eLearningDevo
asked on
Draggable Flash Button
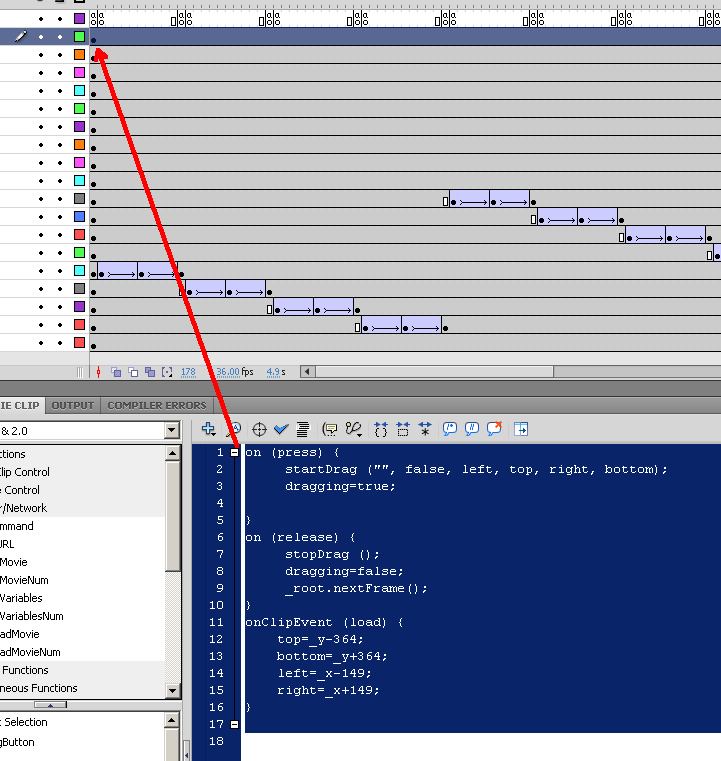
I have simple tweened diagram. The only actionscript is start(); and stop(); set at intervals to seperate the tweened animations (boxes appearing).
I have a movie clip which is draggable. I need it to be draggable so that it can be dragged around out of the way so the diagram can be read (its quite a big diagram). Also, when it is clicked, it takes the root timeline to the next frame, so it plays until it hits a stop(); and so on.
At the moment it will go to the next frame as soon as the mouse button is released, no matter if the button is dragged or not. However I would like to sperate these two actions.
Ideally, I would like the movie clip to make the root/main timeline go to the next frame if the mouse button is double clicked (or held down for less than 1 second) and dragged if single clicked (or held down for more than 1 second).
I am willing to use whichever method is easiest. Here is the code that is attached to the movieclip (AS2 I'm afraid)
Thanks to all.
on (press) {
startDrag ("", false, left, top, right, bottom);
dragging=true;
}
on (release) {
stopDrag ();
dragging=false;
_root.nextFrame();
}
onClipEvent (load) {
top=_y-364;
bottom=_y+364;
left=_x-149;
right=_x+149;
}

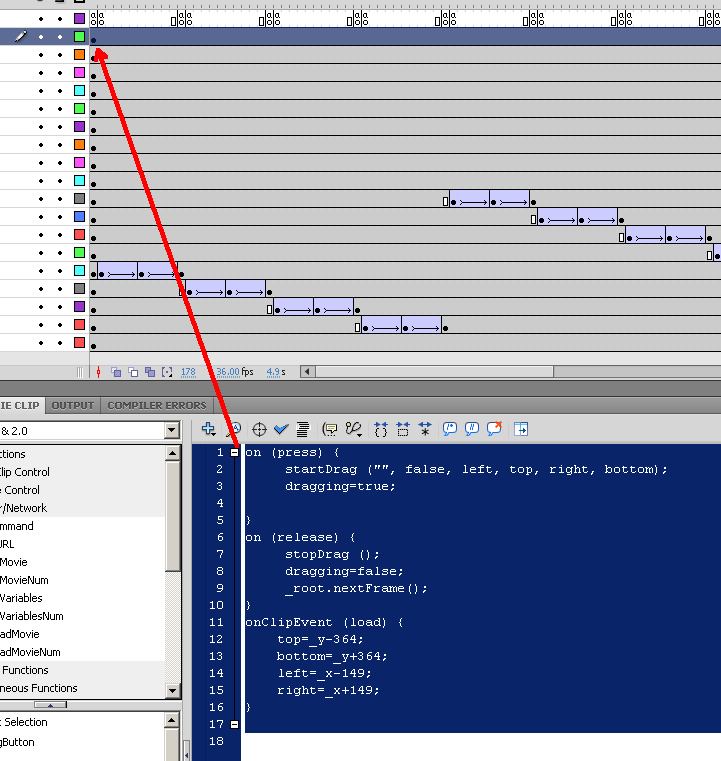
I have a movie clip which is draggable. I need it to be draggable so that it can be dragged around out of the way so the diagram can be read (its quite a big diagram). Also, when it is clicked, it takes the root timeline to the next frame, so it plays until it hits a stop(); and so on.
At the moment it will go to the next frame as soon as the mouse button is released, no matter if the button is dragged or not. However I would like to sperate these two actions.
Ideally, I would like the movie clip to make the root/main timeline go to the next frame if the mouse button is double clicked (or held down for less than 1 second) and dragged if single clicked (or held down for more than 1 second).
I am willing to use whichever method is easiest. Here is the code that is attached to the movieclip (AS2 I'm afraid)
Thanks to all.
on (press) {
startDrag ("", false, left, top, right, bottom);
dragging=true;
}
on (release) {
stopDrag ();
dragging=false;
_root.nextFrame();
}
onClipEvent (load) {
top=_y-364;
bottom=_y+364;
left=_x-149;
right=_x+149;
}

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER