How to Create a User-Centered User Experience on Your Website
A user-centered design considers the different phases the user goes through while visiting your website. It goes further than pure user experience, but also looks at the impact that each phase has. There is actually a process to user-centered design that starts with identifying who will use the product and finishes with usability and design evaluation from a user's viewpoint.
You must first look at the entire user experience and then back it up with solid principles if you want your design to be centered on the user. Design that focuses on the user is naturally more intuitive and effective.
Here are six principles to consider when creating your design:
1. Consider the Platform
Figuring out whether to aim your designs for mobile or desktop users can be quite a challenge. While many people today access the internet from their mobile devices, there are still a large number using PCs. Your best bet to make sure your website is centered on the overall user experience is to cater to both audiences. Don’t limit yourself to only mobile design or desktop design. Instead, figure out how you can make your site adaptive to both.
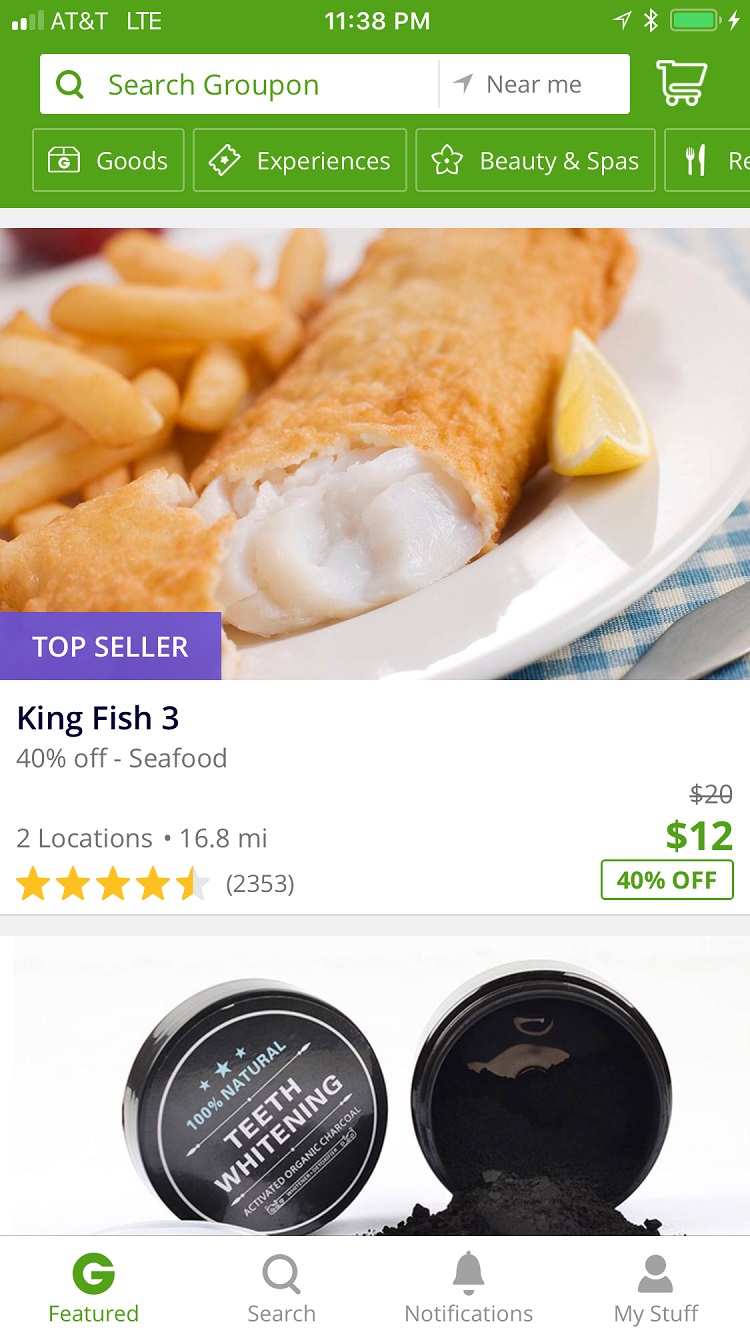
Groupon does a really good job of targeting both mobile and desktop users. The two versions of the site are very similar, but the menu is a bit more condensed for mobiles. In addition, Groupon offers an app that allows users even more features to filter and find the items they are looking for.
2. Concept Development
Developing the concept for your website is the first step in a user-centered experience. Even if your site has been around for a while, it isn’t too late to go back and look at your overall concept again. Over time, it is easy for a site, particularly one with a lot of content, to go off down rabbit trails and lose site of the main focus for the website.
