Browse All Articles > Create a Win7 Gadget
This article shows you how to create a simple "Gadget" -- a sort of mini-application supported by Windows 7 and Vista. Gadgets can be dropped anywhere on the desktop to provide instant information, or to act as a gateway to a website or a larger program.
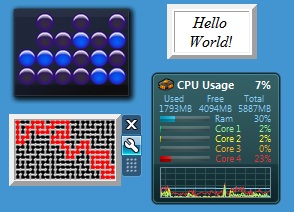
What I like about gadgets is that they are really just small HTML pages. That means: No big-project development overhead. If you have Notepad.exe and some knowledge about HTML, then you can write your own gadget. Like HTAs, they run with with full local-program privileges, and can use ActiveX objects. There is no limit to the creative things you can do with gadgets.![Fig. 1-1: Win7 gadgets!]()
How to Create a Gadget (the short version):
Here's all you need to do to create your own gadget:
1) Write an HTML page, say gadgetName.html
2) Write a short XML file, named (exactly) gadget.xml
3) Copy these two files into a particular directory:
userDir \ AppData\Local\Microsoft\Windows Sidebar\Gadgets\ gadgetName.gadget
The Details:
Follow these steps and you'll have a new gadget in a few minutes:
HelloGadget.gadget
gadget.xml
<base type="HTML" apiVersion="1.0.0" src="HelloGadget.html" />
line. Here's that HTML file:
HelloGadget.html
following folder:
userDir \ AppData\Local\Microsoft\Windows Sidebar\Gadgets\
...where userDir is your Windows User Name (the folder is in the "Desktop" virtual folder, just above "Computer" ) If you want, you can copy the following text and paste it into the address bar in any Explorer window (or in the Start/Search or Start/Run input boxes):
and drop it into that Gadgets directory.
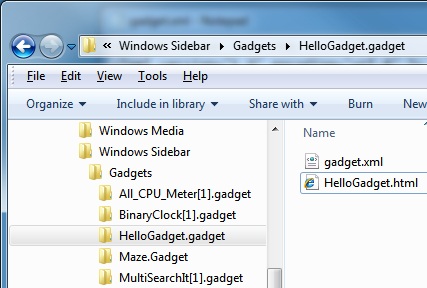
![Fig. 1-2: Gadgets Folder]()
Your gadget is now visible in the gallery.
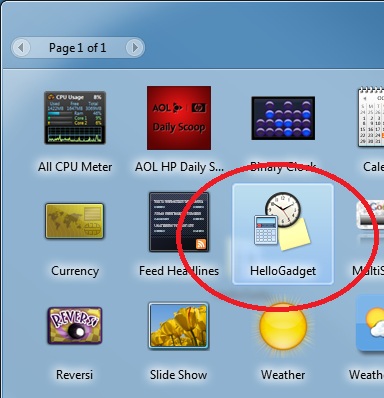
![Fig. 1-3: Your gadget in the Gallery]() It has the default icon, but the name is as was set in the XML file. Drag it and drop it onto your desktop.
It has the default icon, but the name is as was set in the XML file. Drag it and drop it onto your desktop.
There you have it: Your first gadget. About all you can do with it is drag it around and close it. But that's a start. You can open the HTML file with your favorite text editor, make changes, and then drag it from the gallery to the desktop to see the effects of your changes.
Debugging
Alas, the usually-dependable all-purpose JavaScript debugging tool -- the alert() function -- is not available when running as a gadget. One option is to drop the HTML file onto a browser and run it there -- where alert() will work.
With Windows 7, there is a new registry key that affects debugging. Setting...
[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Sidebar]
"ShowScriptErrors"=dword:00000001
...will enable the display of script errors. It's better than sitting there looking at the screen blankly and wondering why nothing is happening.
If you have Visual Studio, you can use its Just-In-Time debugging. Just insert:
Packaging and Deployment
Microsoft made this very easy. All you need to do is create a ZIP file that contains your two files. Rename the ZIP file to give it an extension of .gadget and you are done. When you right-click a file that has the .gadget extension, Windows asks if you want to install the gadget, and then it creates the AppData directory and unpacks the files into it. The gadget immediately becomes available in your gallery.
But, as we've seen, you don't need to create a deployment package: While developing, you can create the folder manually and work directly with the source code.
Up Next:
In the next installment, we'll create a more complex gadget that illustrates how to add a non-default icon, how to populate the "details" area of the gadget gallery, and most importantly, how to display a Settings dialog and save the settings so they'll be in effect each time your gadget starts.
See: Create a Win7 Maze! Gadget
And: Create a Win7 Drop Target Gadget
And: Create a Win7 Gadget with a Flyout Panel
Resources:
Gadgets
http://msdn.microsoft.com/en-us/library/ee663278(VS.85).aspx
Developing a Gadget for Windows Sidebar (Written for Vista, but it mostly applies)
http://msdn.microsoft.com/en-us/library/bb456468(VS.85).aspx
Gadgets for Windows Sidebar Debugging
http://msdn.microsoft.com/en-us/library/bb456467(VS.85).aspx
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
If you liked this article and want to see more from this author, please click the Yes button near the:
Was this article helpful?
label that is just below and to the right of this text. Thanks!
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
What I like about gadgets is that they are really just small HTML pages. That means: No big-project development overhead. If you have Notepad.exe and some knowledge about HTML, then you can write your own gadget. Like HTAs, they run with with full local-program privileges, and can use ActiveX objects. There is no limit to the creative things you can do with gadgets.

