side borders along the body of the page AND curved ie8,ie7 borders for the items
please see related question
https://www.experts-exchange.com/questions/27375626/make-borders-appear.html?anchorAnswerId=36899215#a36899215
http://imagesretrospective.com/sideborders.html
http://imagesretrospective.com/css/screen.css
commented out background in these css classes
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
.container{width:951px;mar
when I make this change in screen.css the body side borders disappear
so I can either have curved ie8,ie7 borders for the items
or
side borders along the body of the page
I want both
https://www.experts-exchange.com/questions/27375626/make-borders-appear.html?anchorAnswerId=36899215#a36899215
http://imagesretrospective.com/sideborders.html
http://imagesretrospective.com/css/screen.css
commented out background in these css classes
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
.container{width:951px;mar
when I make this change in screen.css the body side borders disappear
so I can either have curved ie8,ie7 borders for the items
or
side borders along the body of the page
I want both
.tab-body-title {
display: block;
font-size: 18px;
font-weight: bold;
padding-bottom: 10px;
}
.clearfloat {
clear: both;
font-size: 1px;
height: 0;
line-height: 0;
}
.package-display-wrap {
border-bottom: 1px dashed #CBDADA;
float: left;
padding: 10px 10px 10px 0;
width: 890px;
}
.package-display-img {
float: left;
}
.package-display-img img {
width: 100px;
}
.package-display-title {
float: left;
font-size: 12px;
padding-left: 65px;
width: 440px;
}
.package-display-price {
float: right;
text-align: right;
}
.package-display-link {
margin-top: 10px;
}
.package-display-link a {
text-decoration: underline;
}
.package-display-link a:hover {
text-decoration: none;
}
.package-lineitem-price {
background-color: #F2F4F4;
border: 1px solid #CBDADA;
float: right;
line-height: 17px;
margin-left: 20px;
padding: 10px;
text-align: right;
width: 240px;
}
ul.package-includes-list {
margin-bottom: 0;
margin-left: 0;
margin-top: 0;
padding-bottom: 15px;
padding-left: 20px;
padding-top: 5px;
}
ul.package-includes-list li {
background: url("/web/assets/images/home_check.gif") no-repeat scroll 0 2px transparent;
font-size: 11px;
list-style-type: none;
margin-bottom: 7px;
margin-left: -10px;
margin-top: 0;
padding-left: 15px;
}
.h-divider-dashed {
border-bottom: 1px dashed #CBDADA;
height: 1px;
width: 100%;
}
/*------------------------*/
.bgcontainer {position:relative;width:500px;height:200px;background:lightblue;}
a.spot {display:none;width:100px;height:100px;position:absolute;left:50px;top:50px;border:solid 1px red;text-decoration:none;}
.span-6 {
margin-right:3px !IMPORTANT;
}
.span6high
{
padding:0px 2500px 25px 25px;
width:00px;
float:left;
}
.PYXHEADER {
width:951px;
background:url('../siteimg/headerbg.gif') no-repeat;
height:99px;
}
.PYXNAVIGATIONFIRST {
width:190px;
padding:0 20px 0 0 !important;
}
.PYXNAVIGATION {
padding-left:422px;
height:30px;
/*font-family:Verdana;*/
font-size:11px;
font-weight:bold;
/*this is on top of page text-decoration:underline;*/
/*border:1px solid #000000;*/
}
.PYXNAVIGATION a {
font-size:11px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
padding-top:5px;
line-height: 25px;
padding-bottom:5px;
padding-left:7px;
padding-right:12px;
color:#577782;
text-decoration:none;
background: url(../siteimg/navbg.gif) no-repeat right;
}
.PYXNAVIGATION a:hover {
color:#000000;
}
.PYXSEARCH {
width:947px;
margin-left:2px;
margin-right:2px;
background:url('../siteimg/navbg.gif') repeat-x;
height:32px;
border-bottom:1px solid #e8eff2;
}
.searchForm{
float:right;
margin-right:10px;
margin-top:3px;
}
.searchForm input{
float:left;
}
.emailTxtBox{
height:21px;
margin-top:1px;
font-size: 11px;line-height:18px;
padding-left:5px;
padding-bottom:2px;
font-family:verdana, Helvetica, sans-serif;
width:200px;
border:1px solid #4c95d3;
}
.searchdrop {
border-top:1px solid #ffffff;
line-height:30px;
width:795px;
background:url('../siteimg/searchdrop.gif') top right repeat-x;
}
.PYXSECTIONS {
background:url('../siteimg/navbg.gif') top right repeat-x;
height:36px;
margin:2px;
margin-top:0px;
margin-bottom:0px;
}
.PYXSEARCH table td {
padding:0;
}
.PYXBREADCRUMBS {
height:31px;border-bottom:1px solid #e8eff2;background-color:#ffffff;
font:11px "Trebuchet MS","Lucida Sans Unicode","Lucida Grande","Lucida Sans",Helvetica,Arial,sans-serif;
color:#aeaeae;
margin:2px;padding-top:2px;
margin-top:0px;
margin-bottom:0px;
padding-left:20px;
}
.PYXBREADCRUMBS a {
padding-left:5px;
line-height:31px;
padding-top:10px;
padding-bottom:7px;
padding-right:20px;
background: url(../siteimg/breadcrump-bg.gif) no-repeat right bottom;
color:#aeaeae;
text-decoration:none;
}
.PYXBREADCRUMBS a:hover{
color:#aeaeae;
}
/*I needed to repeat*/
.PYXBREADCRUMBS2 {
height:31px;border-bottom:1px solid #e8eff2;background-color:#ffffff;
font:11px "Trebuchet MS","Lucida Sans Unicode","Lucida Grande","Lucida Sans",Helvetica,Arial,sans-serif;
color:#aeaeae;
margin-left:2px;
margin-bottom:2px;
margin-right:0px;
margin-top:0px;
margin-bottom:0px;
padding-top:2px;
padding-left:20px;
/*padding-right:-60px;*/
}
.PYXBREADCRUMBS2 a {
padding-left:5px;
line-height:31px;
padding-top:10px;
padding-bottom:7px;
padding-right:20px;
/*background: url(../siteimg/breadcrump-bg2.gif) no-repeat right bottom;*/
color:#aeaeae;
text-decoration:none;
}
.PYXBREADCRUMBS2 a:hover{
color:#aeaeae;
}
/*end repeat*/
.PYXHSBADGE {
padding-top:5px;
}
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif) no-repeat bottom;*/
padding-bottom:10px;
color:#000000;
}
.PYXITEMAREApayment {
width:947px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif) no-repeat bottom;
color:#000000;
}
.PYXITEMLEFT {
padding-top:10px;
padding-left:20px;
font-size:11px;
}
.PYXITEMLEFT h4 {
font-family:Verdana;
font-size:11px;
font-weight:bold;
margin:0 0 4px 0;
}
.PYXITEMLEFT hr {
margin:0;
}
.infotable table tr td {
vertical-align:top;
text-align:right;
}
.infotable ul {
margin:0 0 0 0;
}
.infotable li {
list-style:none;
padding-left:7px;
font-size:10;
background:url('../siteimg/blue_arrow.gif') no-repeat;
background-position:0px 6px;
}
.infotable b {
font-size:12px;
}
.PYXMISCTASKS {
font:10px "Trebuchet MS","Lucida Sans Unicode","Lucida Grande","Lucida Sans",Helvetica,Arial,sans-serif;
padding-top:8px;
padding-left:300px;
width:200px;
color:#000000;
text-align:left;
line-height:10px;
}
