Data Repeater and CheckBoxList
Hi Experts,
I have a set of Check Boxes that I am creating using a Data Repeater.
Issue is that they are not a CheckBoxList, which means they don't have properties like
.selectedValue
.SelectedItem.Text
I need to add this feature to the list so I can interact with it.
So?
How can I use a datarepeater to get the information displaying the way I have suggested in the code below, and still have a CheckBoxList.
Or is there another way to do this?
Thanks
C
I have a set of Check Boxes that I am creating using a Data Repeater.
Issue is that they are not a CheckBoxList, which means they don't have properties like
.selectedValue
.SelectedItem.Text
I need to add this feature to the list so I can interact with it.
So?
How can I use a datarepeater to get the information displaying the way I have suggested in the code below, and still have a CheckBoxList.
Or is there another way to do this?
Thanks
C
<table>
<asp:DataList runat="server" ID="rpCategory" RepeatColumns="2">
<ItemTemplate>
<td>
<asp:CheckBox ID="ckLstCategoryid" GroupName="ckLstCategory" runat="server" Text='<%# Databinder.Eval(Container.DataItem, "Title", "{0:d}") %>' ></asp:CheckBox></br>
<i><%# DataBinder.Eval(Container.DataItem, "Description", "{0:d}")%></i>
</td>
</ItemTemplate>
</asp:DataList>
</table>
this is select box, not radio button list...
ASKER
What is a select box HainKurt?
If you are referring to .selected... then these properties work on ListBoxes, CheckBoxLists, RadioButtonLists etc...
If you are referring to .selected... then these properties work on ListBoxes, CheckBoxLists, RadioButtonLists etc...
sorry I mean check box... if you have multiple check box, they will behave independently, not like radio button...
to get what is checked, you should iterate the rpCategory items and use findcontrol to find the check box, then cast the control to checkbox and get the selected value... by the way are you sure GroupName is a valid property for CheckBox?
to get what is checked, you should iterate the rpCategory items and use findcontrol to find the check box, then cast the control to checkbox and get the selected value... by the way are you sure GroupName is a valid property for CheckBox?
ASKER
This might be so, but I want to my repeater created checkboxes to be in a group (this is a valid property yes) and or be a part of the CheckBoxList control if possible?
If I use Find Control, then I will be finding it based on the Text of the CheckBox Label, this is not exactly the best way to do this, especially when I want to operate using the "itemID" from the Db to reference the CheckBoxes...
ie.
.selectedValue = itemID
.selected.text = Title
If I use Find Control, then I will be finding it based on the Text of the CheckBox Label, this is not exactly the best way to do this, especially when I want to operate using the "itemID" from the Db to reference the CheckBoxes...
ie.
.selectedValue = itemID
.selected.text = Title
have you tried populating a checkbox list inside the repeater template programatically on the databound event?
still i dont see how a groupname works for checkboxes... is there any documentation for this attribute? what component are you using? you should use radio buttons not check boxes...
maybe you can use regular checkboxes like
<input type=checkbox name="chk_<%#eval("id")%>"
then use request("chk_" & someid) to find if it is checked or not...
maybe you can use regular checkboxes like
<input type=checkbox name="chk_<%#eval("id")%>"
then use request("chk_" & someid) to find if it is checked or not...
CClambie, could you describe the data being displayed in the repeater and what the checkboxes are supposed to represent? (e.g. are they different columns in the data row being displayed?)
ASKER
HainKurt, this would be a classic ASP way of doing things, which I am not opposed to, but I have reservations
If I use radio buttons, what is the difference? The Groupname property will work maybe, but how is that going to get me the Selected.Text/ .value
mr_nadger
The information is a simple list of options from a Db.
ie.
ID, Title, Description
1, Test, Test desc
2, Test2, Test2 Desc
3, Test3, Test3 Desc
To see which items are selected for a particular user, I need to lookup the IDs in another table and mark these items as selected.
