Firefox displays vertical scroll - IE doesn't
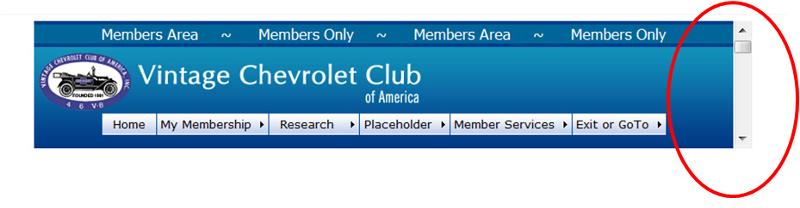
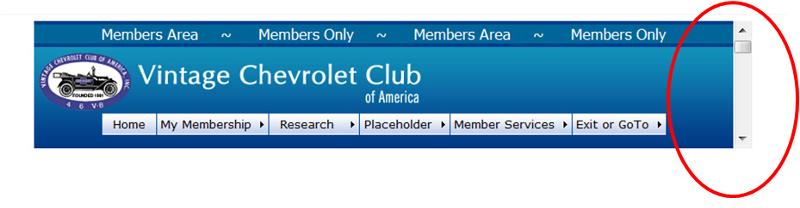
I have my code ready to deliver. It works great in IE. When I looked at it in Firefox, the screen height is reduced and there's a vertical scroll bar. Ouch.
What can I do to display it properly in Firefox? Any ideas on where to look?
The code is 850 lines long so I won't post it. But I have screen-shots that I will attach.
The program is written in PHP.
Naturally I suspect a CSS issue -- but after changing it for the past 5 days, I can't find a solution. Any suggestions?


What can I do to display it properly in Firefox? Any ideas on where to look?
The code is 850 lines long so I won't post it. But I have screen-shots that I will attach.
The program is written in PHP.
Naturally I suspect a CSS issue -- but after changing it for the past 5 days, I can't find a solution. Any suggestions?


Is the "View Source" small enough to post? That will show what's wrong. After all, that's what the browser sees.
ASKER
Sure... here it is.
<!-- Output basic HTML code -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="bbstyle.css">
<title>VCCA Members Area</title>
<!--BEGINNING of CSS INFO-->
<!--END of CSS INFO-->
<script type="text/javascript">
function change_color_scheme(id)
{
window.location = 'dirLIST_files/chng_clschm.php?folder=&id='+id;
}
function set_language()
{
window.location = 'dirLIST_files/set_language.php?folder=&lang_id='+document.getElementById('language_selection').value;
}
</script>
<script type="text/javascript" src="menu/stmenu.js"></script>
</head>
<body>
<!--beginning of HEADER-->
<div style="text-align:center">
<div id="main_div">
<p class="style11">
Members Area ~ Members Only ~
Members Area ~ Members Only
<p id="color_scheme1" class="style1" class="style5">
<div id="header">
<!--below modified by BB-->
<!--<div style="height:81px; overflow:hidden">-->
<div class="left" style="padding-top:5px; padding-left:5px">
<img src="images/logo.png" alt="VCCA Logo"></div>
<div class="left" style=" padding-top:15px; padding-left:5px" >
<img src="images/logo_name.png" alt="VCCA"></div>
<div class="clear" align="center" style="height: 35px" >
<script type="text/javascript" src="menu/menu.js" language="javascript"></script>
</div>
<!--end of HEADER-->
<p id="color_scheme1" class="style1">
<strong>
<!-- Output basic HTML code done -->
<table width="725" border="0" cellspacing="0" cellpadding="0"><tr><td><font size="3" font color = "#FFB70D";><i><b>Breadcrumbs> <a href="index6.php"></i><font size="3" font color = "white";>VCCAdocs</b></a>/</font></color></td></tr></table><br />
<table width="725" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="320" rowspan="2" valign="top"><br /> </td>
<td width="222" rowspan="2" align="center" valign="top">
<table width="175" border="0" cellpadding="2" cellspacing="2" class="table_border">
</table>
</td>
</table>
<table width="725" border="0" cellspacing="5" cellpadding="5">
<tr>
<td width="450" class="top_row"><a class="sort" href="dirLIST_files/sort.php?by=name&folder=">Name</a></td>
<td width="100" class="top_row"><a class="sort" href="dirLIST_files/sort.php?by=size&folder=">Size</a></td>
<td width="125" class="top_row"><a class="sort" href="dirLIST_files/sort.php?by=date&folder=">Date Uploaded</a></td>
</tr>
</table>
<table width="725" border="0" cellspacing="5" cellpadding="5"><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=QURTX2luX3RoZV9HJkQ=">ADS_in_the_G&D</a></div></td><td width="100">197.24 MB</td>
<td width="125">21 August 2010</td></tr><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=Rk9STVM=">FORMS</a></div></td><td width="100">164.5 KB</td>
<td width="125">21 August 2010</td></tr><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=R1JBUEhJQ1M=">GRAPHICS</a></div></td><td width="100">10.28 MB</td>
<td width="125">21 August 2010</td></tr><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=SlVER0lORw==">JUDGING</a></div></td><td width="100">616.8 KB</td>
<td width="125">21 August 2010</td></tr><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=TUFOVUFMUw==">MANUALS</a></div></td><td width="100">7.44 MB</td>
<td width="125">21 August 2010</td></tr><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=TUVFVF9SRUdJU1RSQVRJT05fRm9ybXM=">MEET_REGISTRATION_Forms</a></div></td><td width="100">6.57 MB</td>
<td width="125">21 August 2010</td></tr><tr class="folder_bg"><td width="450"><div style="float:left;width:410px"> <a href="index6.php?folder=VEVDSE5JQ0FMX0lORk8=">TECHNICAL_INFO</a></div></td><td width="100">2.85 MB</td>
<td width="125">21 August 2010</td></tr></table><br>
<!-- Output basic HTMl code -->
<!--beginning of FOOTER-->
<div class="style3">
<div class="subheader" style="text-align:center; height: 39px;">Vintage Chevrolet Club of America<br>"The World's Best Chevrolet Club."</div></div>
<div class="text_verdana" style="text-align:center">
<div class="style11">
A nonprofit organization dedicated to the restoration
and preservation of all Chevrolets.</div>
</div>
<div id="footer">
<!-- <div class="textstyle clear"> © All Rights Reserved with The Vintage Chevrolet Club of America</div> -->
<p> © All Rights Reserved with The Vintage Chevrolet Club of America</p>
</div>
</body>
</html>
<!-- Output basic HTMl code done -->
Ok, without the CSS file it displays Ok. Can you post the "bbstyle.css" file?
ASKER
here it is.
bbstyle.css
bbstyle.css
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I had to take wife to hospital. Will resume when I get back.
No problem.
ASKER
Thanks for sticking with me... I swear that I tried each of these changes earlier... but maybe not all at the same time.
I understand. Thanks.