.PYXISPRINTPAGE, .PYXISEMAILPAGE, .PYXISEMAILUS, .PYXISSEEKITS {
float:left;
}
.PYXISPRINTPAGE {
}
.PYXISEMAILPAGE {
padding-left:45px;
}
.PYXISEMAILUS {
padding-top:5px;
padding-left:48px;
}
.PYXISSEEKITS {
padding-left:48px;
}
.PYXISPRODUCTIMAGES {
padding-top:14px;
/* padding-left:20px; */
width:288px;
text-align:center;
float:left;
}
.PYXISPRODUCTIMAGES img {
max-height:250px;
}
.PYXISPRODUCTTHUMBNAILS {
width:90px;
display:inline-block;
}
.PYXISPRODUCTTHUMBNAILS img {
max-width:50px;
max-height:80px;
}
.PYXISPRODUCTTHUMBNAILS div {
padding:5px;
margin:10px 10px;
border:1px solid #edf3f3;
width:53px;
}
.PYXISSHORTINFO {
padding-top:10px;
}
.PYXISSHORTINFO h1 {
padding-top:5px;
color:#363636;
font-weight:bold;
font-size:12px;
}
.PYXISSHORTINFO p {
padding-top:28px;
color:#000000;
font:10px Arial, sans-serif;
}
.PYXITEMDETAILS {
width:947px;
padding-top:10px;
margin:0 auto;
text-align:left;
background-color:#ffffff;
}
.PYXITEMDETAILSSIDEBAR {
float:left;
width:170px;
}
.PYXITEMDETAILSMAINAREA {
/*this is the real item tabs, where i have an underline, i can change only size*/
color:red;
font-size:12px;
font-family:Verdana, "Lucida Sans Unicode","Lucida Grande","Lucida Sans",Helvetica,Arial,sans-serif,"Bitstream Vera Sans";
float:left;
width:776px;
margin-left:2px;
background:#FFFFFF;
}
.PYXITEMDETAILSMAINAREA dl, .PYXITEMDETAILSMAINAREA dd {
font-size:12px;
}
.PYXITEMDETAILSMAINAREA {
color:aqua;
}
.PYXTABS {
background:url('../siteimg/tabs-bg.gif') no-repeat;
line-height:0;
width:934px;
color:#d5d5d5;
margin-left:7px;
text-align:left;
padding-top:3px;
height:29px;
}
.PYXTABS a{
/*text-decoration:none;*/
}
/*
.PYXTABS a.lastChild img {
border-right:1px solid #ffffff;
}
*/
.PYXaccHead {
background:url("../siteimg/accHeadBG.jpg") repeat-x;
padding:5px 0 0 22px;
height:34px;
color:#FFFFFF;
}
#PYXaccSel {
color:#FF0000;
}
.PYXGENERALBG {
margin:0 auto;
width:907px;
color:#000000;
background-color:#FFFFFF;
padding-bottom:10px;
}
.PYXCARTCONTAINER {
width:907px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif) no-repeat bottom;
padding:20px;
padding-top:10px;
}
.PYXCARTCONTAINER table {
width:906px;
border-collapse:collapse;
}
.PYXCARTCONTAINER table tr:first-child td {
padding:0;
border:0;
line-height:0;
}
.PYXCARTCONTAINER table tr td:first-child {
border-left:solid 1px #f1f1f1;
border-right:solid 1px #f1f1f1;
}
.PYXCARTCONTAINER table tr td {
border:solid 1px #f1f1f1;
/* border-right:solid 1px #f1f1f1;
border-bottom:solid 1px #f1f1f1;*/
}
/*.PYXCARTCONTAINER table tr td:first-child img { max-height:200px; }*/
.PYXCARTLINE td img { max-height:60px; }
.PYXCARTLINE td { padding:10px; margin:0px;}
.PYXCARTLINE td { vertical-align:middle; font-weight:bold; font-family:Verdana; font-size:10px; }
.PYXCARTLINE td a:focus, .PYXCARTLINE td a:hover, .PYXCARTLINE td a:link , .PYXCARTLINE td a:visited {
color:#02aff0;
}
.PYXCARTBOTTOM {
background:url('../siteimg/CARTbg.jpg') top left repeat-x;
}
/* Category Page*/
.PYXCATVIEWHEADER {
background:url('/siteimg/greyrect.jpg') no-repeat;
width:930px;
height:23px;
color:#ffffff;
padding-top:10px;
padding-left:15px;
font-family:Arial;
font-size:14px;
border:1px solid #ffffff;
}
.PYXCATVIEWITEM {
border-bottom:8px solid #e3e3e3;
padding-bottom:10px;
font-family:Arial;
font-size:16px;
color:#000000;
line-height:20px;
}
.PYXCATVIEWITEM img {
max-width:70px;
max-height:70px;
}
.PYXCATVIEWITEM tr td {
padding:0;
vertical-align:top;
padding-left:30px;
padding-top:20px;
padding-bottom:20px;
}
.PYXCATVIEWITEM td a:focus, .PYXCATVIEWITEM td a:hover, .PYXCATVIEWITEM td a:link , .PYXCATVIEWITEM td a:visited {
color:#0eb4f2;
}
.PYXCATSPECIALVIEWITEM {
border-bottom:2px solid #e3e3e3;
font-family:Arial;
font-size:16px;
color:#000000;
/* line-height:16px;*/
border-spacing:0;
padding-bottom:0;
}
.PYXCATSPECIALVIEWITEM img {
max-width:70px;
max-height:70px;
}
.PYXCATSPECIALVIEWITEM tr td {
padding:0;
vertical-align:top;
padding-left:20px;
padding-top:10px;
padding-bottom:5px;
}
.PYXCATSPECIALVIEWITEM td a:focus, .PYXCATSPECIALVIEWITEM td a:hover, .PYXCATSPECIALVIEWITEM td a:link , .PYXCATSPECIALVIEWITEM td a:visited {
color:#0eb4f2;
font-size:12px;
}
.PYXCATCHIT {
font-size:10px;
font-family:Verdana;
/*font-weight:bold;*/
}
.PYXCATSORTBY {
background-color:#e3e3e3;
width:900px;
height:35px;
padding:6px 30px 4px 15px;
}
.PYXCATSORTBY table tr td {
padding:0;
}
.PYXCATPRICE {
font-size:16px;
color:#199600;
font-weight:bold;
}
.PYXCATAVAILABILITY {
color:#0eb4f2;
font-weight:bold;
}
.PYXSPECCAT {
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
font-size:12px;
height:23px;
padding-top:6px;
padding-left:10px;
padding-right:10px;
width:166px;
font-weight:bold;
color:#626262;
background:url(../siteimg/filter_attr.gif) repeat-x;
}
.PYXSPECCATDATA {
font-family:Verdana;
font-weight:bold;
font-size:10px;
line-height:8px;
padding-top:6px;
padding-bottom:6px;
padding-left:10px;
padding-right:10px;
width:166px;
color:#646464;
border-bottom:3px solid #ffffff;
overflow:auto;
/* max-height:150px; */
}
#accessoriescon img:first-child {
max-height:60px;
padding-left:50px;
}
#accessoriescon {
color:#000000;
}
#descriptioncon, #featurescon, #specificationscon, #itemincludescon {
padding:40px;
background:#FFFFFF;
color:#000000;
height:100%;
}
#packagescon {
padding:0px;
background:#FFFFFF;
color:#000000;
height:100%;
}
/* search style */
.PYXSEARCHVIEWHEADER {
background:url('/siteimg/greyrect.jpg') no-repeat;
width:915px;
height:23px;
color:#ffffff;
padding-top:10px;
padding-left:30px;
font-family:Arial;
font-size:14px;
border:1px solid #ffffff;
}
.PYXSEARCHVIEWITEM {
border-top:1px solid #dbdbdb;
border-bottom:2px solid #e3e3e3;
padding-bottom:10px;
font-family:Arial;
font-size:14px;
color:#000000;
line-height:20px;
width:795px;
}
.PYXSEARCHVIEWITEM img {
max-width:70px;
max-height:70px;
}
.PYXSEARCHVIEWITEM tr td {
padding:0;
vertical-align:top;
padding-left:20px;
padding-top:20px;
padding-bottom:0px;
}
/*
.PYXSEARCHVIEWITEM td a:focus, .PYXSEARCHVIEWITEM td a:hover, .PYXSEARCHVIEWITEM td a:link , .PYXSEARCHVIEWITEM td a:visited {
color:#0eb4f2;
font-size:12px;
}
*/
.titletxt a:link, .titletxt a:visited {
font-family:Verdana;
font-weight:bold;
font-size:11px;
color:#000000 !IMPORTANT;
text-decoration:none;
}
.titletxt a:focus, .titletxt a:hover {
text-decoration:underline;
}
.moreinfo a:link, .moreinfo a:visited {
font:Arial;
font-size:12px;
font-weight:bold;
color:#0eb4f2;
}
.moreinfo a:focus, .moreinfo a:hover {
color:#000099;
