milindsaraswala
asked on
JQuery Validate Plugin errorPlacement Problem
I am using JQuery Validate Plugin and it working perfectly but the problem is for error place when error message come it make my form display look bad due to error. Kindly help me on that.
I will explain you how
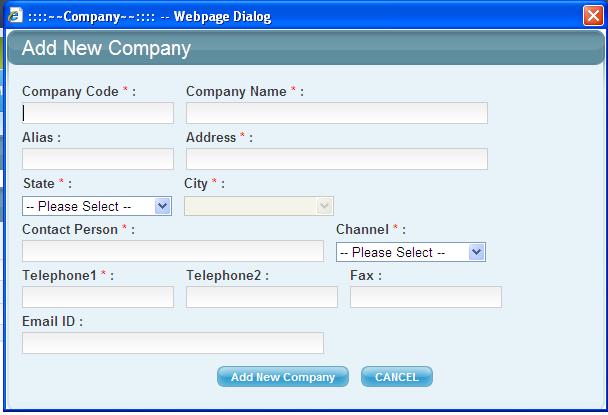
This is my screen when the page is load

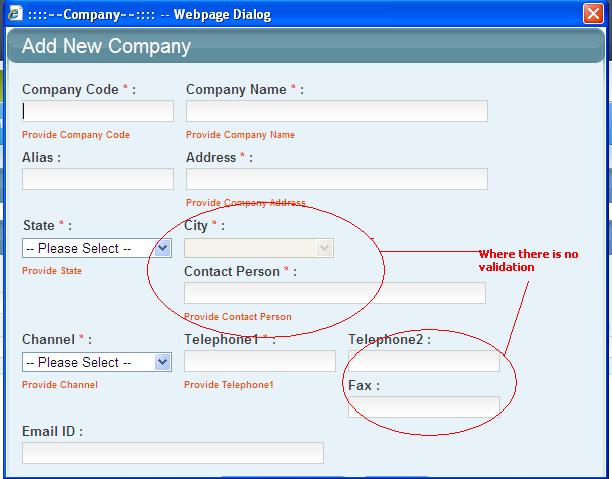
Now when I press the Add New Company Button

You can see that look is getting bad. What is the solution for this. how can I stop this.
I am using DIV for each label and text.
I will explain you how
This is my screen when the page is load
Now when I press the Add New Company Button
You can see that look is getting bad. What is the solution for this. how can I stop this.
I am using DIV for each label and text.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.