write date to text box OR show table - based on drop down selections
this is my javascript function:
this works on a unique basis - but now i need this to work for an additional 13 dropdowns - not just 1.
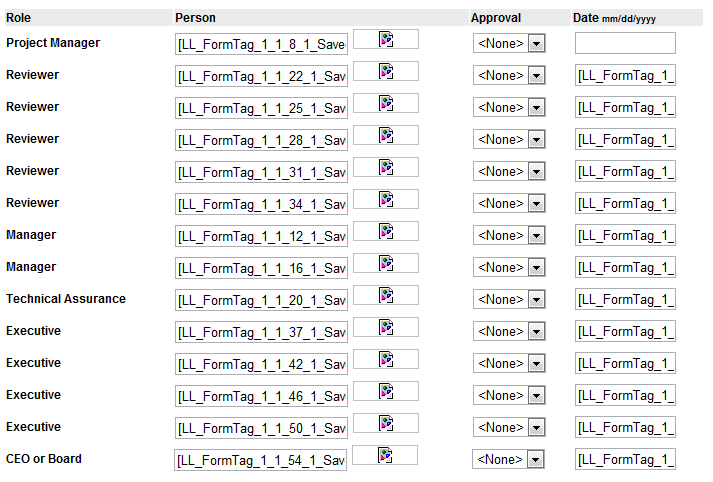
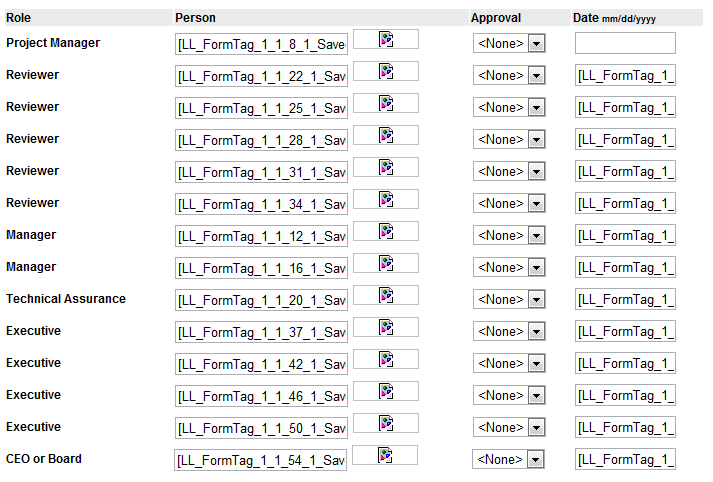
attached is a screenshot of the site.
what the function does above, if the project manager selects APPROVE, the date is written to a text box. if REJECT is selected, a date is written to a text box and a hidden table appears.
in the screen shot you see 14 selection boxes. if the first reviewer selects approve, i need the date stamped to the txt box next to it. if the first reviewer selects reject, i need a table to appear.
this is already working for the project manager, but now it must occur for the remaining selection boxes.
my thoughts, create a seperate function for each individual selection box? or can we wrap it up into ONE function? if i called 13 additional functions within my html, does that go against any standards or recommendations? would it perform okay?
thanks!
<script type="text/javascript" language="javascript">
function setDate(ddlVal) {
if (ddlVal == 'Approve' || IsReject( ddlVal ) ) {
// if (ddlVal == 'Approve') {
var Today = new Date();
var date = Today.getDate();
var month = Today.getMonth() + 1;
var year = Today.getFullYear();
var full_date = month + "/" + date + "/" + year;
document.getElementById('_1_1_102_1').value = full_date;
}
else {
document.getElementById('_1_1_102_1').value = '';
}
}
function IsReject(myValue)
{
if (myValue == "Reject")
{
document.getElementById('ProjectManagerComments').style.display = 'inline-block';
return true;
}
else
{
document.getElementById('ProjectManagerComments').style.display = 'none';
return false;
}
}
</script>this works on a unique basis - but now i need this to work for an additional 13 dropdowns - not just 1.
attached is a screenshot of the site.

