DoofuS
asked on
External HTML page not rendering dynamically using JQuery
Experts,
The product
***************
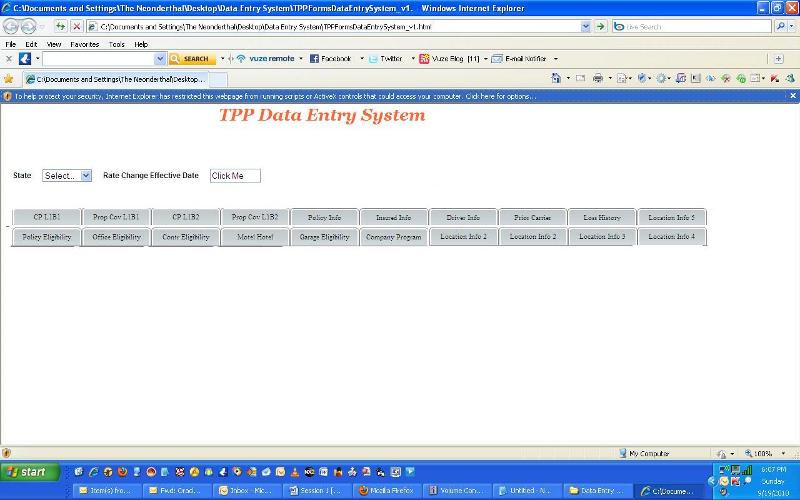
Please see attch snapshot for more understanding.
So I have two rows of hyperlinked tabs that I have stolen from the web. Each row has 10 tabs. The idea here is to replicate the functionality of an excel spreadsheet. When user clicks on a tab, I have a snippet of code that uses JQuery to dynamically render an external HTML code in a DIV tag. (See snippet of code for more understanding).
The problem
***************
The first row of tabs are functioning correctly. Appropriate HTML files are being rendered when an appropriate tab is clicked. But when the user clicks on any of the tabs in the second row, the rendering is not happening.
In other words, when user clicks on Policy Eligibility tab, the page is rendering just fine. And so are any of the pages in that row. But when user clicks on any of the tabs in the second row ...e.g. CPL1B1, the page is not rendered. Please note that all of the second row tabs are created under a separate <UL> tag. Does this make any difference?
TPPFormsDataEntrySystem-v1.html
PolicyInfo.js
TabPolicyInfo.html

The product
***************
Please see attch snapshot for more understanding.
So I have two rows of hyperlinked tabs that I have stolen from the web. Each row has 10 tabs. The idea here is to replicate the functionality of an excel spreadsheet. When user clicks on a tab, I have a snippet of code that uses JQuery to dynamically render an external HTML code in a DIV tag. (See snippet of code for more understanding).
The problem
***************
The first row of tabs are functioning correctly. Appropriate HTML files are being rendered when an appropriate tab is clicked. But when the user clicks on any of the tabs in the second row, the rendering is not happening.
In other words, when user clicks on Policy Eligibility tab, the page is rendering just fine. And so are any of the pages in that row. But when user clicks on any of the tabs in the second row ...e.g. CPL1B1, the page is not rendered. Please note that all of the second row tabs are created under a separate <UL> tag. Does this make any difference?
TPPFormsDataEntrySystem-v1.html
PolicyInfo.js
TabPolicyInfo.html
ASKER
Yes it does reach any of that function LoadInsInfo() as long as I comment out the below chunk of code:
<div id='PolInfoDiv'></div>
<div id='InsInfoDiv'></div>
<div id='DriverInfoDiv'></div>
<div id='PriorCarrierDiv'></div
<div id='LossHistoryDiv'></div>
<div id='LocationInfo1Div'></di
<div id='LocationInfo2Div'></di
<div id='LocationInfo3Div'></di
<div id='LocationInfo4Div'></di
<div id='LocationInfo5Div'></di
which is basically representing the HTMLs for the first row tabs. So in an essense, I can only reach the functions (and therefore render those HTMLs) one row at a time. How can overcome this?
<div id='PolInfoDiv'></div>
<div id='InsInfoDiv'></div>
<div id='DriverInfoDiv'></div>
<div id='PriorCarrierDiv'></div
<div id='LossHistoryDiv'></div>
<div id='LocationInfo1Div'></di
<div id='LocationInfo2Div'></di
<div id='LocationInfo3Div'></di
<div id='LocationInfo4Div'></di
<div id='LocationInfo5Div'></di
which is basically representing the HTMLs for the first row tabs. So in an essense, I can only reach the functions (and therefore render those HTMLs) one row at a time. How can overcome this?
ASKER
How do I check in the debugger?? Did you mean Windows Event Log?
<<Yes it does reach any of that function LoadInsInfo() as long as I comment out the below chunk of code:>>
what does this mean?
My question was, given the code you have, when you click on second row link, with the alert in that javascript method, are you able to get the alert or not?
what does this mean?
My question was, given the code you have, when you click on second row link, with the alert in that javascript method, are you able to get the alert or not?
ASKER
"My question was, given the code you have, when you click on second row link, with the alert in that javascript method, are you able to get the alert or not?"
Yes. I was able to get the alert...inside the javascript method.
"My question was, given the code you have, when you click on second row link, with the alert in that javascript method, are you able to get the alert or not?"
It means, if you look at the code in the TPPFormsDataEntrySystem.ht
I know this could be confusing. So please let me know if you have any questions. Thank you!
Balaji
Yes. I was able to get the alert...inside the javascript method.
"My question was, given the code you have, when you click on second row link, with the alert in that javascript method, are you able to get the alert or not?"
It means, if you look at the code in the TPPFormsDataEntrySystem.ht
I know this could be confusing. So please let me know if you have any questions. Thank you!
Balaji
ASKER
bump!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry for accepting your answer late...got caught up. Thanks
Also let me know if this happens when you have already clicked on first row already, and then click on second row?
Can you check in your debugger, if the file is requested and responded by the server when you click on the second row?