text-decoration:underline;
}
/* MISC LAYOUT STYLES */
.sectionAnchor a:link, .sectionAnchor a:hover, .sectionAnchor a {
color:#ae150d;
text-decoration:none;
font-size:1.4em;
}
.specialHeader {
color:#ae150d;;
}
.purchasesummary {
margin:0 auto;
color:#333333;
width:370px;
padding:15px;
padding-left:10px;
padding-top:40px;
padding-bottom:50px;
font-size:12px;
background:url('../siteimg/summaryrect.jpg') no-repeat;
}
.purchasesummary ul {
margin:0;
padding-left:15px;
padding-bottom:0;
font-size:10px;
}
.purchasesummary ul {
margin:0;
padding-left:15px;
padding-bottom:0;
font-size:10px;
}
.purchasesummary ul li {
font-family:Arial,Helvetica,sans-serif;
font-size:10px;
}
.purchasesummary b {
font-size:16px;
font-family:Verdana,Arial,Helvetica,sans-serif;
}
.purchasesummary table, .purchasesummary td, .purchasesummary th {
vertical-align:top;
padding:5px 10px 0 5px;
}
.confidencebadges {
border-top:1px solid #edf3f3;
display: table-cell;
vertical-align: center;
}
.confidencebadges div {
float:left;
width:87px;
text-align:center;
border-left:1px solid #edf3f3;
}
.confidencebadges div:first-child {
border:0;
}
.miscinfo {
padding-top:10px;
color:#565656;
}
.miscinfo th {
font-family:Arial;
font-size:10px;
font-weight:bold;
background:none;
color:#ab140d;
}
.miscinfo td {
font-family:Verdana;
font-size:11px;
font-weight:normal;
background:none;
color:#565656;
padding:0;
vertical-align:bottom;
}
.miscinfo tr td div {
color:#565656;
}
.miscinfo a:focus, .miscinfo a:hover, .miscinfo a:link, .miscinfo a:visited {
color:#565656;
}
.PACKAGEGALLERY {
}
.PACKAGEGALLERY img {
max-height:550px;
max-width:570px;
border:1px solid #edf3f3;
padding:2px;
}
table.pyxpackpageinfo {
margin:15px 0 0 0;
float:left;
}
table.pyxpackpageinfo tr td {
vertical-align:top;
}
table.pyxpackpageinfo tr td ul li, table.pyxpackpageinfo tr td b {
text-align:left;
list-style-type:disc;
}
table.pyxpackpageinfo tr td ul {
list-style-position:outside;
}
.pyxpackpageinfo tr td h4 {
font-size:12px;
font-weight:bold;
}
.pyxpackpageinfo tr td h5 {
font-size:11px;
font-family:Arial;
}
/* Package Summary*/
.packagesummary {
margin:0 auto;
color:#333333;
width:370px;
padding:15px;
padding-left:10px;
padding-top:40px;
padding-bottom:50px;
font-size:12px;
}
.packagesummary ul {
margin:0;
padding-left:15px;
padding-bottom:0;
font-size:10px;
font-family:Verdana,Arial,Helvetica,sans-serif;
}
.packagesummary b {
font-size:16px;
font-family:Verdana,Arial,Helvetica,sans-serif;
}
.packagesummary table, .packagesummary td, .packagesummary th {
vertical-align:top;
padding:5px 10px 0 5px;
}
.pyxisprice {
font-size:24px;
color:#0eb4f2;
}
.pyxiscartprice {
color:#0eb4f2;
font-family:Verdana;
font-size:14px;
font-weight:bold;
}
.pyxiscartpriceblack{
text-align:right;
color:#000000;
font-family:Verdana;
font-size:14px;
font-weight:bold;
}
.cartqty {
background:#FFFFFF none repeat scroll 0%;
border:1px solid #666666;
color:#000000;
font-family:arial;
font-size:11px;
padding:3px;
width:48px;
font-weight: bold;
}
.shippingcoststable table tr td {
font-family:Arial;
letter-spacing: -1px;
color: #909090;
font-size: 20px;
font-weight: bold;
padding-left:90px;
}
.shippingcoststable table tr th {
font-family:Arial;
letter-spacing: -1px;
color: #909090;
font-size: 20px;
font-weight: bold;
text-align:right;
background:#ffffff;
}
/* Shopping Cart Styles */
.PYXCARTSTEP1 {
margin:0 auto;
width:906px;
color:#434343;
font-family:Verdana;
font-size:10px;
font-weight:bold;
padding:0px 20px 140px 20px;
background: #ffffff url(../siteimg/item-bg.gif) no-repeat bottom;
}
.PYXCARTSTEP1 input.text {
background:#FFFFFF none repeat scroll 0% 50%;
border:1px solid #a5acb2;
color:#555555;
font-family:arial;
font-size:11px;
padding:3px;
width:171px;
}
.PYXCARTSTEP1 table {
border-collapse: collapse;
border:solid 1px #f1f1f1;
}
.PYXCARTSTEP1 table tr td {
text-align:right;
font-family:Verdana;
font-size:12px;
/* font-weight:bold;*/
border:solid 1px #f1f1f1;
}
.PYXCARTSTEP1 td.menu{
text-align:left; font-weight:bold; font-size:18px; padding:0px 0px 0px 20px;
}
.PYXCARTSTEP1 p.left{
text-align:left; font-size:13px; padding:0px 0px 0px 20px;
}
.PYXCARTSTEP1 table tr td:first-child {
padding-right:90px;
}
#signupmessage {
font-weight:normal;
}
.PYXCARTSTEP2 {
margin:0 auto;
width:906px;
}
.PYXCARTSTEP2 table tr td {
padding:4px 10px 4px 5px;
border:solid 1px #f1f1f1;
}
.PYXCARTSTEP2 table tr td:first {
padding:4px 10px 4px 5px !important;
border:solid 1px #f1f1f1 !important;
}
.PYXCARTSTEP3 {
margin:0 auto;
width:906px;
}
.PYXCARTSTEP3 table {
border:solid 1px #cecece;
}
.PYXCARTSTEP3 table tr td {
padding:15px;
border-bottom:solid 1px #cecece;
border-collapse: separate;
}
.PYXCARTSTEP3txt {
font-family:Verdana;
font-size:10px;
font-weight:bold;
color:#02aff0;
}
.PYXCARTSTEP3txtbigger {
font-family:Verdana;
font-size:15px;
font-weight:bold;
color:#02aff0;
}
.thankyoutxt {
font-size:15px;
font-weight:bold;
color:#02aff0;
}
.errorbox{
background-color:#fde9e6;
border: 1px solid #ff0000;
padding:10px;
margin-top:10px;
}
.PYXRETURNINGCUSTOMERTABLE {
}
.PYXCATEGORYPAGE {
text-align:left;
width:907px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif) no-repeat bottom;
/*padding-bottom:10px;*/
padding:20px;
padding-top:10px;
}
.PYXCATEGORYPAGE a:focus, .PYXCATEGORYPAGE a:hover, .PYXCATEGORYPAGE a:link, .PYXCATEGORYPAGE a:visited {
color:#7F7F7F;
text-decoration:none;
font-size:12px;
}
.PYXCATEGORYPAGE table {
margin-left:80px;
margin-bottom:20px;
/* float:left;
display:inline; */
width:260px;
}
.PYXCATEGORYPAGE tr td {
padding:2px;
}
/* Contact Us Page */
.contactus {
width:100%;
font-family:arial, sans-serif;
font-size:12px;
}
.contactus textarea {
width:200px;
height:100px;
padding:5px;
}
.contactus input {
width:200px;
border:1px solid #e8e8e8;
}
.contactus select {
width:200px;
border:1px solid #e8e8e8;
}
/* policy page */
.policy h1 {
font-size:12px;
font-weight:bold;
font-family:Verdana;
}
.policy p {
font-size:12px;
font-family:Arial, sans-serif;
}
/* footer styles */
#footer{
color:#9aa0a2;
padding:20px;
padding-bottom:0px;
padding-top:15px;
font-family:Arial, Helvetica, sans-serif;
font-size:11px;
margin:0 auto;
width:894px;
height:190px;
background:url(siteimg/footet-bg.gif) no-repeat;
}
#footer img{
border:0px;
}
#footer div{
float:left;
width:180px;
}
#footer div b{
line-height:20px;
}
#footer div a{ line-height:17px;
display:block;
color:#02aff0;
}
#footer div a:hover{
color:#9aa0a2;
}
.emailInput{
color:#666;
width:160px;
padding-left:5px;
padding-top:3px;
height:19px;
line-height:14px;
font-size:11px;
border:1px solid #9aa0a2;
border-right:0px;
float:left;
}
.footerlinks {
margin:0 auto;text-align:center;color:#7a7a7a;
}
.footerlinks a:focus, .footerlinks a:hover, .footerlinks a:link , .footerlinks a:visited {
text-decoration:none;
color:#6D6D6D;
}
/* About Us Page */
.aboutnavbar {
background:url('../siteimg/aboutnavbar.jpg') repeat-x top right;
padding-bottom:40px;
}
.aboutus h1 {
font-size:14px;
font:Verdana;
font-weight:bold;
padding-bottom:8px;
color:#8d0e07;
}
/* My Account Page */
#orderlookup table tr td {
border:0;
}
#orderlookup table {
border:0;
}
.PYXMYACCOUNT {
margin:0 auto;
width:906px;
color:#434343;
font-family:Verdana;
font-size:10px;
font-weight:bold;
}
.PYXMYACCOUNT input.text {
background:#FFFFFF none repeat scroll 0% 50%;
border:1px solid #a5acb2;
color:#555555;
font-family:arial;
font-size:11px;
padding:3px;
width:171px;
}
.PYXMYACCOUNT table {
}
.PYXMYACCOUNT table tr td {
text-align:right;
font-family:Verdana;
font-size:10px;
font-weight:bold;
}
.PYXMYACCOUNT table tr td:first-child {
}
#orderlookup tr td {
vertical-align:top;
}
.MYACCOUNTMAIN tr:first-child {
}
.MYACCOUNTMAIN tr {
}
.pyxismain {
}
.pyxismain table, .pyxismain td, .pyxismain th {
vertical-align:top;
}
/* Item Packages */
.ITEMPACKAGE {
width:100%;
float:left;
border-top:1px solid #e6e6e6;
font-family:Verdana;
font-size:12px;
line-height:20px;
padding-bottom:35px;
}
.ITEMPACKAGE a:focus, .ITEMPACKAGE a:link , .ITEMPACKAGE a:visited {
color:#7b0803;
font-family:Verdana;
font-size:10px;
font-weight:bold;
}
.ITEMPACKAGE a:hover {
text-decoration:none;
}
.ITEMPACKAGE2 {
width:10px;
/*float:left;*/
border-top:1px solid #e6e6e6;
font-family:Verdana;
font-size:12px;
line-height:20px;
padding-bottom:35px;
}
.ITEMPACKAGE2 a:focus, .ITEMPACKAGE a:link , .ITEMPACKAGE a:visited {
color:#7b0803;
font-family:Verdana;
font-size:10px;
font-weight:bold;
}
.ITEMPACKAGE2 a:hover {
text-decoration:none;
}
#packagescon {
vertical-align:top;
}
.ITEMPACKAGECONTENTS {
padding-left:10px;
width:220px;
}
.ITEMPACKAGECONTENTS ol {
font-family:Arial;
font-size:10px;
color:#2d2d2d;
margin:0 1.5em;
}
.ITEMPACKAGECONTENTS ol li {
line-height:15px;
}
.PACKAGEPRICESECTION {
padding:25px;
width:200px;
/*background:url('../siteimg/packbox2.jpg') no-repeat;*/
text-align:right;
color:#525252;
}
.PACKAGEPRICESECTION2 {
padding:25px;
width:200px;
float:right;
/*background:url('../siteimg/packbox2.jpg') no-repeat;*/
text-align:right;
color:#525252;
}
.PACKAGEPRICESECTION2high {
padding:10px 25px 25px 25px;
width:600px;
float:right;
/*background:url('../siteimg/packbox2.jpg') no-repeat;*/
text-align:right;
color:#525252;
}
.PACKAGEPRICESECTION2highukdc {
padding:10px 10px 10px 10px;
/*padding:0px 0px 0px 0px;*/
/*width:925px;*/
width:705px;
float:none;
/*background:url('../siteimg/packbox2.jpg') no-repeat;*/
text-align:left;
color:#525252;
}
.PACKAGESHEADER a:focus, .PACKAGESHEADER a:link , .PACKAGESHEADER a:visited {
font-family:Verdana;
font-size:10px;
color:#484848;
text-decoration:none;
}
.packageslarge {
/*blue*/
color:#02aff0;
/*grey*/
/*color:#9aa0a2;*/
/*background-color:#9aa0a2;*/
padding:0px;
padding-bottom:0px;
padding-top:0px;
font-family:Arial, Helvetica, sans-serif;
font-size:21px;
margin:0 auto;
}
.packagessmall {
/*blue*/
/*color:#02aff0;*/
/*grey*/
color:#9aa0a2;
padding-left:50px;
padding-right:50px;
padding-bottom:0px;
padding-top:0px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
margin-top:0px;
margin-bottom:0px;
margin-left:50px;
margin-right:50px;
}
#tabcontents {
margin-left:7px;
width:931px;
border-left:1px solid #e8eff2;
border-right:1px solid #e8eff2;
}
#tabcontents2 {
margin-left:7px;
width:1931px;
border-left:1px solid #e8eff2;
border-right:1px solid #e8eff2;
}
.tabbottom{
margin-left:7px;
width:931px;
height:9px;
background:url(../siteimg/tabs-bot.gif);
}
.PACKAGESHEADER a:hover {
text-decoration:underline;
padding-bottom:8px;
}
.ITEMPACKAGEHEADER a:focus, .ITEMPACKAGEHEADER a:hover, .ITEMPACKAGEHEADER a:link , .ITEMPACKAGEHEADER a:visited {
color:#2e2e2e;
text-decoration:none;
padding-bottom:8px;
}
/* reset.css */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, code, del, dfn, em, img, q, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {margin:0;padding:0;border:0;font-weight:inherit;font-style:inherit;font-size:100%;font-family:inherit;vertical-align:baseline;}
body {line-height:1.5;}
table {border-collapse:separate;border-spacing:0;}
caption, th, td {text-align:left;font-weight:normal;}
table, td, th {vertical-align:middle;}
blockquote:before, blockquote:after, q:before, q:after {content:"";}
blockquote, q {quotes:"" "";}
a img {border:0 none;}
* :focus { outline: 0; }
/* typography.css */
body {font-size:12px;color:#FFF;background:#fff;font-family:"Lucida Sans Unicode","Lucida Grande","Lucida Sans",Helvetica,Arial,sans-serif,"Bitstream Vera Sans";}
h1, h2, h3, h4, h5, h6 {font-weight:normal;color:#111;}
h1 {font-size:3em;line-height:1;margin-bottom:0.5em;}
h2 {font-size:2em;margin-bottom:0.75em;}
h3 {font-size:1.5em;line-height:1;margin-bottom:1em;}
h4 {font-size:1.2em;line-height:1.25;margin-bottom:1.25em;height:1.25em;}
h5 {font-size:1em;font-weight:bold;margin-bottom:1.5em;}
h6 {font-size:1em;font-weight:bold;}
h1 img, h2 img, h3 img, h4 img, h5 img, h6 img {margin:0;}
p {margin:0 0 1.5em;}
p img {float:left;margin:1.5em 1.5em 1.5em 0;padding:0;}
p img.right {float:right;margin:1.5em 0 1.5em 1.5em;}
/*this changes color of tabs, I am adding a img*/
a:focus, a:hover {color:#d5d5d5; text-decoration: none;}
a {color:#d5d5d5;text-decoration:none;}
a img {text-decoration:none;}
/*img a {text-decoration: none;}*/
/*
a img {
border-bottom:30px solid black
}
*/
blockquote {margin:1.5em;color:#666;font-style:italic;}
strong {font-weight:bold;}
em, dfn {font-style:italic;}
dfn {font-weight:bold;}
sup, sub {line-height:0;}
abbr, acronym {border-bottom:1px dotted #666;}
address {margin:0 0 1.5em;font-style:italic;}
del {color:#666;}
pre, code {margin:1.5em 0;white-space:pre;}
pre, code, tt {font:1em 'andale mono', 'lucida console', monospace;line-height:1.5;}
li ul, li ol {margin:0 1.5em;}
ul, ol {margin:0 1.5em 1.5em 1.5em;}
ul {list-style-type:disc;}
ol {list-style-type:decimal;}
dl {margin:0 0 1.5em 0;}
dl dt {font-weight:bold;}
dd {margin-left:1.5em;}
table {width:100%;}
th {font-weight:bold;background:#C3D9FF;}
th, td {padding:4px 10px 4px 5px;}
