Browse All Articles > Implement Multiple jQuery Plugins on your Joomla Website
Have you ever wanted to use that sweet jQuery gallery plugin on your Joomla site but couldn't get it working due to jQuery conflicts or your lack of knowledge about what's under the Joomla hood? This article will step you through the process of implementing multiple plugins on your Joomla website. For this example I will be adding the following plugins onto my home page:
A simple jQuery Gallery plugin...
http://css-tricks.com/moving-boxes/
A jQuery Twitter Feed plugin
http://tweet.seaofclouds.com/
In order to get these two plugins onto the home page we are going to have to do the following things:
Again, the files are attached at the end of this article, download them to your desktop for now and extract the Moving Boxes file.
Once they are on your desktop go to the next step...
Once you are connected to your server, you will need to open the "templates" folder. Once inside the "templates" folder locate the template that you are currently using on your site and open that folder. Inside your template folder, create a new folder called "jQuery_plugins" and open that folder.
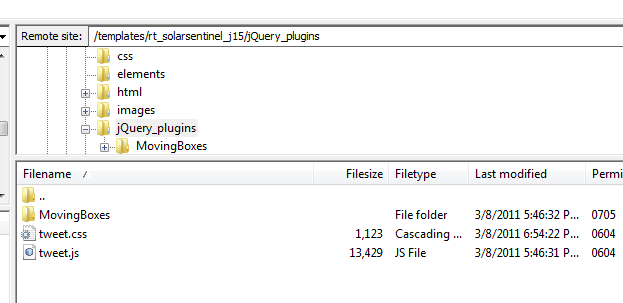
Upload all the source files there. It should look like the following:![FTP]()
This is the trickiest part because all templates are not alike meaning that the headers will be in slightly different files for different templates. You need to locate the file that has the stylesheet and script links in it. There are 2 different ways these links can look like:
The first way is via PHP code:![Headers vis PHP Code]() The second way is via HTML code:
The second way is via HTML code: ![Headers vis HTML Markup]()
Note: the file that contains the headers will often be called something like "index.php" or "header_includes.php"
Once you find the file with the headers, download it to your desktop and open it with your favorite text editor. We are going to add 7 lines to the header section. Anywhere at the top of all the pre-existing links, add the following code depending on whether it's PHP or HTML:
PHP
Once you've added the links, save the file. Go back to your FTP client and upload the file from your desktop back up to the server. If prompted, choose to "Overwrite" the existing file.
Our last step is to go into the Administrator Control Panel and add the plugins to the html of the homepage.
Go to http://www.yoursite.com/administrator and log in.
Once you're logged in, go to the "Front Page Manager"![Front Page Manager]() Select the home page from the list.
Select the home page from the list.
In the formatting toolbar, click the 'html' link to edit the html of your home page.
Add the following html and modify line 25 to your Twitter user name:
Hit the update button on the bottom left of the editor and click the save button on the top right:
![Save Button]() You are now done! The 2 jQuery plugins are now operational on the home page of your Joomla site. Of course you can use whatever plugins you choose, note that in the tweet.js file and the jquery.movingboxes.js file I changed all the dollar signs ('$') to the word 'jQuery' so that it will work inside Joomla. If you use other plugins, you will need to make this change as well.
You are now done! The 2 jQuery plugins are now operational on the home page of your Joomla site. Of course you can use whatever plugins you choose, note that in the tweet.js file and the jquery.movingboxes.js file I changed all the dollar signs ('$') to the word 'jQuery' so that it will work inside Joomla. If you use other plugins, you will need to make this change as well.
tweet.css
tweet.js
MovingBoxes.zip
1. Moving Boxes
A simple jQuery Gallery plugin...
http://css-tricks.com/moving-boxes/
2. Tweet
A jQuery Twitter Feed plugin
http://tweet.seaofclouds.com/
In order to get these two plugins onto the home page we are going to have to do the following things:
Download the jQuery plugin's source files
Modify the jQuery source files to work in Joomla
FTP the source files to Joomla
If you don't know the FTP credentials, you will need to get them as we will modify the template header section.
Add the plugins to the home page via the Joomla Administrator Control Panel.
We will need to edit the html of the home page to display the jQuery plugins.
1. Get the source files...
Again, the files are attached at the end of this article, download them to your desktop for now and extract the Moving Boxes file.
Once they are on your desktop go to the next step...
2. Upload the source files...
Open up your FTP client. I use Filezilla, it's free and handy. But any client will work.Once you are connected to your server, you will need to open the "templates" folder. Once inside the "templates" folder locate the template that you are currently using on your site and open that folder. Inside your template folder, create a new folder called "jQuery_plugins" and open that folder.
