rAfridi
asked on
How to customize infoWindow in google map
ASKER
Hello sir
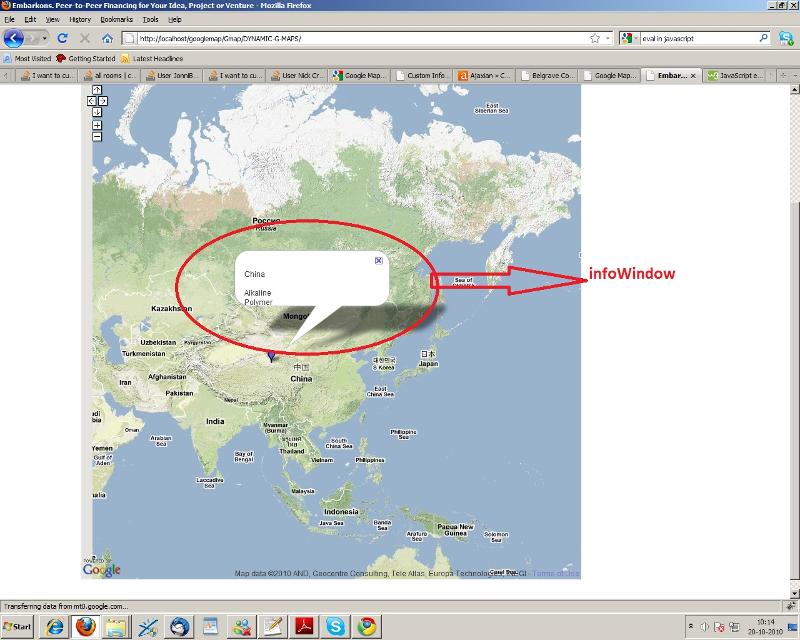
I saw your solution But i dont want this .You are customizing font-family , font-color,background color etc.But i am talking about infoWindow rather than font for this clarify see the attachment file .
Please help me ....
Thanks and Regards
Aasim afridi
infowindow.jpg
I saw your solution But i dont want this .You are customizing font-family , font-color,background color etc.But i am talking about infoWindow rather than font for this clarify see the attachment file .
Please help me ....
Thanks and Regards
Aasim afridi
infowindow.jpg
Read carefully that page.
Look at this image (same link I posted before):
http://maps.gstatic.com/intl/en_ALL/mapfiles/iw3.png
You need to create one that resembles Your wanted style.
Quote from other post:
For the outer square You should create image like the one I gave You and then override the css of google with Your css and pinpoint it to divs that are responsible for rounded corners or that spike.
And You can use this (i didnt test it):
http://www.geo2web.com/2010/04/20/infobox-1-0-highly-customizable-information-window-for-google-maps-api-v3/
http://google-maps-utility-library-v3.googlecode.com/svn/trunk/infobox/docs/reference.html
http://google-maps-utility-library-v3.googlecode.com/svn/trunk/infobox/docs/examples.html
This is a tricky work. Begin with some code and post the progress here so I can be able to help You.
Regards
Look at this image (same link I posted before):
http://maps.gstatic.com/intl/en_ALL/mapfiles/iw3.png
You need to create one that resembles Your wanted style.
Quote from other post:
For the outer square You should create image like the one I gave You and then override the css of google with Your css and pinpoint it to divs that are responsible for rounded corners or that spike.
And You can use this (i didnt test it):
http://www.geo2web.com/2010/04/20/infobox-1-0-highly-customizable-information-window-for-google-maps-api-v3/
http://google-maps-utility-library-v3.googlecode.com/svn/trunk/infobox/docs/reference.html
http://google-maps-utility-library-v3.googlecode.com/svn/trunk/infobox/docs/examples.html
This is a tricky work. Begin with some code and post the progress here so I can be able to help You.
Regards
ASKER
Hello Sir
I am agree your solution .I have two doubts .One is you gave me one url of image link that is " http://maps.gstatic.com/intl/en_ALL/mapfiles/iw3.png " .I am not getting of this means .And another is customize infoWindow. Because my data is coming from database and i am using json code so my file is became very complex and when i insert your code which you suggest me then it gives error in map and show blank .So i am confusing where should i place that code .How to change this window .So please help me Please find the attachment of my map.js file and suggest me.
Thanks and Regardes
Aasim afridi
map.js
I am agree your solution .I have two doubts .One is you gave me one url of image link that is " http://maps.gstatic.com/intl/en_ALL/mapfiles/iw3.png " .I am not getting of this means .And another is customize infoWindow. Because my data is coming from database and i am using json code so my file is became very complex and when i insert your code which you suggest me then it gives error in map and show blank .So i am confusing where should i place that code .How to change this window .So please help me Please find the attachment of my map.js file and suggest me.
Thanks and Regardes
Aasim afridi
map.js
ASKER
Hello sir
I got you concept and i divided into three things:
1. Remove infoWindow
2. Initialize new infoWindow
3. Customized infoWindow
Right?
But i am facing problem to solve this task pleas help me
Thanks and Regards
I got you concept and i divided into three things:
1. Remove infoWindow
2. Initialize new infoWindow
3. Customized infoWindow
Right?
But i am facing problem to solve this task pleas help me
Thanks and Regards
Do You have Your code somewhere online, or can You attach it (not only js, also the page that reference that js file). Cant really know what You are doing in Your code if I dont see it.
Regards
Regards
ASKER
Hello sir
Now i am giving you my code
map.js(Java Script file)
update_new.php(Php file data send in to json format)
home.html(Front end file where map is dispalying)
Thanks and Regards
Aasim Afridi
map.js
update-new.php
home.html
Now i am giving you my code
map.js(Java Script file)
update_new.php(Php file data send in to json format)
home.html(Front end file where map is dispalying)
Thanks and Regards
Aasim Afridi
map.js
update-new.php
home.html
Ok, thanks. Give me some time and be patient and Ill try to solve this for You.
Regards
Regards
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.

https://www.experts-exchange.com/questions/26526858/How-can-I-change-style-for-google-map-pop-up-dialog-box.html
Regards