tr.even td {background:#E5ECF9;}
tfoot {font-style:italic;}
caption {background:#eee;}
.small {font-size:.8em;margin-bottom:1.875em;line-height:1.875em;}
.large {font-size:1.2em;line-height:2.5em;margin-bottom:1.25em;}
.hide {display:none;}
.quiet {color:#666;}
.loud {color:#000;}
.highlight {background:#ff0;}
.added {background:#060;color:#fff;}
.removed {background:#900;color:#fff;}
.first {margin-left:0;padding-left:0;}
.last {margin-right:0;padding-right:0;}
.top {margin-top:0;padding-top:0;}
.bottom {margin-bottom:0;padding-bottom:0;}
/* grid.css */
.container{width:951px;margin: 0 auto; /*background:#ffffff url(../siteimg/c-bg.gif) repeat-y;*/}
.container2{width:951px;margin: 0 auto; background:#ffffff url(../siteimg/c-bg2.gif) repeat-y;}
.showgrid {background:url(src/grid.png);}
/*body { margin:10px;background:#edf3f3;}*/
body { margin:10px;background:#f6f6f6 url(../siteimg/checkered-bg.gif) repeat-x;}
div.span-1, div.span-2, div.span-3, div.span-4, div.span-5, div.span-6, div.span-7, div.span-8, div.span-9, div.span-10, div.span-11, div.span-12, div.span-13, div.span-14, div.span-15, div.span-16, div.span-17, div.span-18, div.span-19, div.span-20, div.span-21, div.span-22, div.span-23, div.span-24 {float:left;margin-right:10px;}
div.last {margin-right:0;}
.span-1 {width:30px;}
.span-2 {width:70px;}
.span-3 {width:110px;}
.span-4 {width:150px;}
.span-5 {width:190px;}
.span-6 {width:230px;}
.span-7 {width:270px;}
.span-8 {width:310px;}
.span-9 {width:350px;}
.span-10 {width:390px;}
.span-11 {width:430px;}
.span-12 {width:470px;}
.span-13 {width:510px;}
.span-14 {width:550px;}
.span-15 {width:590px;}
.span-16 {width:630px;}
.span-17 {width:670px;}
.span-18 {width:710px;}
.span-19 {width:750px;}
.span-20 {width:790px;}
.span-21 {width:830px;}
.span-22 {width:870px;}
.span-23 {width:910px;}
.span-24, div.span-24 {width:950px;margin:0;}
.append-1 {padding-right:40px;}
.append-2 {padding-right:80px;}
.append-3 {padding-right:120px;}
.append-4 {padding-right:160px;}
.append-5 {padding-right:200px;}
.append-6 {padding-right:240px;}
.append-7 {padding-right:280px;}
.append-8 {padding-right:320px;}
.append-9 {padding-right:360px;}
.append-10 {padding-right:400px;}
.append-11 {padding-right:440px;}
.append-12 {padding-right:480px;}
.append-13 {padding-right:520px;}
.append-14 {padding-right:560px;}
.append-15 {padding-right:600px;}
.append-16 {padding-right:640px;}
.append-17 {padding-right:680px;}
.append-18 {padding-right:720px;}
.append-19 {padding-right:760px;}
.append-20 {padding-right:800px;}
.append-21 {padding-right:840px;}
.append-22 {padding-right:880px;}
.append-23 {padding-right:920px;}
.prepend-1 {padding-left:40px;}
.prepend-2 {padding-left:80px;}
.prepend-3 {padding-left:120px;}
.prepend-4 {padding-left:160px;}
.prepend-5 {padding-left:200px;}
.prepend-6 {padding-left:240px;}
.prepend-7 {padding-left:280px;}
.prepend-8 {padding-left:320px;}
.prepend-9 {padding-left:360px;}
.prepend-10 {padding-left:400px;}
.prepend-11 {padding-left:440px;}
.prepend-12 {padding-left:480px;}
.prepend-13 {padding-left:520px;}
.prepend-14 {padding-left:560px;}
.prepend-15 {padding-left:600px;}
.prepend-16 {padding-left:640px;}
.prepend-17 {padding-left:680px;}
.prepend-18 {padding-left:720px;}
.prepend-19 {padding-left:760px;}
.prepend-20 {padding-left:800px;}
.prepend-21 {padding-left:840px;}
.prepend-22 {padding-left:880px;}
.prepend-23 {padding-left:920px;}
div.border {padding-right:4px;margin-right:5px;border-right:1px solid #eee;}
div.colborder {padding-right:24px;margin-right:25px;border-right:1px solid #eee;}
.pull-1 {margin-left:-40px;}
.pull-2 {margin-left:-80px;}
.pull-3 {margin-left:-120px;}
.pull-4 {margin-left:-160px;}
.pull-5 {margin-left:-200px;}
.pull-6 {margin-left:-240px;}
.pull-7 {margin-left:-280px;}
.pull-8 {margin-left:-320px;}
.pull-9 {margin-left:-360px;}
.pull-10 {margin-left:-400px;}
.pull-11 {margin-left:-440px;}
.pull-12 {margin-left:-480px;}
.pull-13 {margin-left:-520px;}
.pull-14 {margin-left:-560px;}
.pull-15 {margin-left:-600px;}
.pull-16 {margin-left:-640px;}
.pull-17 {margin-left:-680px;}
.pull-18 {margin-left:-720px;}
.pull-19 {margin-left:-760px;}
.pull-20 {margin-left:-800px;}
.pull-21 {margin-left:-840px;}
.pull-22 {margin-left:-880px;}
.pull-23 {margin-left:-920px;}
.pull-24 {margin-left:-960px;}
.pull-1, .pull-2, .pull-3, .pull-4, .pull-5, .pull-6, .pull-7, .pull-8, .pull-9, .pull-10, .pull-11, .pull-12, .pull-13, .pull-14, .pull-15, .pull-16, .pull-17, .pull-18, .pull-19, .pull-20, .pull-21, .pull-22, .pull-23, .pull-24 {float:left;position:relative;}
.push-1 {margin:0 -40px 1.5em 40px;}
.push-2 {margin:0 -80px 1.5em 80px;}
.push-3 {margin:0 -120px 1.5em 120px;}
.push-4 {margin:0 -160px 1.5em 160px;}
.push-5 {margin:0 -200px 1.5em 200px;}
.push-6 {margin:0 -240px 1.5em 240px;}
.push-7 {margin:0 -280px 1.5em 280px;}
.push-8 {margin:0 -320px 1.5em 320px;}
.push-9 {margin:0 -360px 1.5em 360px;}
.push-10 {margin:0 -400px 1.5em 400px;}
.push-11 {margin:0 -440px 1.5em 440px;}
.push-12 {margin:0 -480px 1.5em 480px;}
.push-13 {margin:0 -520px 1.5em 520px;}
.push-14 {margin:0 -560px 1.5em 560px;}
.push-15 {margin:0 -600px 1.5em 600px;}
.push-16 {margin:0 -640px 1.5em 640px;}
.push-17 {margin:0 -680px 1.5em 680px;}
.push-18 {margin:0 -720px 1.5em 720px;}
.push-19 {margin:0 -760px 1.5em 760px;}
.push-20 {margin:0 -800px 1.5em 800px;}
.push-21 {margin:0 -840px 1.5em 840px;}
.push-22 {margin:0 -880px 1.5em 880px;}
.push-23 {margin:0 -920px 1.5em 920px;}
.push-24 {margin:0 -960px 1.5em 960px;}
.push-1, .push-2, .push-3, .push-4, .push-5, .push-6, .push-7, .push-8, .push-9, .push-10, .push-11, .push-12, .push-13, .push-14, .push-15, .push-16, .push-17, .push-18, .push-19, .push-20, .push-21, .push-22, .push-23, .push-24 {float:right;position:relative;}
.box {padding:1.5em;margin-bottom:1.5em;background:#E5ECF9;}
hr {background:#ddd;color:#ddd;clear:both;float:none;width:100%;height:.1em;margin:0 0 1.45em;border:none;}
hr.space {background:#fff;color:#fff;}
.clearfix:after, .container:after {content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix, .container {display:inline-block;}
* html .clearfix, * html .container {height:1%;}
.clearfix, .container {display:block;}
.clear {clear:both;}
/* forms.css */
label {font-weight:bold;}
fieldset {padding:1.4em;margin:0 0 1.5em 0;border:1px solid #ccc;}
legend {font-weight:bold;font-size:1.2em;}
input.text, input.title, textarea, select {margin:0.5em 0;border:1px solid #bbb;}