How to Create a Gadget (the short version):
Here's all you need to do to create your own gadget:
1) Write an HTML page, say gadgetName.html
2) Write a short XML file, named (exactly) gadget.xml
3) Copy these two files into a particular directory:
userDir \ AppData\Local\Microsoft\Wi
The Details:
Follow these steps and you'll have a new gadget in a few minutes:
1
Create a new folder on your desktop and name itHelloGadget.gadget
2
Open that folder and create two files in that folder. Here's the XML file (called a manifest):gadget.xml
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>HelloGadget</name>
<version>1.0.0.0</version>
<description>Hello World Gadget.</description>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="HelloGadget.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget><base type="HTML" apiVersion="1.0.0" src="HelloGadget.html" />
line. Here's that HTML file:
HelloGadget.html
<html>
<script>
//----------------- resizes the gadget display surface
function DoInit() {
document.body.style.width = 90;
document.body.style.height= 55;
document.body.style.margin=0;
}
</script>
<body onload="DoInit();">
<table border="5"><tr><td><center><i>Hello World!</i></center></td></tr></table>
</body>
</html>3
Open a Windows Explorer and drill-down to locate thefollowing folder:
userDir \ AppData\Local\Microsoft\Wi
...where userDir is your Windows User Name (the folder is in the "Desktop" virtual folder, just above "Computer" ) If you want, you can copy the following text and paste it into the address bar in any Explorer window (or in the Start/Search or Start/Run input boxes):
%localappdata%\Microsoft\Windows Sidebar\Gadgets4
Drag the HelloGadget.gadget folder from the desktopand drop it into that Gadgets directory.

5
Right-click the desktop and select Gadgets.Your gadget is now visible in the gallery.
 It has the default icon, but the name is as was set in the XML file. Drag it and drop it onto your desktop.
It has the default icon, but the name is as was set in the XML file. Drag it and drop it onto your desktop.
There you have it: Your first gadget. About all you can do with it is drag it around and close it. But that's a start. You can open the HTML file with your favorite text editor, make changes, and then drag it from the gallery to the desktop to see the effects of your changes.
Debugging
Alas, the usually-dependable all-purpose JavaScript debugging tool -- the alert() function -- is not available when running as a gadget. One option is to drop the HTML file onto a browser and run it there -- where alert() will work.
With Windows 7, there is a new registry key that affects debugging. Setting...
[HKEY_CURRENT_USER\Softwar
"ShowScriptErrors"=dword:0
...will enable the display of script errors. It's better than sitting there looking at the screen blankly and wondering why nothing is happening.
If you have Visual Studio, you can use its Just-In-Time debugging. Just insert:
debugger;Packaging and Deployment
Microsoft made this very easy. All you need to do is create a ZIP file that contains your two files. Rename the ZIP file to give it an extension of .gadget and you are done. When you right-click a file that has the .gadget extension, Windows asks if you want to install the gadget, and then it creates the AppData directory and unpacks the files into it. The gadget immediately becomes available in your gallery.
But, as we've seen, you don't need to create a deployment package: While developing, you can create the folder manually and work directly with the source code.
Caution: If you work this way (directly in the AppData folder), then be aware that if you choose to Uninstall in the Gadget Gallery, it will delete your files! Keep a copy of the files handy in a different place.
Rather than a renamed ZIP file, you can instead create a renamed CAB file for deployment. CAB files can be signed, so your users might avoid a scary "Unknown Publisher" notice when installing.
Up Next:
In the next installment, we'll create a more complex gadget that illustrates how to add a non-default icon, how to populate the "details" area of the gadget gallery, and most importantly, how to display a Settings dialog and save the settings so they'll be in effect each time your gadget starts.
See: Create a Win7 Maze! Gadget
And: Create a Win7 Drop Target Gadget
And: Create a Win7 Gadget with a Flyout Panel
Resources:
Gadgets
http://msdn.microsoft.com/en-us/library/ee663278(VS.85).aspx
Developing a Gadget for Windows Sidebar (Written for Vista, but it mostly applies)
http://msdn.microsoft.com/en-us/library/bb456468(VS.85).aspx
Gadgets for Windows Sidebar Debugging
http://msdn.microsoft.com/en-us/library/bb456467(VS.85).aspx
=-=-=-=-=-=-=-=-=-=-=-=-=-
If you liked this article and want to see more from this author, please click the Yes button near the:
Was this article helpful?
label that is just below and to the right of this text. Thanks!
=-=-=-=-=-=-=-=-=-=-=-=-=-
Have a question about something in this article? You can receive help directly from the article author. Sign up for a free trial to get started.


Comments (13)
Commented:
Author
Commented:Commented:
but please tell me how to apply events on it so that the gadget can be useful too.
i am thinking to make a workable gadget as my B.tech final year project.
please give me some kind of hint in this direction.
thnx a lot..
:)
Author
Commented:Commented:
View More