Upload all the source files there. It should look like the following:

3. Modify the template header...
This is the trickiest part because all templates are not alike meaning that the headers will be in slightly different files for different templates. You need to locate the file that has the stylesheet and script links in it. There are 2 different ways these links can look like:
The first way is via PHP code:
 The second way is via HTML code:
The second way is via HTML code: 
Note: the file that contains the headers will often be called something like "index.php" or "header_includes.php"
Once you find the file with the headers, download it to your desktop and open it with your favorite text editor. We are going to add 7 lines to the header section. Anywhere at the top of all the pre-existing links, add the following code depending on whether it's PHP or HTML:
PHP
$this->addStylesheet($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/demo.css");
$this->addStylesheet($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/movingboxes.css");
$this->addStylesheet($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/tweet.css");
$this->addScript($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/jQuery_full.js");
$this->addScript($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/jquery.movingboxes.js");
$this->addScript($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/tweet.js");
$this->addCustomTag('<script type="text/javascript">jQuery.noConflict();</script>');<?php
$this->addStylesheet($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/demo.css");
$this->addStylesheet($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/movingboxes.css");
$this->addStylesheet($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/tweet.css");
$this->addScript($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/jQuery_full.js");
$this->addScript($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/MovingBoxes/jquery.movingboxes.js");
$this->addScript($this->baseurl . "/templates/" . $this->template . "/jQuery_plugins/tweet.js");
$this->addCustomTag('<script type="text/javascript">jQuery.noConflict();</script>');
?>Once you've added the links, save the file. Go back to your FTP client and upload the file from your desktop back up to the server. If prompted, choose to "Overwrite" the existing file.
4. Modify the html via Admin Control Panel
Our last step is to go into the Administrator Control Panel and add the plugins to the html of the homepage.
Go to http://www.yoursite.com/administrator and log in.
Once you're logged in, go to the "Front Page Manager"
 Select the home page from the list.
Select the home page from the list.
In the formatting toolbar, click the 'html' link to edit the html of your home page.
Add the following html and modify line 25 to your Twitter user name:
<p class="MsoNormal"><span style="font-family: "Arial","sans-serif";">Golf in Schools is excited to announce our Summer Camp schedule for 2011.<span> </span>Click on your school district for information on scheduling and price.<span> </span></span></p>
<p class="MsoNormal"><span style="font-family: "Arial","sans-serif";">Spring Session II is now accepting registration in Eanes ISD.<span> </span>Class begin the week of March 21<sup>st</sup>. <span> </span>Hurry while space is still available!</span></p>
<p> </p>
<!-- Start Moving Boxes Here....................................................................... -->
<div id="wrapper"><br /><!-- Slider #1 -->
<div id="slider-one" class="slider">
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/1.jpg" border="0" alt="picture" /></div>
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/2.jpg" border="0" alt="picture" /></div>
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/3.jpg" border="0" alt="picture" /></div>
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/4.jpg" border="0" alt="picture" /></div>
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/5.jpg" border="0" alt="picture" /></div>
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/6.jpg" border="0" alt="picture" /></div>
<div class="panel"><img src="templates/rt_solarsentinel_j15/MovingBoxes/images/7.jpg" border="0" alt="picture" /></div>
</div>
<!-- end Slider #1 --> <br /><br /></div>
<p> </p>
<!-- end wrapper --> <!-- End Moving Boxes Here......................................................................... -->
<div class="tweet">
<h3 style="color:black;">Here are our latest tweets!</h3>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function() {
jQuery(".tweet").tweet({
join_text: "auto",
username: "your Twitter user name here",
avatar_size: 48,
count: 5,
auto_join_text_default: "we said,",
auto_join_text_ed: "we",
auto_join_text_ing: "we were",
auto_join_text_reply: "we replied",
auto_join_text_url: "we were checking out",
loading_text: "loading tweets..."
});
jQuery(function(){
jQuery('#slider-one').movingBoxes({
startPanel : 1, // start with this panel
wrap : true, // psuedo wrapping - it just runs to the other end
width : 600, // overall width of movingBoxes
imageRatio : 1, // Image ration set to 1:1 (square image)
buildNav : false, // if true, navigation links will be added
navFormatter : function(){ return "●"; } // function which returns the navigation text for each panel
});
// Set up demo external navigation links
var i, t = '', len = jQuery('#slider-one .panel').length + 1;
for ( i=1; i<len; i++ ){
t += '<a href="#" mce_href="#" rel="' + i + '">' + i + '</a> ';
}
jQuery('.dlinks')
.find('span').html(t).end()
.find('a').click(function(){
jQuery('#slider-one').data('movingBoxes').currentPanel( jQuery(this).attr('rel') );
return false;
});
// Report events to firebug console
jQuery('.slider').bind('initialized initChange beforeAnimation completed',function(e, slider, tar){
// show object ID + event in the firebug console
if (window.console && window.console.firebug){
var txt = slider.$el[0].id + ': ' + e.type + ', now on panel #' + slider.curPanel
txt += (typeof(tar) == 'undefined') ? '' : ', targeted panel is ' + tar;
console.debug( txt );
}
});
});
doSlideShow();
});
function doSlideShow() {
jQuery('.slider').getMovingBoxes().goForward();
t=setTimeout("doSlideShow()",7000);
}
// ]]></script>Hit the update button on the bottom left of the editor and click the save button on the top right:
 You are now done! The 2 jQuery plugins are now operational on the home page of your Joomla site. Of course you can use whatever plugins you choose, note that in the tweet.js file and the jquery.movingboxes.js file I changed all the dollar signs ('$') to the word 'jQuery' so that it will work inside Joomla. If you use other plugins, you will need to make this change as well.
You are now done! The 2 jQuery plugins are now operational on the home page of your Joomla site. Of course you can use whatever plugins you choose, note that in the tweet.js file and the jquery.movingboxes.js file I changed all the dollar signs ('$') to the word 'jQuery' so that it will work inside Joomla. If you use other plugins, you will need to make this change as well.
tweet.css
tweet.js
MovingBoxes.zip
Have a question about something in this article? You can receive help directly from the article author. Sign up for a free trial to get started.


Comments (0)