input.text:focus, input.title:focus, textarea:focus, select:focus {border:1px solid #666;}
input.text, input.title {width:300px;padding:5px;}
input.title {font-size:1.5em;}
textarea {width:390px;height:250px;padding:5px;}
.error, .notice, .success {padding:.8em;margin-bottom:1em;border:2px solid #ddd;}
.error {background:#FBE3E4;color:#8a1f11;border-color:#FBC2C4;}
.notice {background:#FFF6BF;color:#514721;border-color:#FFD324;}
.success {background:#E6EFC2;color:#264409;border-color:#C6D880;}
.error a {color:#8a1f11;}
.notice a {color:#514721;}
.success a {color:#264409;}<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>need borders on the side of body</title>
<!-- Framework CSS --><link rel="stylesheet" href="css/screen.css" type="text/css" media="screen, projection,print">
<!--begin ukdc-->
<link href="css/template.css" rel="stylesheet" type="text/css" />
<link href="css/productdetails.css" rel="stylesheet" type="text/css" />
<link href="css/bundles.css" rel="stylesheet" type="text/css" />
<!--end ukdc--><!--[if IE]><link rel="stylesheet" href="css/ie.css" type="text/css" media="screen, projection"><![endif]-->
<script type="text/javascript" src="siteimg/jquery-1.2.6.js"></script>
<script type="text/javascript" src="siteimg/jquery-ui-personalized-1.6b.js"></script>
<script type="text/javascript" src="siteimg/jScrollPane.js"></script>
<link rel="stylesheet" href="siteimg/jScrollPane.js" type="text/css" media="print">
<script>
jQuery.preloadImages = function() {
for(var i = 0; i<arguments.length; i++) {
jQuery("<img>").attr("src", arguments[i]);
}
}
</script>
</head>
<body>
<div class="container">
<div class="PYXHEADER">
<div class="PYXNAVIGATION">
<a href="myaccount.php">My Account</a>
<a href="myaccount.php">Track Your Order</a>
<a href="contact.php">Contact Us</a>
<a href="aboutus.php">About Us</a>
<a style="background:url(../siteimg/cart.gif) no-repeat left;padding-left:23px;" href="/cart">My Cart (0 ITEMS)</a>
</div>
</div>
<div class="PYXSECTIONS"><a href="category.php?cat=4"><img src="siteimg/digital-slrs.gif"></a><a href="category.php?cat=14"><img src="siteimg/digital-compacts.gif"></a><a href="category.php?cat=6"><img src="siteimg/lenses.gif"></a><a href="category.php?cat=2"><img src="siteimg/camcorders.gif"></a><a href="category.php?cat=73"><img src="siteimg/camera-bundles.gif"></a><a href="category.php?cat=69"><img src="siteimg/accessories.gif"></a></div>
<div class="PYXSEARCH">
<div class="searchForm">
<form action="search.php" method="GET">
<img src="siteimg/search.gif" style="float:left;margin-top:5px;margin-right:10px;"/> <input type="text" name="txt" value="Keyword or item#" onfocus="this.value='';" class="emailTxtBox" id="txt" /><input type="image" src="siteimg/newsletter-go.gif" />
</form>
</div>
</div>
<div class="container PYXITEMAREA"><div style="height:20px"> </div><style type="text/css"> .recommended{display:block} .recommended * { display:block; height:1px; overflow:hidden; font-size:.01em; background:#f4f4f4;} .recommended1{ margin-left:3px; margin-right:3px; padding-left:1px; padding-right:1px; border-left:1px solid #fafafa; border-right:1px solid #fafafa; background:#f6f6f6;} .recommended2{ margin-left:1px; margin-right:1px; padding-right:1px; padding-left:1px; border-left:1px solid #fdfdfd; border-right:1px solid #fdfdfd; background:#f6f6f6;} .recommended3{ margin-left:1px; margin-right:1px; border-left:1px solid #f6f6f6; border-right:1px solid #f6f6f6;} .recommended4{ border-left:1px solid #fafafa; border-right:1px solid #fafafa;} .recommended5{ border-left:1px solid #f6f6f6; border-right:1px solid #f6f6f6;} .recommendedfg{ background:#f4f4f4;}
.recommendedfg table tr td {padding:0 3px 0 0;color:#363636;font-weight:bold;font-family:Verdana;font-size:10px;}
.recommendedfg { }
.homesmallicon { width:232px; margin-right:5px; float:left; }
.homesmalliconlast { width:230px; float:left; }
.checkmarktalble table tr td { padding:10px 3px 0 0; }
</style>
<!-- Left Column -->
<div style="width:229px; float:left; padding:5px;">
<div style="width:224px;">
<b class="recommended"><b class="recommended1"><b></b></b><b class="recommended2"><b></b></b><b class="recommended3"></b><b class="recommended4"></b><b class="recommended5"></b></b>
<div class="recommendedfg" style="padding:0px 0px;">
<div align="center"><img src="homepageselections/2customer_support.jpg" width="200px" height="200px"></div>
<div align="center"><img src="homepageselections/free_delivery.jpg"></div>
<div align="center"><img src="homepageselections/free-3-yr-warranty.jpg"></div>
<div align="center"><img src="homepageselections/15-day-moneyback.jpg"></div>
<div align="center"><img src="homepageselections/stay-connected.gif"></div>
</div>
</div>
</div>
<!-- END Left Column -->
<!-- Right Column -->
<div style="width:704px; float:left; padding:5px 0;">
<!--<img src="siteimg/mainbanner.jpg"> -->
<style>
img{border:0px;}
/*Homepage Slideshow */
.homepageSpecials{
float:left;
margin-bottom:6px;
}
#slideshowL{
position:relative;
z-index:0;
height:281px;
width:704px;
border:0px;
overflow:hidden;
}
#navslide {
position:absolute;
margin-top:-25px;
text-align:right;
width:680px;
height:20px;
padding-right:10px;
}
#navslide a {
background: url(images/slider_inactive.png) no-repeat center;
font-weight: bold;
outline:none;
padding:8px;
text-decoration: none;
color: #ffffff;
}
#navslide a:hover {
background: url(images/slider_over.png) no-repeat center;
}
#navslide a.activeSlide {
background: url(images/slider_active.png) no-repeat center;
font-weight: bold;
color: #ffffff; }
#navslide a:focus { outline: none; }
/*Homepage Slideshow */
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.cycle.all.2.72.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#slideshowL').after('<div id="navslide">').cycle({
fx: 'fade',
speed: 'slow',
timeout: 5000,
pager: '#navslide'
});
});
</script>
<div class="homepageSpecials">
<div id="slideshowL">
<a href="item.php?item_id=151944"><img src="images/blackberry-playbook.jpg" alt="Blacberry Playbook Tablet PC" /></a>
<a href="search.php?txt=Canon+EOS+7D&x=14&y=19"><img src="images/canon-eos-7d.jpg" alt="Canon EOS 7D" /></a>
<a href="search.php?txt=ipod+touch&x=0&y=0"><img src="images/apple-ipod-touch.jpg" alt="Apple Ipod Touch" /></a>
<a href="item.php?item_id=151953"><img src="images/nikon-d5100.jpg" alt="Nikon D5100" /></a>
<a href="search.php?txt=canon+slr+lens&x=32&y=15"><img src="images/canon-slr-lenses.jpg" alt="Best selection on Canon SLR Lenses" /></a>