When the user checks a box this other table is updated with the differences (ie. add/ remove IDs)
If I use radio buttons, what is the difference? The Groupname property will work maybe, but how is that going to get me the Selected.Text/ .value
mr_nadger
The information is a simple list of options from a Db.
ie.
ID, Title, Description
1, Test, Test desc
2, Test2, Test2 Desc
3, Test3, Test3 Desc
To see which items are selected for a particular user, I need to lookup the IDs in another table and mark these items as selected.
When the user checks a box this other table is updated with the differences (ie. add/ remove IDs)
ASKER
another thought, the reason for not using radio buttons is that you can select more than one option, hence moving towards a CheckBox, also it seems a radio button won't allow you to un-select it
are you trying to put checkboxes in each column,or just the ID?
I don't understand why you're using a repeater here, if you're just trying to select one or more items from a list based on a database table, why not use a gridview with a checkbox in a template field and the ID number as a datakey? (List size would have an impact here if you have to use pagination).
If you have a button for the user to click once all the required items are selected, just iterate through the rows in the grid, find the checkbox and if it's checked, add the datakey to an array, and you have your list
I don't understand why you're using a repeater here, if you're just trying to select one or more items from a list based on a database table, why not use a gridview with a checkbox in a template field and the ID number as a datakey? (List size would have an impact here if you have to use pagination).
If you have a button for the user to click once all the required items are selected, just iterate through the rows in the grid, find the checkbox and if it's checked, add the datakey to an array, and you have your list
ASKER
It is more about the way I want it to look at the end of the day.
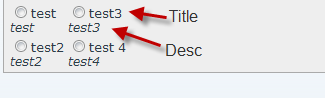
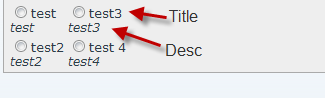
As you can see here, I have a bunch of radios with the Title and Description fields showing up in 2 columns. I want this to be how they display, not in a Gridview

Unless you are suggesting I can apply this type of template to a gridview, in which case that is def the way to go, is so, how?
As you can see here, I have a bunch of radios with the Title and Description fields showing up in 2 columns. I want this to be how they display, not in a Gridview

Unless you are suggesting I can apply this type of template to a gridview, in which case that is def the way to go, is so, how?
As you want to have multiple columns, gridview and datarepeater are the wrong controls to use, stick with the DataList as that's designed for this kind of behaviour.
Regardless of which control you use for selecing an item, radiobutton or checkbox, you cannot group them across different rows in the dataset populating the DataList (or gridview/datarepeater). I think you're trying to use a property of the HTML radiobutton appropriate for simple static lists on a dynamically populating object where each row is a discrete item.
If you want a table updated in the background whenever someone selects/deselects an item, add some code behind on the CheckedChanged event to identify the item selected and fire off the relevant SQL, e.g. a stored proc with row index and checked value.
Alternatively, if you're aiming for a bulk update of all selected items, have a button which fires code to iterate through each row.
Regardless of which control you use for selecing an item, radiobutton or checkbox, you cannot group them across different rows in the dataset populating the DataList (or gridview/datarepeater). I think you're trying to use a property of the HTML radiobutton appropriate for simple static lists on a dynamically populating object where each row is a discrete item.
If you want a table updated in the background whenever someone selects/deselects an item, add some code behind on the CheckedChanged event to identify the item selected and fire off the relevant SQL, e.g. a stored proc with row index and checked value.
Alternatively, if you're aiming for a bulk update of all selected items, have a button which fires code to iterate through each row.
ASKER
So, the answer is.
No, you cannot apply add more information into a CheckBoxList control, nor can you use a template on a GridView or other to get a DataList in a specific format that suits my needs.
To be honest I am a little disappointed with ASP.Net 2.0 for not being able to do that, seems like the type of control that would be built in.
No, you cannot apply add more information into a CheckBoxList control, nor can you use a template on a GridView or other to get a DataList in a specific format that suits my needs.
To be honest I am a little disappointed with ASP.Net 2.0 for not being able to do that, seems like the type of control that would be built in.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
That is the point I was making, asp should have one built into it.... Seems reasonable..