what the function does above, if the project manager selects APPROVE, the date is written to a text box. if REJECT is selected, a date is written to a text box and a hidden table appears.
in the screen shot you see 14 selection boxes. if the first reviewer selects approve, i need the date stamped to the txt box next to it. if the first reviewer selects reject, i need a table to appear.
this is already working for the project manager, but now it must occur for the remaining selection boxes.
my thoughts, create a seperate function for each individual selection box? or can we wrap it up into ONE function? if i called 13 additional functions within my html, does that go against any standards or recommendations? would it perform okay?
thanks!
ASKER
so let's take the first reviewer, for example.
here is the reviewer selection box:
i would like the date written to txt box _1_1_87_1
and on reject the table Reviewer1Comments to be shown
i'm having a hard time understanding your explanation. are you saying that per selection box ONCHANGE will be unique?
here is the reviewer selection box:
<SELECT CLASS="selectMenu" ID="_1_1_97_1" NAME="_1_1_97_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>i would like the date written to txt box _1_1_87_1
and on reject the table Reviewer1Comments to be shown
i'm having a hard time understanding your explanation. are you saying that per selection box ONCHANGE will be unique?
<SELECT CLASS="selectMenu" ID="_1_1_97_1" NAME="_1_1_97_1" ONCHANGE="setDate(this.opt
yes each onchange will be unique. It's either that or create two functions for each slect, which would be way more work. :)
yes each onchange will be unique. It's either that or create two functions for each slect, which would be way more work. :)
ASKER
very impressive - i did not know this. let me give it a shot. you da man.
ASKER
approve is writing the date, but reject is not showing the table. i've officially applied this to PROJECT MANAGER and REVIEWER 1. don't look at the other selection boxes yet.
any ideas? ive attached my entire source.
any ideas? ive attached my entire source.
<HTML>
<HEAD>
<STYLE>
.browseRow1 { background-color: #FFFFFF; }
.browseRow2 { background-color: #EEEEEE; }
.style1 {
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 17px;
}
.style2 {
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 12px;
}
.style3 {font-size: 9px}
</STYLE>
<TITLE>Review Comments</TITLE>
</HEAD>
<SCRIPT LANGUAGE="JavaScript1.2" SRC="[LL_SUPPORTPATH /]core/otajaxsupport.js"></SCRIPT>
<SCRIPT LANGUAGE="JavaScript1.2" SRC="[LL_SUPPORTPATH /]webform/formssupport.js"></SCRIPT>
<script type="text/javascript" language="javascript">
function doIT ( theForm )
{
if (CheckRequired())
{
var tempObj;
for ( i = 0; i < theForm.length; i++ )
{
tempobj = theForm.elements[ i ];
if ( tempobj.type.toLowerCase() == "button" )
{
tempobj.disabled = true;
}
}
theForm.submit();
}
}
</script>
<script type="text/javascript" language="javascript">
function ShowTable(vTable,vValue)
{
if (!vValue)
vValue = 0;
vValue = parseInt(vValue);
var mySelect = document.getElementById(vTable);
var maxCount = mySelect.getElementsByTagName("option").length - 1;
if (vValue > 0)
{
for(i=vValue; i>0; i--)
{
document.getElementById(vTable+i+'Table').style.display = 'block';
}
for(j=vValue+1; j<maxCount+1; j++)
{
document.getElementById(vTable+j+'Table').style.display = 'none';
}
}
else
{
for(k=vValue+1; k<maxCount+1; k++)
{
document.getElementById(vTable+k+'Table').style.display = 'none';
}
}
}
</script>
<script type="text/javascript" language="javascript">
function CheckRequired()
{
var myTextBox = document.getElementById('_1_1_104_1');
if (myTextBox.options[myTextBox.selectedIndex].value)
{
return true;
}
else
{
alert('Please select the Disposition');
return false;
}
}
</script>
<script type="text/javascript" language="javascript">
function HideNullParentTable(myID)
{
myElement = document.getElementById(myID);
if (!myElement.value)
{
myParent = myElement.parentNode;
while(myParent.nodeName!='TABLE')
{
myParent = myParent.parentNode;
}
myParent.style.display = 'none';
}
}
function RemoveEmptyFields()
{
HideNullParentTable('_1_1_22_1_Name');
HideNullParentTable('_1_1_25_1_Name');
HideNullParentTable('_1_1_28_1_Name');
HideNullParentTable('_1_1_31_1_Name');
HideNullParentTable('_1_1_34_1_Name');
HideNullParentTable('_1_1_12_1_Name');
HideNullParentTable('_1_1_16_1_Name');
HideNullParentTable('_1_1_20_1_Name');
HideNullParentTable('_1_1_37_1_Name');
HideNullParentTable('_1_1_42_1_Name');
HideNullParentTable('_1_1_46_1_Name');
