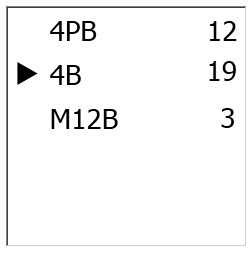
ListboxItem Layout based on listbox width/select style
code behind
temp.DataContext = this;
temp.ItemsSource = new List<object>()
{
new Item{ Name ="4PB" ,Value =12,IsSelected = false},
new Item{ Name ="4B" ,Value =19,IsSelected = false },
new Item {Name ="M12B" ,Value =3,IsSelected = false }
};
public class Item :INotifyPropertyChanged
{
private bool _isSelected;
public bool IsSelected
{
get
{
return _isSelected;
}
set
{
_isSelected = value;
NotifyPropertyChanged("IsSelected");
}
}
private int _value;
public int Value
{
get
{
return _value;
}
set
{
_value = value;
NotifyPropertyChanged("Value");
}
}
private string _name;
public string Name
{
get
{
return _name;
}
set
{
_name = value;
NotifyPropertyChanged("Name");
}
}
private void NotifyPropertyChanged(string p)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(p));
}
}
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
#endregion
}
public class MyConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return ((bool)value) ? Visibility.Visible : Visibility.Hidden;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
#endregion
}
ASKER
Sorry gauthampj,
your solution would work but it has hardcoded the width of elements. Can you provide please a solution that adapts itself at the width of listbox?
your solution would work but it has hardcoded the width of elements. Can you provide please a solution that adapts itself at the width of listbox?
are you talking about the width of the text blocks ?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.

Open in new window