<a href="search.php?txt=digital+camera&x=32&y=15"><img src="images/summer-deals-digital-cameras.jpg" alt="Hot summer Deals on Digital Cameras" /></a>
</div>
</div>
<div style="clear:both"></div>
<div style="height:25px;padding-top:6px;padding-left:10px;width:695px;margin:0px;line-height:normal; color:#000000; font-weight:bold; font-size:13px;background:url(siteimg/searchresults_bg.gif) no-repeat;">Top Picks:</div>
<div style="clear:both"></div>
<style>
#product {
float:left;
behavior: url(border-radius.htc)\9;
margin:5px 5px;
border-radius: 15px 15px 15px 15px;
-moz-border-radius:15px 15px 15px 15px;
-webkit-border-radius:15px 15px 15px 15px;
border:1px solid #999;
background: white;
width:162px;
height:190px;
/*font-size: 12px;*/
}
#product .title{
color:#9aa0a2;
/*font-weight:bold;*/
text-align:left;
margin:3px;
}
#product img{
margin:5px 15%;
}
#product .price{
text-align:center;
margin-top:10px;
color:#02aff0;
font-weight:bold;
font-size:21px;
}
#wrap {width: 704px; margin: 0 auto;}
</style>
<div id="wrap">
<a href="item.php?item_id=149876">
<div id="product">
<div class="title">Canon EOS 60D<br>DSLR Body</div>
<img src="homepageselections/canon-eos-60d.gif" alt="canon-eos-60d">
<div class="price">£719 inc VAT</div>
</div>
</a>
<a href="search.php?txt=55-250&x=35&y=14">
<div id="product">
<div class="title">Canon 55-250mm IS Lens<br> </div>
<img src="homepageselections/canon-is-lens.gif" alt="canon-is-lens" />
<div class="price">£139 inc VAT</div>
</div>
</a>
<a href="item.php?item_id=151546">
<div id="product">
<div class="title">Canon EOS T2i/ EOS 550D<br>with 18-55mm IS Lens</div>
<img src="homepageselections/canon-550d.gif" alt="canon-550d" />
<div class="price">£549 inc VAT</div>
</div>
</a>
<a href="item.php?item_id=151588">
<div id="product">
<div class="title">Nikon D7000 Body<br> </div>
<img src="homepageselections/nikon-d7000.gif" alt="nikon-d7000" />
<div class="price">£859 inc VAT</div>
</div>
</a>
<a href="item.php?item_id=151938">
<div id="product">
<div class="title">Olympus-XZ-1 Black<br> </div>
<img src="homepageselections/olympus-xz-1.gif" alt="olympus-xz-1" />
<div class="price">£349 inc VAT</div>
</div>
</a>
<a href="search.php?txt=ipad&x=0&y=0">
<div id="product">
<div class="title">Apple Ipads WiFi & 3G<br>Models Available</div>
<img src="homepageselections/apple-ipad.gif" alt="apple-ipad" />
<div class="price">View all</div>
</div>
</a>
<a href="search.php?txt=panasonic&x=0&y=0">
<div id="product">
<div class="title">Get the best deals on<br>Panasonic Point & Shoot</div>
<img src="homepageselections/panasonic-point-and-shoot.gif" alt="panasonic-point-and-shoot" />
<div class="price">View all</div>
</div>
</a>
<a href="search.php?txt=nikon+slr+lens&x=0&y=0">
<div id="product">
<div class="title">Best Selection of Nikon<br>SLR Lenses</div>
<img src="homepageselections/nikon-slr-lenses.gif" alt="nikon-slr-lenses" />
<div class="price">£859 inc VAT</div>
</div>
</a>
</div>
<div style="line-height: 10px"> </div>
</div>
<!-- END Right Column -->
</div><script language = "Javascript">
function echeck(str) {
var at="@"; var dot="."; var lat=str.indexOf(at); var lstr=str.length; var ldot=str.indexOf(dot);
if (str.indexOf(at)==-1){ alert("Please reenter your email address"); return false; }
if (str.indexOf(at)==-1 || str.indexOf(at)==0 || str.indexOf(at)==lstr){ alert("Please reenter your email address"); return false; }
if (str.indexOf(dot)==-1 || str.indexOf(dot)==0 || str.indexOf(dot)==lstr){ alert("Please reenter your email address"); return false; }
if (str.indexOf(at,(lat+1))!=-1){ alert("Please reenter your email address"); return false; }
if (str.substring(lat-1,lat)==dot || str.substring(lat+1,lat+2)==dot){ alert("Please reenter your email address"); return false; }
if (str.indexOf(dot,(lat+2))==-1){ alert("Please reenter your email address"); return false; }
if (str.indexOf(" ")!=-1){ alert("Please reenter your email address"); return false; }
return true;
}
function ValidateForm(){
var emailID=document.newslettersignup.Email
if ((emailID.value==null)||(emailID.value=="")){ alert("Please Enter your Email ID"); emailID.focus(); return false; }
if (echeck(emailID.value)==false){ emailID.value=""; emailID.focus(); return false; }
return true;
}
</script>
<style type="text/css">
#footer{
color:#9aa0a2;
padding:20px;
padding-bottom:0px;
padding-top:15px;
font-family:Arial, Helvetica, sans-serif;
font-size:11px;
margin:0 auto;
width:894px;
height:190px;
background:url(siteimg/footet-bg.gif) no-repeat;
}
#footer img{
border:0px;
}
#footer div{
float:left;
width:180px;
}
#footer div b{
line-height:20px;
}
#footer div a{ line-height:17px;
display:block;
color:#02aff0;
}
#footer div a:hover{
color:#9aa0a2;
}
.emailInput{
color:#666;
width:160px;
padding-left:5px;
padding-top:3px;
height:19px;
line-height:14px;
font-size:11px;
border:1px solid #9aa0a2;
border-right:0px;
float:left;
}
</style>
<div class="container" style="padding-top:10px;">
<div id="footer">
<div>
<b>Customer Services:</b><br />
<a href="/myaccount.php">Order Tracking</a>
<a href="termsandconditions.php#processinganddelivery">Delivery</a>
<a href="termsandconditions.php#returnpolicy">Returns & Cancellations</a>
</div>
<div>
<b>Placing An Order:</b><br />
<a href="#">How to place an order</a>
<a href="/cart">Payment</a>
<a href="termsandconditions.php">Terms and Conditions </a>
</div>
<div style="width:150px;">
<b>About Us:</b><br />
<a href="/aboutus.php">About</a>
<a href="/privacypolicy.php">Privacy Policy</a>
<a href="/contact.php">Contact Us</a>
</div>
<div style="width:150px;">
<b>Safe Shopping</b><br />
<a href="#"><img src="siteimg/trustedwave.gif" style="margin-bottom:5px;" /></a>
<a href="#"><img src="siteimg/verisign.gif" /></a>
</div>
<div style="width:210px;">
<img src="siteimg/newsletter-signup.gif" /><br />
Sign up to receive our latest offers<br /><br />
<form action="newslettersignup.php" name="newslettersignup" onSubmit="return ValidateForm()"><input type="text" style="height:20px;" name="Email" value="E-mail Address" onfocus="this.value='';" class="emailInput" /><input type="image" src="siteimg/newsletter-go.gif" style="margin-top:-1px;float:left;"/></form>
</div>
<br style="clear:both" />
<hr>
<div style="width:440px;">
<span style="line-height:20px;"> | All rights reserved</span><br />
Prices, specifications, and images are subject to change without notice.