HideNullParentTable('_1_1_50_1_Name');
HideNullParentTable('_1_1_54_1_Name');
}
</script>
<script type="text/javascript" language="javascript">
function setDate(ddlVal, myDateBox) {
if (ddlVal == 'Approve' || IsReject( ddlVal ) ) {
// if (ddlVal == 'Approve') {
var Today = new Date();
var date = Today.getDate();
var month = Today.getMonth() + 1;
var year = Today.getFullYear();
var full_date = month + "/" + date + "/" + year;
document.getElementById(myDateBox).value = full_date;
}
else {
document.getElementById(myDateBox).value = '';
}
}
function IsReject(myValue, myTable)
{
if (myValue == "Reject")
{
document.getElementById(myTable).style.display = 'inline-block';
return true;
}
else
{
document.getElementById(myTable).style.display = 'none';
return false;
}
}
</script>
<BODY Class="pageBody">
<FORM NAME="myForm" ACTION="[LL_CGIPATH /]" ENCTYPE="multipart/form-data" METHOD="POST" onSubmit="CheckRequired()">
<INPUT TYPE="HIDDEN" NAME="func" VALUE="[LL_FUNC /]">
<INPUT TYPE="HIDDEN" NAME="LL_FUNC_VALUES" VALUE="[LL_FUNC_VALUES /]">
<INPUT TYPE="HIDDEN" NAME="LL_AttrFieldName" VALUE="">
<INPUT TYPE="HIDDEN" NAME="LL_AttrFieldIndex" VALUE="">
<INPUT TYPE="HIDDEN" NAME="LL_WFATTURL" VALUE="[LL_WFATTURL /]">
<table width="700" border="0" cellspacing="20" cellpadding="10">
<tr>
<td valign="bottom"><div align="center" class="style1">PAF - Review / Approve / Sign Off - Template</div></td>
<td width="233"><div align="right"><img src="/img/logo.png" width="140" height="46"></div></td>
</tr>
</table>
<table width="700" border="0" cellspacing="5" cellpadding="1">
<tr>
<td class="style2">Project Name: <br></td>
<td class="style2"><input class="valueEditable" type="text" name="_1_1_75_1" id="_1_1_75_1" value="[LL_FormTag_1_1_75_1 /]" size="32" maxlength="32" onChange="markDirty();"></td>
<td class="style2"><div align="right">PAF Number:
<br>
</div></td>
<td class="style2">
<div align="left">
<input class="valueEditable" type="text" name="_1_1_3_1" id="_1_1_3_1" value="[LL_FormTag_1_1_3_1 /]" size="32" maxlength="32" onChange="markDirty();">
</div></td>
</tr>
<tr>
<td class="style2">PAF Type: <br></td>
<td class="style2"><select class="selectMenu" id="_1_1_4_1" name="_1_1_4_1" onChange="markDirty();">
<option value="" ><None></option>
<option value="Capital" >Capital</option>
<option value="Expense" >Expense</option>
<option value="Fixed Assets" >Fixed Assets</option>
<option value="G&G / Seismic" >G&G / Seismic</option>
<option value="Global Exploration" >Global Exploration</option>
<option value="IT / Software" >IT / Software</option>
<option value="Land" >Land</option>
<option value="Long Lead Items" >Long Lead Items</option>
<option value="Plug & Abandonment" >Plug & Abandonment</option>
</select></td>
<td class="style2"><div align="right">Net Dollar Amount:
<br>
</div></td>
<td class="style2">
<div align="left">
<INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_103_1" ID="_1_1_103_1" VALUE="[LL_FormTag_1_1_103_1 /]" SIZE="32" MAXLENGTH="32" ONCHANGE="markDirty();">
</div></td>
</tr>
</table>
<table width="700" border="0" cellspacing="5" cellpadding="1">
<tr>
<td valign="top" class="style2"><p>Project Description:<br><TEXTAREA CLASS="valueEditable" ID="_1_1_7_1" NAME="_1_1_7_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="3" COLS="80" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_7_1 /]</TEXTAREA>
<br><input class="applyButton" type="BUTTON" value="Display PAF Package" name="DisplayAttachments" onClick="window.open('[LL_WFATTURL /]', 'DisplayAttachments','height=600,width=800,scrollbars=yes,resizable=yes,menubar=no');"></td>
</tr>
</table>
<br>
<table width="350" border="0" cellspacing="1" cellpadding="1">
<tr>
<th width="200"><div align="left" class="style2">Reviewers Required:</div></th>
<td width="150"><SELECT CLASS="selectMenu" ID="Reviewer" NAME="_1_1_78_1" ONCHANGE="ShowTable('Reviewer', this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="1" >1</OPTION>
<OPTION VALUE="2" >2</OPTION>
<OPTION VALUE="3" >3</OPTION>
<OPTION VALUE="4" >4</OPTION>
<OPTION VALUE="5" >5</OPTION>
</SELECT></td>
</tr>
<tr>
<th><div align="left" class="style2">Managers Required:</div></th>
<td><SELECT CLASS="selectMenu" ID="Manager" NAME="_1_1_76_1" ONCHANGE="ShowTable('Manager', this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="1" >1</OPTION>
<OPTION VALUE="2" >2</OPTION>
</SELECT></td>
</tr>
<tr>
<th><div align="left" class="style2">Technical Assurance Required:</div></th>
<td><SELECT CLASS="selectMenu" ID="Technical" NAME="_1_1_77_1" ONCHANGE="ShowTable('Technical', this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="1" >1</OPTION>
