Browse All Articles > Validating Field Content with a Custom Validation Script
One of the questions I get asked again and again is how to validate a field value in an AcroForm with a custom validation script. Adobe provided a lot of infrastructure to do that with just a simple script.
Let’s take a look at how to do that with a text field that is only supposed to have a value of either ‘AAAA’ or ‘BBBB’ (yes, I know that this does not make much sense in a real PDF form). So, if the user enters ’01234' we should see an error message that would instruct the user about what type of data is valid for this field.
This tutorial assumes that you are using Adobe Acrobat XI Pro, but with just minor adjustments, you can use this with Acrobat X, and even older versions.
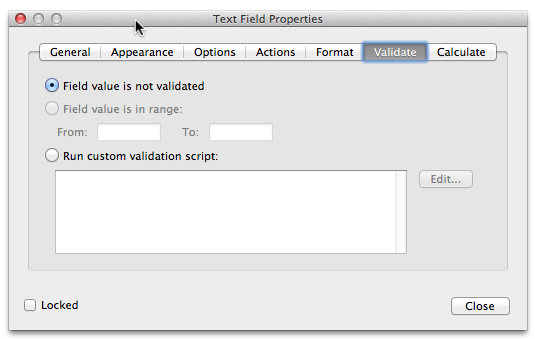
To start, we create a text field and bring up the properties dialog for the field. Then we select the “Validate” tab to see the validation options:
![Screenshot of Acrobat's Edit Script dialog]()
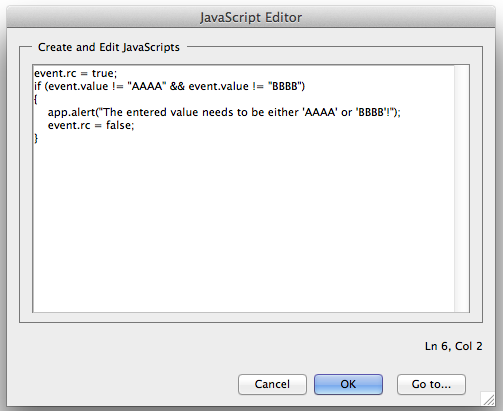
The default is to not validate the field. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. After the “Edit” button is clicked, a new window will open that allows us to edit the new script:
![Screenshot of JavaScript Edit dialog]()
To make things easier to copy&paste, here is the script again:
As I mentioned before, information is passed to the validation function in the event object, and in the code we see that the member ‘value’ is used to communicate the current value of the field. The member variable ‘rc’ (or return code) is used to communicate back if the validation was successful or not. In the latter case, we set rc to false, and also display an error message.
When you play around with the function, you’ll notice that the validation function is only called when the focus leaves the field, so you have to click outside of the field to actually make that error message pop up. In that case, the previous value of the field is restored, and the user has to enter the data again.
This is not always desired (for more complicated data, it will probably be much easier to take a look, correct that one typo and continue with the rest of the form), so my preference is actually to mark the field so that the user knows which field needs to be corrected, and have the validation script not report a validation error back to the field:
Using this method has implications on the form submission process: The form no longer can verify that the data is correct, so the submission function needs to do another round of validation to see if any of the required fields are not correct (one way to do that is to test all relevant fields to see if the text color is using the error color, or we can use global variables to store the validation state).
Another thing I like to do is to display the validation error message on the form in an otherwise hidden field: The problem with our last solution is that if the user saves a partially filled form, and picks it up at a later time, that error message that popped up is long gone, and the only indication that there is something wrong with the form is the modified field color. So, having a text field contain that error message might be a good idea.
There are other ways to highlight the field in question besides changing the text color, the border color or the fill color could be changed instead, or in addition, just make sure that you are not making the form impossible to read.
To learn more about the event object, take a look at http://livedocs.adobe.com/acrobat_sdk/10/Acrobat10_HTMLHelp/JS_API_AcroJS.88.560.html – make sure to click on the button in the upper left corner to display the navigation pane if it’s not shown automatically.
This article was previously published on my blog at http://khkonsulting.com/2012/11/validating-field-contents
Let’s take a look at how to do that with a text field that is only supposed to have a value of either ‘AAAA’ or ‘BBBB’ (yes, I know that this does not make much sense in a real PDF form). So, if the user enters ’01234' we should see an error message that would instruct the user about what type of data is valid for this field.
This tutorial assumes that you are using Adobe Acrobat XI Pro, but with just minor adjustments, you can use this with Acrobat X, and even older versions.
To start, we create a text field and bring up the properties dialog for the field. Then we select the “Validate” tab to see the validation options:

The default is to not validate the field. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. After the “Edit” button is clicked, a new window will open that allows us to edit the new script:

To make things easier to copy&paste, here is the script again:
event.rc = true;
if (event.value != “AAAA” && event.value != “BBBB”)
{
app.alert(“The entered value needs to be either ‘AAAA’ or ‘BBBB’!”);
event.rc = false;
}As I mentioned before, information is passed to the validation function in the event object, and in the code we see that the member ‘value’ is used to communicate the current value of the field. The member variable ‘rc’ (or return code) is used to communicate back if the validation was successful or not. In the latter case, we set rc to false, and also display an error message.
When you play around with the function, you’ll notice that the validation function is only called when the focus leaves the field, so you have to click outside of the field to actually make that error message pop up. In that case, the previous value of the field is restored, and the user has to enter the data again.
This is not always desired (for more complicated data, it will probably be much easier to take a look, correct that one typo and continue with the rest of the form), so my preference is actually to mark the field so that the user knows which field needs to be corrected, and have the validation script not report a validation error back to the field:
event.rc = true;
if (event.value != “AAAA” && event.value != “BBBB”)
{
app.alert(“The entered value needs to be either ‘AAAA’ or ‘BBBB’!”);
event.target.textColor = color.red;
}
else
{
event.target.textColor = color.black;
}Using this method has implications on the form submission process: The form no longer can verify that the data is correct, so the submission function needs to do another round of validation to see if any of the required fields are not correct (one way to do that is to test all relevant fields to see if the text color is using the error color, or we can use global variables to store the validation state).
Another thing I like to do is to display the validation error message on the form in an otherwise hidden field: The problem with our last solution is that if the user saves a partially filled form, and picks it up at a later time, that error message that popped up is long gone, and the only indication that there is something wrong with the form is the modified field color. So, having a text field contain that error message might be a good idea.
There are other ways to highlight the field in question besides changing the text color, the border color or the fill color could be changed instead, or in addition, just make sure that you are not making the form impossible to read.
To learn more about the event object, take a look at http://livedocs.adobe.com/acrobat_sdk/10/Acrobat10_HTMLHelp/JS_API_AcroJS.88.560.html – make sure to click on the button in the upper left corner to display the navigation pane if it’s not shown automatically.
This article was previously published on my blog at http://khkonsulting.com/2012/11/validating-field-contents
Have a question about something in this article? You can receive help directly from the article author. Sign up for a free trial to get started.


Comments (0)