From the minute you look at the concept and main focus of your site, you should run that through the filter of your typical user. How will they respond to this concept? Is the focus narrow enough? Filter everything through the user’s eyes.
3. Filter Options
One way you can meet the user’s needs, no matter what type of website you run, is to offer filtering options. This allows each specific user to narrow their search by the terms they are looking for. This improves the user experience for each individual user quickly and effectively.
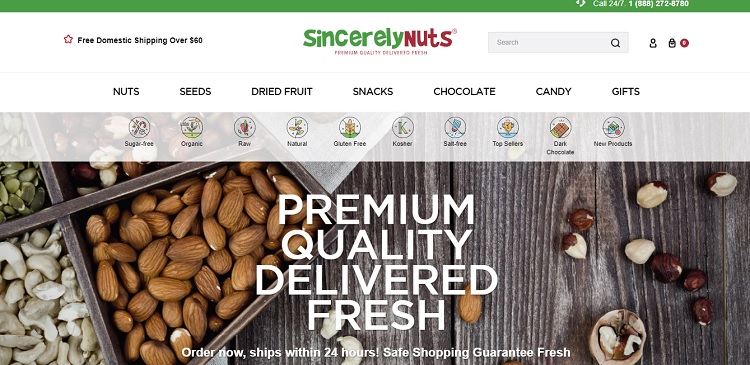
Sincerely Nuts thinks of the user’s needs from the minute someone lands on its site. You’ll receive filter options, such as the icons across the top to get to specific products and narrow your search, as well as a listing of categories.
4. User Personas
If you haven’t already built user personas for your typical users, then you should take the time to do so. This is simply a mock person you create that is similar to your typical audience. So, if your typical audience member is a 30-year-old woman with two young children and a job, then you might create Amanda – a working mom with two children under 5. You can get even more detailed and describe the type of job Amanda has, what her hobbies are, how much money she makes, etc.
The more you can dig down into your analytics and figure out who your typical user is, the better your personas will be. You then run everything about your site through the filter of Amanda. Would Amanda like this new feature or find it confusing? What would make Amanda click on this link? User personas are a very useful tool in a user-centered design.
5. Predictability
You may wonder if your site is too predictable, but when it comes to usability, you want it to be. The things that happen on the landing page should also happen on other pages throughout the site, such as including a link to Home on the top left of each and every page. If your focus is on converting readers to your newsletter, then except for the occasional landing page with a different focus, each page should have an option to sign up for the newsletter. Even the overall look and feel of the site should be predictable and similar.
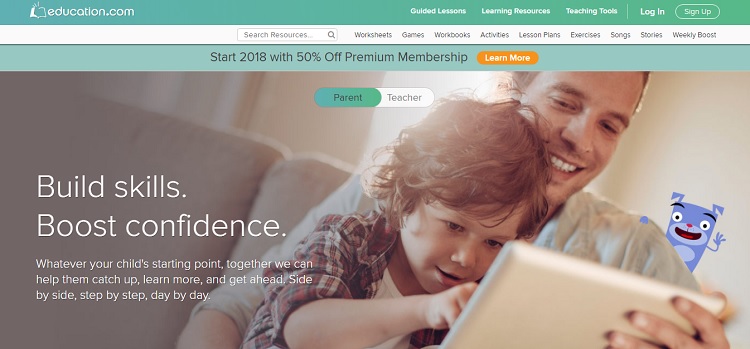
At Education.com, consistency throughout the site is the key to the simple user interface that allows you to quickly go where you want, be it to find a lesson plan or a worksheet. Note that the look of the site is very similar throughout. The colors and the top navigation bar are at the top of every single page. Click on worksheets and the header looks the same. Click on lesson plans and the header looks the same. This reliable navigation structure is very user-friendly.
6. Testing
If you talk to just about any expert about user-centered design, they’ll talk about testing. Testing your site for the user is vital, from the moment you come up with the concept through different creative elements and on to the launch of your website. You also must continue to test even after your website goes live so you are sure everything is functioning.
If you have a WordPress site, you can install a plugin that will let you know if any links are broken, which can save you time. You should also pay close attention to traffic, 404s and any negative feedback from your users.
Always Remember the User
If you want your website to be truly user-centered and user-friendly, then you must remember the user through all phases of your site. You should consider your typical user anytime you add a feature, even if it is something as minor as a button on your landing page. There is a certain psychology to understanding your site visitors, so take the time to study these principles and apply new concepts to reach your target audience.
Have a question about something in this article? You can receive help directly from the article author. Sign up for a free trial to get started.





Comments (0)