</SELECT></td>
</tr>
<tr>
<th><div align="left" class="style2">Executives Required:</div></th>
<td><SELECT CLASS="selectMenu" ID="Executive" NAME="_1_1_79_1" ONCHANGE="ShowTable('Executive', this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="1" >1</OPTION>
<OPTION VALUE="2" >2</OPTION>
<OPTION VALUE="3" >3</OPTION>
<OPTION VALUE="4" >4</OPTION>
</SELECT></td>
</tr>
<tr>
<th><div align="left" class="style2">CEO or Board Required:</div></th>
<td><select class="selectMenu" id="CEOBoard" name="_1_1_80_1" onChange="ShowTable('CEOBoard', this.options[this.selectedIndex].value);">
<option value="" ><None></option>
<option value="1" >1</option>
</select></td>
</tr>
</table>
<br>
<table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" bgcolor="#EAEAEA" class="style2"><div align="left">Role</div></td>
<td width="300" bgcolor="#EAEAEA" class="style2"><div align="left">Person</div></td>
<td width="100" bgcolor="#EAEAEA" class="style2"><div align="left">Approval</div></td>
<td width="130" bgcolor="#EAEAEA" class="style2"><div align="left">Date <span class="style3">mm/dd/yyyy</span></div></td>
</tr>
</table>
<table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left">Project Manager</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_8_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_8_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_8_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_8_1_ID" VALUE="[LL_FormTag_1_1_8_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_8_1_SavedName" VALUE="[LL_FormTag_1_1_8_1_SavedName /]">
<LABEL FOR="_1_1_8_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_8_1_Name" ID="_1_1_8_1_Name" VALUE="[LL_FormTag_1_1_8_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_8_1( this, this.form._1_1_8_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_8_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div></td>
<td width="100" class="style2"><div align="left"><SELECT CLASS="selectMenu" ID="_1_1_68_1" NAME="_1_1_68_1" ONCHANGE="setDate(this.options[this.selectedIndex].value, '_1_1_102_1'); IsReject(this.options[this.selectedIndex].value,'ProjectManagerComments');">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT></div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_102_1" ID="_1_1_102_1" VALUE="[LL_FormTag_1_1_102_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="ProjectManagerComments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_69_1" NAME="_1_1_69_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_69_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Reviewer1Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Reviewer</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_22_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_22_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_22_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_22_1_ID" VALUE="[LL_FormTag_1_1_22_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_22_1_SavedName" VALUE="[LL_FormTag_1_1_22_1_SavedName /]">
<LABEL FOR="_1_1_22_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_22_1_Name" ID="_1_1_22_1_Name" VALUE="[LL_FormTag_1_1_22_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_22_1( this, this.form._1_1_22_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_22_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_97_1" NAME="_1_1_97_1" ONCHANGE="setDate(this.options[this.selectedIndex].value, '_1_1_87_1'); IsReject(this.options[this.selectedIndex].value,'Reviewer1Comments');">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_87_1" ID="_1_1_87_1" VALUE="[LL_FormTag_1_1_87_1 /]" SIZE="11" MAXLENGTH="32" onfocus='this.blur();' ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Reviewer1Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_23_1" NAME="_1_1_23_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_23_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Reviewer2Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Reviewer</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_25_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_25_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_25_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_25_1_ID" VALUE="[LL_FormTag_1_1_25_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_25_1_SavedName" VALUE="[LL_FormTag_1_1_25_1_SavedName /]">
