HAPPY WEB PROGRAMMING!!!
Thanks,
Roopesh Reddy C
How to invoke Developer Tools in IE9?
1. Press the function key - F12
OR
2.Go to Tools->F12 developer tools

IE9 allows the developer to test website in different IE versions - IE8, IE7. To do that, select the Browser Mode menu and choose the appropriate IE version. It reloads the webpage according to the IE version selected.

It allows to validate the HTML and CSS of your website! It sends the information to the Validators in the W3C(World Wide Web Consortium). Go to Validate menu and select the respective option.

One of the big head aches of web developers is to test the website in different resolutions/sizes! Microsoft IE9 has option to test in different resolutions. Go to Tools menu and select Resize and select the appropriate size!

It also allows to test with custom resolution!
IE9 browser has got awesome option to pick the color in the webpage! Let us consider an example - You are browsing some sites. Suddenly you come across a website which has a beautiful font color and you wish to know the RGB color code. With IE9, you can do it instantly.

Go to Tools menu and select Show color picker! It launches the Color Picker dialog, which allows to select the particular color and it shows the RGB value!

IE9 allows to see the Cookies stored in your computer. To do that go to Cache menu and select View Cookie information. It launches another tab with details cookie information!

You can also clear the cookies!
IE9 allows to see all the errors of the website in the Console tab!

IE9 allows to debug the JavaScript code right from the web browser! It's a great utility for web developers! Moreover you can also watch the local variable values and call stack information!

Another great utility is to benchmark the website! It allows to check the performance. It show the detailed information about the files downloaded for every request and time taken to download that file! Awesome thing is it shows the information graphically!

It also allows the detailed view of the Request-Response of the webpage, where it shows the Request headers, Response body, Response header etc.,

I just tried to explain the most useful options which are required for web developer. You can explore it, where you will find various options!
HAPPY WEB PROGRAMMING!!!
Thanks,
Roopesh Reddy C
Have a question about something in this article? You can receive help directly from the article author. Sign up for a free trial to get started.


Comments (2)
Commented:
As a result of reading your article, I think I am more likely to use this functionality instead of always depending on a full feature development tool.
Author
Commented:Glad you liked the article! Planning some more in the near feature :-)