Not responsible for typographical or illustrative errors. Manufacturer rebates,
terms, conditions and expiration dates are subject to manufacturers printed forms.<br><br>
</div>
<div style="width:450px;padding-top:10px; text-align:center;">
<img src="siteimg/payment-methods.gif" />
<!--<img src="siteimg/payment-methods.gif" width="440" />-->
<br style="clear:both" />
</div>
</div>
</div>
</div>
<div class="container" style="background:none;"><img src="../siteImg/c-bot.gif" /></div></body></html>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-21099058-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
http://www.htmlremix.com/css/curved-corner-border-radius-cross-browser
The problem with current position of border. Script looks for relative position and there for it take body by default. Try add position:relative; to #wrap and see if it helps.
ASKER
added position:relative; to #wrap line 236
side borders did not appear.
side borders did not appear.
ASKER
i also commented screen.css
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
.container{width:951px;mar
so the side borders that run up and down the entire document are NOT present. but the borders that go around the items are present
tell me which ones to toggle on/off
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
.container{width:951px;mar
so the side borders that run up and down the entire document are NOT present. but the borders that go around the items are present
tell me which ones to toggle on/off
oh, you confused me, uncomment:
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
.container{width:951px;mar
and as I said: Try add position:relative; to #wrap and see if everything works fine.
.PYXITEMAREA {
width:947px;
margin:0 auto;
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
.container{width:951px;mar
and as I said: Try add position:relative; to #wrap and see if everything works fine.
ASKER
>>oh, you confused me, uncomment:
.PYXITEMAREA {
width:947px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
I also tried
background: #000000 url(../siteimg/item-bg.gif
has no effect on side borders
.container{width:951px;mar
I also tried
background:#000000 url(../siteimg/c-bg.gif) repeat-y;
has no effect on side borders
>>and as I said: Try add position:relative; to #wrap and see if everything works fine.
added position:relative; to #wrap line 236
side borders did not appear.
.PYXITEMAREA {
width:947px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
I also tried
background: #000000 url(../siteimg/item-bg.gif
has no effect on side borders
.container{width:951px;mar
I also tried
background:#000000 url(../siteimg/c-bg.gif) repeat-y;
has no effect on side borders
>>and as I said: Try add position:relative; to #wrap and see if everything works fine.
added position:relative; to #wrap line 236
side borders did not appear.
ASKER
CORRECTION:::
>>oh, you confused me, uncomment:
.PYXITEMAREA {
width:947px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
I also tried
background: #000000 url(../siteimg/item-bg.gif
has no effect on side borders
.container{width:951px;mar
I also tried
background:#000000 url(../siteimg/c-bg.gif) repeat-y;
has no effect on side borders
side borders did appear.
>>and as I said: Try add position:relative; to #wrap and see if everything works fine.
added position:relative; to #wrap line 236
however image curved borders are not present
I would want to have both at the same time
>>oh, you confused me, uncomment:
.PYXITEMAREA {
width:947px;
margin:0 auto;
background: #ffffff url(../siteimg/item-bg.gif
/*background: #ffffff url(../siteimg/item-bg.gif
padding-bottom:10px;
color:#000000;
}
I also tried
background: #000000 url(../siteimg/item-bg.gif
has no effect on side borders
.container{width:951px;mar
I also tried
background:#000000 url(../siteimg/c-bg.gif) repeat-y;
has no effect on side borders
side borders did appear.
>>and as I said: Try add position:relative; to #wrap and see if everything works fine.
added position:relative; to #wrap line 236
however image curved borders are not present
I would want to have both at the same time
Add to .container {overflow:hidden;}
Please provide screenshot of problem and IE version.
Please provide screenshot of problem and IE version.
ASKER
>>Add to .container {overflow:hidden;}
IETester
http://www.my-debugbar.com/wiki/IETester/HomePage
That emulates IE 5.5 to IE 10 in one program. Works really well.
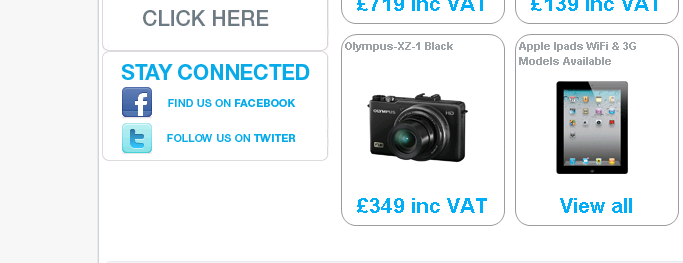
in ie7,chrome, firefox I get both side borders and circular borders around the 8 images that are for sale
ie8,ie9 side border and no circular border around image
attached screenshot
the first vertical line on the left is the side border
the next border is the circular border which goes around the pictured camera and ipad

IETester
http://www.my-debugbar.com/wiki/IETester/HomePage
That emulates IE 5.5 to IE 10 in one program. Works really well.
in ie7,chrome, firefox I get both side borders and circular borders around the 8 images that are for sale
ie8,ie9 side border and no circular border around image
attached screenshot
the first vertical line on the left is the side border
the next border is the circular border which goes around the pictured camera and ipad
to solve problem with IE9
we need to apply behavior: url(border-radius.htc); exclusevly to IE8 and below
#product { ...
*behavior: url(border-radius.htc); //Replace this
...
}
@media \0screen {
#product {behavior: url(border-radius.htc);}
} //Add this to css file
we need to apply behavior: url(border-radius.htc); exclusevly to IE8 and below
#product { ...
*behavior: url(border-radius.htc); //Replace this
...
}
@media \0screen {
#product {behavior: url(border-radius.htc);}
} //Add this to css file
also add {overflow:hidden;} to #wrap
ASKER
>>
to solve problem with IE9
we need to apply behavior: url(border-radius.htc); exclusevly to IE8 and below
#product { ...
*behavior: url(border-radius.htc); //Replace this
...
}
@media \0screen {
#product {behavior: url(border-radius.htc);}
} //Add this to css file
I do not understand
>>also add {overflow:hidden;} to #wrap
done
to solve problem with IE9
we need to apply behavior: url(border-radius.htc); exclusevly to IE8 and below
#product { ...
*behavior: url(border-radius.htc); //Replace this
...
}
@media \0screen {
#product {behavior: url(border-radius.htc);}
} //Add this to css file
I do not understand
>>also add {overflow:hidden;} to #wrap
done
#product { ...
*behavior: url(border-radius.htc); //Replace with this instead behavior: url(border-radius.htc)/9;
...}
@media \0screen {
#product {behavior: url(border-radius.htc);}
} //Add this as it is after #product rule
*behavior: url(border-radius.htc); //Replace with this instead behavior: url(border-radius.htc)/9;
...}
@media \0screen {
#product {behavior: url(border-radius.htc);}
} //Add this as it is after #product rule
you need a "*" at start not "/9" at the end
ASKER
done
no change
all browsers, ie7 work
ie8,9 no borders around images
no change
all browsers, ie7 work
ie8,9 no borders around images
Add z-index:0; to #wrap
ASKER
correction:
with the
#product { ...
*behavior: url(border-radius.htc);
...}
all browsers, ie7,ie9 work
ie8 no borders around images
with the
#product { ...
*behavior: url(border-radius.htc);
...}
all browsers, ie7,ie9 work
ie8 no borders around images
ASKER
with: Add z-index:0; to #wrap
i think ie7,ie8,ie9 works
I will test more
i think ie7,ie8,ie9 works
I will test more
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks.
I have a related question about circular image border color that I think only you can answer
I have a related question about circular image border color that I think only you can answer
ASKER
this is the related question of which I think you can answer (border color)
https://www.experts-exchange.com/questions/27376363/want-the-circular-border-around-the-images-to-match-the-left-column-of-pictures.html
https://www.experts-exchange.com/questions/27376363/want-the-circular-border-around-the-images-to-match-the-left-column-of-pictures.html
ASKER
another related question
is describing why and how
this answer works
https://www.experts-exchange.com/questions/27376382/describe-answer.html
is describing why and how
this answer works
https://www.experts-exchange.com/questions/27376382/describe-answer.html