<LABEL FOR="_1_1_25_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_25_1_Name" ID="_1_1_25_1_Name" VALUE="[LL_FormTag_1_1_25_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_25_1( this, this.form._1_1_25_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_25_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_98_1" NAME="_1_1_98_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_88_1" ID="_1_1_88_1" VALUE="[LL_FormTag_1_1_88_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Reviewer2Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_26_1" NAME="_1_1_26_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_26_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Reviewer3Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Reviewer</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_28_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_28_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_28_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_28_1_ID" VALUE="[LL_FormTag_1_1_28_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_28_1_SavedName" VALUE="[LL_FormTag_1_1_28_1_SavedName /]">
<LABEL FOR="_1_1_28_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_28_1_Name" ID="_1_1_28_1_Name" VALUE="[LL_FormTag_1_1_28_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_28_1( this, this.form._1_1_28_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_28_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_99_1" NAME="_1_1_99_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_89_1" ID="_1_1_89_1" VALUE="[LL_FormTag_1_1_89_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Reviewer3Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_29_1" NAME="_1_1_29_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_29_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Reviewer4Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Reviewer</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_31_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_31_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_31_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_31_1_ID" VALUE="[LL_FormTag_1_1_31_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_31_1_SavedName" VALUE="[LL_FormTag_1_1_31_1_SavedName /]">
<LABEL FOR="_1_1_31_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_31_1_Name" ID="_1_1_31_1_Name" VALUE="[LL_FormTag_1_1_31_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_31_1( this, this.form._1_1_31_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_31_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_100_1" NAME="_1_1_100_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_90_1" ID="_1_1_90_1" VALUE="[LL_FormTag_1_1_90_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Reviewer5Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Reviewer</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_34_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_34_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_34_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_34_1_ID" VALUE="[LL_FormTag_1_1_34_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_34_1_SavedName" VALUE="[LL_FormTag_1_1_34_1_SavedName /]">
<LABEL FOR="_1_1_34_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_34_1_Name" ID="_1_1_34_1_Name" VALUE="[LL_FormTag_1_1_34_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_34_1( this, this.form._1_1_34_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_34_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_101_1" NAME="_1_1_101_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_91_1" ID="_1_1_91_1" VALUE="[LL_FormTag_1_1_91_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Reviewer5Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_35_1" NAME="_1_1_35_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_35_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Manager1Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Manager</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_12_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_12_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_12_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_12_1_ID" VALUE="[LL_FormTag_1_1_12_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_12_1_SavedName" VALUE="[LL_FormTag_1_1_12_1_SavedName /]">
