Table padding inline CSS
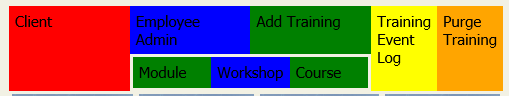
I need to do a table layout like this image below, but with equal padding between each column.

Here is my code. I would like to use inline styles for now. Thanks!
Here is my code. I would like to use inline styles for now. Thanks!
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="padding: 6px; vertical-align: top; background-color: red; width: 25%;" rowspan="2">Client</td>
<td style="padding: 6px; vertical-align: top; background-color: blue; width: 25%;">Employee Admin</td>
<td style="padding: 6px; vertical-align: top; background-color: green; width: 25%;">Add Training</td>
<td style="padding: 6px; vertical-align: top; background-color: yellow; width: 12%;" rowspan="2">Training Event Log</td>
<td style="padding: 6px; vertical-align: top; background-color: orange; width: 13%;" rowspan="2">Purge Training</td>
</tr>
<tr>
<td style="vertical-align: top;" colspan="2">
<table style="width: 100%; padding: 0;" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="padding: 6px; vertical-align: top; background-color: green; width: 33%;">Module</td>
<td style="padding: 6px; vertical-align: top; background-color: blue; width: 33%;">Workshop</td>
<td style="padding: 6px; vertical-align: top; background-color: green; width: 33%;">Course</td>
</tr>
</table>
</td>
</tr>
</table>SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Wait I think I figured out the widths. Made the bottom three 16%. But still need the padding. I want space between everything. Even space.

<table style="width: 100%;">
<tr>
<td style="padding: 6px; vertical-align: top; background-color: red; width: 25%;" rowspan="2">Client</td>
<td style="padding: 6px; vertical-align: top; background-color: aqua; width: 25%;" colspan="3">Employee Admin</td>
<td style="padding: 6px; vertical-align: top; background-color: green; width: 25%;" colspan="3">Add Training</td>
<td style="padding: 6px; vertical-align: top; background-color: yellow; width: 12%;" rowspan="2">Training Event Log</td>
<td style="padding: 6px; vertical-align: top; background-color: orange; width: 13%;" rowspan="2">Purge Training</td>
</tr>
<tr>
<td style="padding: 6px; vertical-align: top; background-color: green; width: 16%;" colspan="2">Module</td>
<td style="padding: 6px; vertical-align: top; background-color: blue; width: 16%;" colspan="2">Workshop</td>
<td style="padding: 6px; vertical-align: top; background-color: green; width: 16%;" colspan="2">Course</td>
</tr>
</table>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks!
ASKER
I have a continuation of this question here:
https://www.experts-exchange.com/questions/28506036/HTML-and-CSS-Issues-Revisited.html
If anyone wants to help.
thanks!
https://www.experts-exchange.com/questions/28506036/HTML-and-CSS-Issues-Revisited.html
If anyone wants to help.
thanks!
ASKER
Here is my code:
Open in new window