Different layout in Internet and Firefox
Hi!
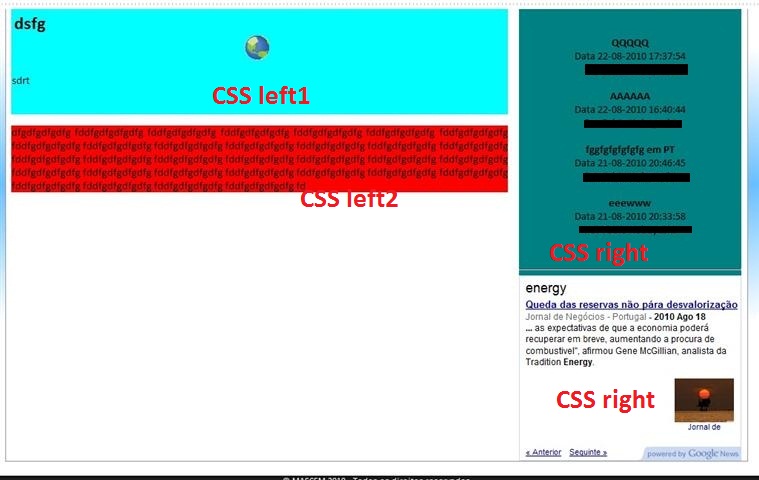
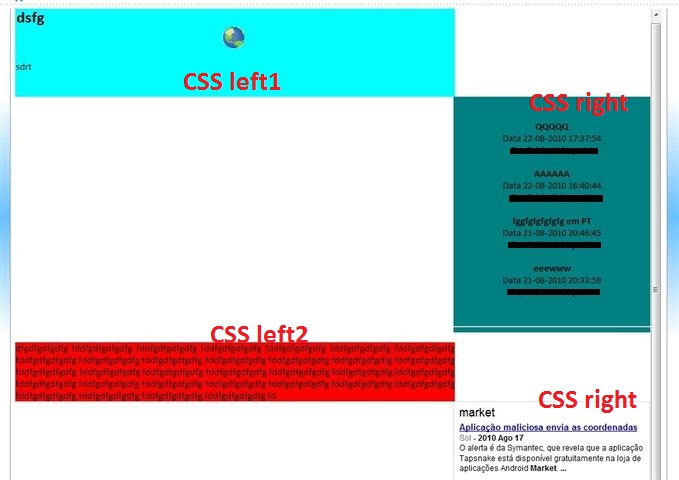
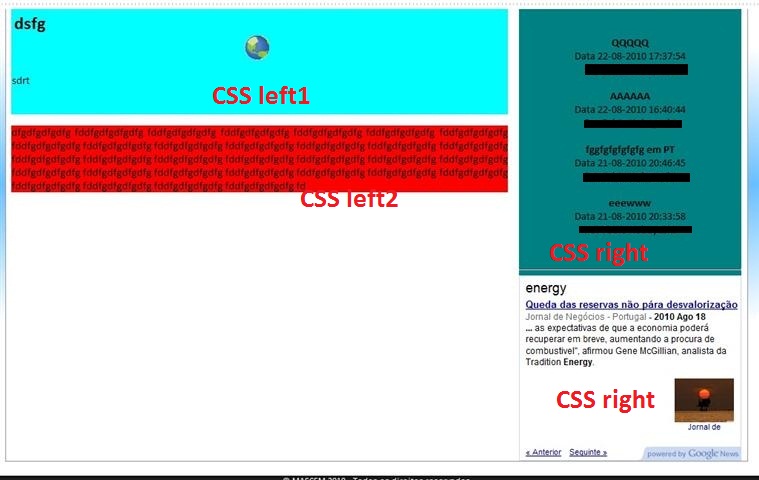
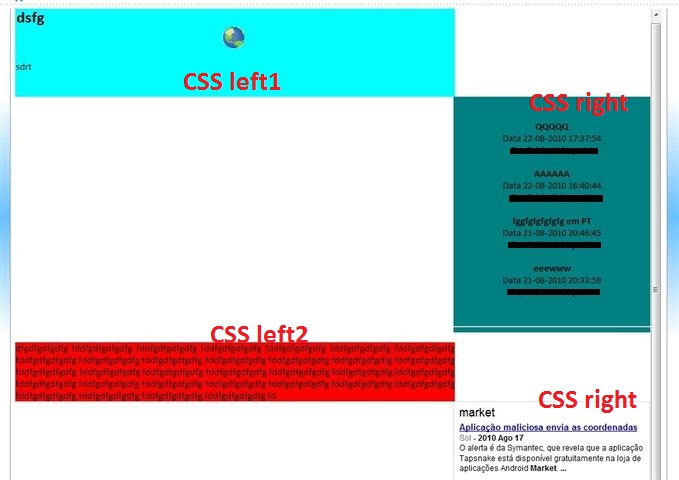
I have a website and the layout is not the same in IE and Firefox.
The result in Firefox is what I want, but in IE it's totally different.
There are 4 DIVs and this is the CSS:


I have a website and the layout is not the same in IE and Firefox.
The result in Firefox is what I want, but in IE it's totally different.
There are 4 DIVs and this is the CSS:
.left1{
float: left;
clear: left;
width: 670px;
height: auto;
}
.left2{
float: left;
clear: left;
width: 670px;
height: auto;
margin-top: 15px;
}
.right{
float: right;
clear: right;
width: 300px;
height: auto;
}

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you!