<LABEL FOR="_1_1_12_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_12_1_Name" ID="_1_1_12_1_Name" VALUE="[LL_FormTag_1_1_12_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_12_1( this, this.form._1_1_12_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_12_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_14_1" NAME="_1_1_14_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_84_1" ID="_1_1_84_1" VALUE="[LL_FormTag_1_1_84_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Manager2Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Manager</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_16_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_16_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_16_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_16_1_ID" VALUE="[LL_FormTag_1_1_16_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_16_1_SavedName" VALUE="[LL_FormTag_1_1_16_1_SavedName /]">
<LABEL FOR="_1_1_16_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_16_1_Name" ID="_1_1_16_1_Name" VALUE="[LL_FormTag_1_1_16_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_16_1( this, this.form._1_1_16_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_16_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_18_1" NAME="_1_1_18_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_85_1" ID="_1_1_85_1" VALUE="[LL_FormTag_1_1_85_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Technical1Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Technical Assurance</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_20_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_20_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_20_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_20_1_ID" VALUE="[LL_FormTag_1_1_20_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_20_1_SavedName" VALUE="[LL_FormTag_1_1_20_1_SavedName /]">
<LABEL FOR="_1_1_20_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_20_1_Name" ID="_1_1_20_1_Name" VALUE="[LL_FormTag_1_1_20_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_20_1( this, this.form._1_1_20_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_20_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_67_1" NAME="_1_1_67_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_86_1" ID="_1_1_86_1" VALUE="[LL_FormTag_1_1_86_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="TechAssureComments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_74_1" NAME="_1_1_74_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_74_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Executive1Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left">Executive</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_37_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_37_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_37_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_37_1_ID" VALUE="[LL_FormTag_1_1_37_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_37_1_SavedName" VALUE="[LL_FormTag_1_1_37_1_SavedName /]">
<LABEL FOR="_1_1_37_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_37_1_Name" ID="_1_1_37_1_Name" VALUE="[LL_FormTag_1_1_37_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_37_1( this, this.form._1_1_37_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_37_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_38_1" NAME="_1_1_38_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_92_1" ID="_1_1_92_1" VALUE="[LL_FormTag_1_1_92_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Executive1Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_40_1" NAME="_1_1_40_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_40_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Executive2Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Executive</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_42_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_42_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_42_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_42_1_ID" VALUE="[LL_FormTag_1_1_42_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_42_1_SavedName" VALUE="[LL_FormTag_1_1_42_1_SavedName /]">
<LABEL FOR="_1_1_42_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_42_1_Name" ID="_1_1_42_1_Name" VALUE="[LL_FormTag_1_1_42_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_42_1( this, this.form._1_1_42_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_42_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_43_1" NAME="_1_1_43_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_93_1" ID="_1_1_93_1" VALUE="[LL_FormTag_1_1_93_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Executive2Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_44_1" NAME="_1_1_44_1" TITLE="Executive 2 Comments" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_44_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Executive3Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Executive</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_46_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_46_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_46_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_46_1_ID" VALUE="[LL_FormTag_1_1_46_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_46_1_SavedName" VALUE="[LL_FormTag_1_1_46_1_SavedName /]">
