Placement of Menu Tabs Not Displaying
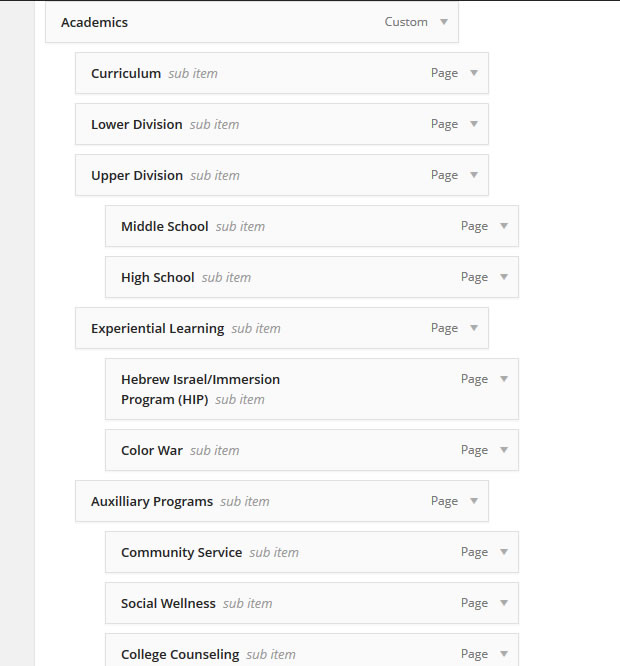
Hi there. On my Wordpress site here, http://64.247.182.143/academics/curriculum/ if you hover the mouse over the Academics menu tab in the red bar, the menu tabs under that main tab are not displaying correctly like I've set inside the dashboard which I've attached a screen of. Any ideas on how to get that to work correctly? What is causing that?


The screenshot seems to relate more to the left side menu rather than the red menu
ASKER
Yes, the menu should match that left side menu. I just adjusted it under Appearance > Menus but if you hover over Academics in the red bar, some of the tabs are not displaying and the others are not indenting correctly.
Did you clear any cache you are using?
ASKER
yes
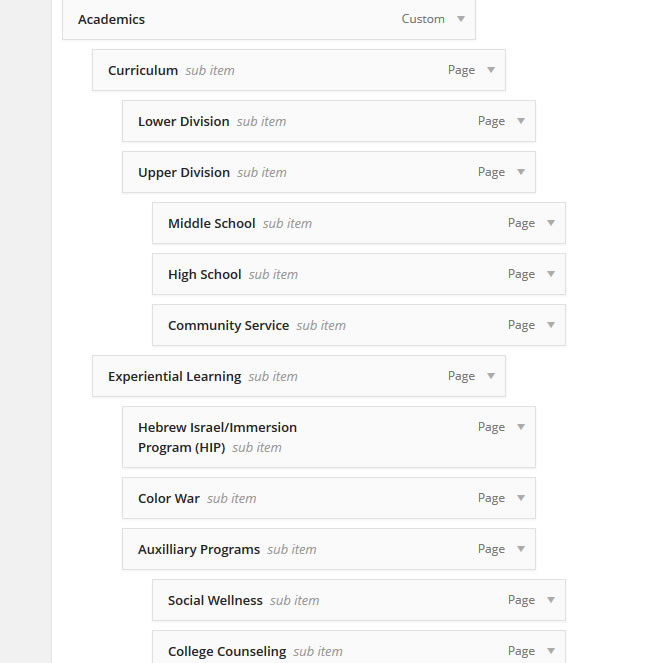
Are you sure you are editing the right menu because the ordering of your screenshot does not match up with what is on the page. e.g. lower/upper division are not a child of curriculum
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Could do with adding this as well
ul#menu-secondary ul.sub-menu .sub-menu {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
}ASKER
Thanks Gary, that first solution worked great.
Still need the second part else the sub menu's are adding another overlay to the background making it darker
ASKER
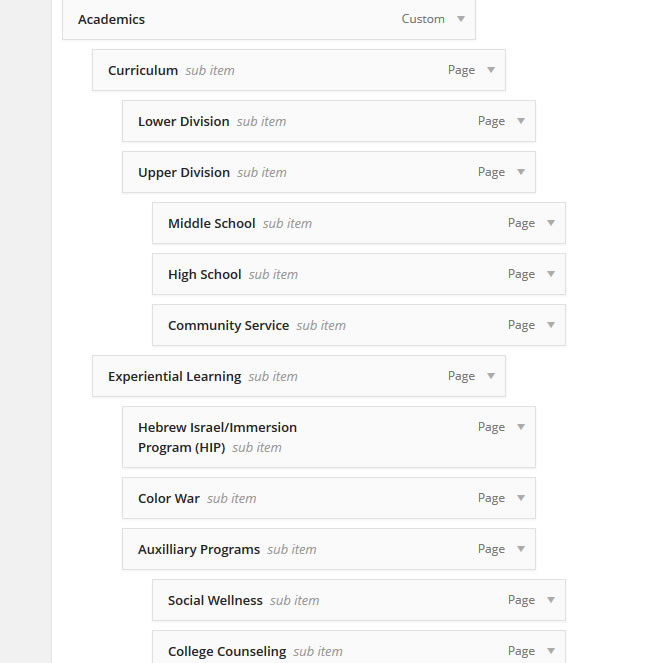
Thanks Gary for that. I added that in and it looks wonderful now :)
Bravo!
Bravo!