<LABEL FOR="_1_1_46_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_46_1_Name" ID="_1_1_46_1_Name" VALUE="[LL_FormTag_1_1_46_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_46_1( this, this.form._1_1_46_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_46_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_47_1" NAME="_1_1_47_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_94_1" ID="_1_1_94_1" VALUE="[LL_FormTag_1_1_94_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Executive3Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_48_1" NAME="_1_1_48_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_48_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="Executive4Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> Executive</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_50_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_50_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_50_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_50_1_ID" VALUE="[LL_FormTag_1_1_50_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_50_1_SavedName" VALUE="[LL_FormTag_1_1_50_1_SavedName /]">
<LABEL FOR="_1_1_50_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_50_1_Name" ID="_1_1_50_1_Name" VALUE="[LL_FormTag_1_1_50_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_50_1( this, this.form._1_1_50_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_50_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_51_1" NAME="_1_1_51_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_95_1" ID="_1_1_95_1" VALUE="[LL_FormTag_1_1_95_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="Executive4Comments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_52_1" NAME="_1_1_52_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_52_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<table id="CEOBoard1Table" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="170" class="style2"><div align="left"> CEO or Board</div></td>
<td width="300" class="style2"><div align="left"><SCRIPT LANGUAGE="JavaScript">
function chooseUser_1_1_54_1()
{
var url;
var w;
url = '/livelink/livelink.exe?func=user.SelectUserDlg&formname=myForm&fieldprefix=_1_1_54_1&title=Select%20User&DisplayUserName&NoGroups=FALSE';
url = url + '&NoGroupsSelectable=TRUE'
w = window.open(url,"","height=340,width=680,scrollbars=yes,resizable=yes,menubar=no,toolbar=yes,status=yes");
if ( w.focus )
{
w.focus();
}
}
function KeepFieldSet_1_1_54_1( nameField, savedValue )
{
if ( nameField.value != '' )
{
alert( "You can't enter text in by hand. Use the link to the right." );
nameField.value = savedValue;
}
else if ( markDirty != null )
{
markDirty();
}
if ( nameField.value == savedValue.value )
{
savedValue.value = nameField.value;
}
}
</SCRIPT>
<INPUT TYPE="HIDDEN" NAME="_1_1_54_1_ID" VALUE="[LL_FormTag_1_1_54_1 /]">
<INPUT TYPE="HIDDEN" NAME="_1_1_54_1_SavedName" VALUE="[LL_FormTag_1_1_54_1_SavedName /]">
<LABEL FOR="_1_1_54_1_Name"></LABEL>
<INPUT CLASS="valueEditable" TYPE="TEXT" NAME="_1_1_54_1_Name" ID="_1_1_54_1_Name" VALUE="[LL_FormTag_1_1_54_1_SavedName /]" ALT="Select User" SIZE="23" ONCHANGE="KeepFieldSet_1_1_54_1( this, this.form._1_1_54_1_SavedName.value )">
<A HREF="javascript:chooseUser_1_1_54_1()"><IMG SRC="/img/guy_select.gif" ALT="Select User" BORDER="0"></A></div>
</td>
<td width="100" class="style2"><div align="left">
<SELECT CLASS="selectMenu" ID="_1_1_55_1" NAME="_1_1_55_1" ONCHANGE="setDate(this.options[this.selectedIndex].value); IsReject(this.options[this.selectedIndex].value);">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Approve" >Approve</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT>
</div></td>
<td width="130" class="style2"><div align="left"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_96_1" ID="_1_1_96_1" VALUE="[LL_FormTag_1_1_96_1 /]" SIZE="11" onfocus='this.blur();' MAXLENGTH="32" ONCHANGE="markDirty();"></div></td>
</tr>
</table>
<table id="CEOBoardComments" style="display:none;" width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="345" valign="middle"><div align="right" class="style2">
<div align="right">Reason for Rejection:</div>
</div></td>
<td width="348" valign="top"><div align="right">
<TEXTAREA CLASS="valueEditable" ID="_1_1_56_1" NAME="_1_1_56_1" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_56_1 /]</TEXTAREA>
</div></td>
</tr>
</table>
<br>
<table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td valign="top" class="style2">Notes 1:</td>
<td valign="top" class="style2"> Comments 1: </td>
</tr>
<tr>
<td width="269" valign="top" class="style2"><input class="valueEditable" type="text" name="_1_1_57_1" title="Notes 1" id="_1_1_57_1" value="[LL_FormTag_1_1_57_1 /]" size="32" maxlength="32" onChange="markDirty();">
<br></td>
<td width="424" valign="top" class="style2"><textarea class="valueEditable" id="_1_1_58_1" name="_1_1_58_1" title="Comments 1" wrap="soft" STYLE="font-family:Arial, Helvetica, sans-serif" rows="4" cols="50" onFocus="" onChange="markDirty();">[LL_FormTag_1_1_58_1 /]</textarea></td>
</tr>
</table>
<table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td valign="top" class="style2">Notes 2:</td>
<td valign="top" class="style2"> Comments 2: </td>
</tr>
<tr>
<td width="269" valign="top" class="style2"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_59_1" TITLE="Notes 2" ID="_1_1_59_1" VALUE="[LL_FormTag_1_1_59_1 /]" SIZE="32" MAXLENGTH="32" ONCHANGE="markDirty();">
<br></td>
<td width="424" valign="top" class="style2"><TEXTAREA CLASS="valueEditable" ID="_1_1_60_1" NAME="_1_1_60_1" TITLE="Comments 2" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_60_1 /]</TEXTAREA></td>
</tr>
</table><table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td valign="top" class="style2">Notes 3:</td>
<td valign="top" class="style2"> Comments 3: </td>
</tr>
<tr>
<td width="269" valign="top" class="style2"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_61_1" TITLE="Notes 3" ID="_1_1_61_1" VALUE="[LL_FormTag_1_1_61_1 /]" SIZE="32" MAXLENGTH="32" ONCHANGE="markDirty();">
<br></td>
<td width="424" valign="top" class="style2"><TEXTAREA CLASS="valueEditable" ID="_1_1_62_1" NAME="_1_1_62_1" TITLE="Comments 3" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_62_1 /]</TEXTAREA></td>
</tr>
</table><table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td valign="top" class="style2">Notes 4:</td>
<td valign="top" class="style2"> Comments 4: </td>
</tr>
<tr>
<td width="269" valign="top" class="style2"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_63_1" TITLE="Notes 4" ID="_1_1_63_1" VALUE="[LL_FormTag_1_1_63_1 /]" SIZE="32" MAXLENGTH="32" ONCHANGE="markDirty();">
<br></td>
<td width="424" valign="top" class="style2"><TEXTAREA CLASS="valueEditable" ID="_1_1_64_1" NAME="_1_1_64_1" TITLE="Comments 4" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_64_1 /]</TEXTAREA></td>
</tr>
</table><table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td valign="top" class="style2">Notes 5:</td>
<td valign="top" class="style2"> Comments 5: </td>
</tr>
<tr>
<td width="269" valign="top" class="style2"><INPUT CLASS="valueEditable" TYPE="text" NAME="_1_1_65_1" TITLE="Notes 5" ID="_1_1_65_1" VALUE="[LL_FormTag_1_1_65_1 /]" SIZE="32" MAXLENGTH="32" ONCHANGE="markDirty();">
<br></td>
<td width="424" valign="top" class="style2"><TEXTAREA CLASS="valueEditable" ID="_1_1_66_1" NAME="_1_1_66_1" TITLE="Comments 5" WRAP="soft" STYLE="font-family:Arial, Helvetica, sans-serif" ROWS="4" COLS="50" ONFOCUS="" ONCHANGE="markDirty();">[LL_FormTag_1_1_66_1 /]</TEXTAREA></td>
</tr>
</table>
<br>
<table width="700" border="0" cellspacing="1" cellpadding="1">
<tr>
<td bgcolor="#EAEAEA">
<INPUT CLASS="applyButton" TYPE="BUTTON" VALUE="Submit" NAME="IgnoreMe" ONCLICK="doIT( document.myForm );">
<span class="style2">Disposition: <SELECT CLASS="selectMenu" ID="_1_1_104_1" NAME="_1_1_104_1" ONCHANGE="markDirty();">
<OPTION VALUE="" ><None></OPTION>
<OPTION VALUE="Resubmit" >Resubmit</OPTION>
<OPTION VALUE="Reject" >Reject</OPTION>
</SELECT></span></td>
</tr>
</table>
<br>
</FORM>
<script type="text/javascript">
RemoveEmptyFields()
</script>
</body>
</html>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
how do i safely remove the alert? its alerting me with a popup when i select reject
Remove the bold line:
function IsReject(myValue, myTable)
{
if (myValue == "Reject")
{
alert(myTable);
document.getElementById(my
return true;
}
else
{
document.getElementById(my
return false;
}
}
function IsReject(myValue, myTable)
{
if (myValue == "Reject")
{
alert(myTable);
document.getElementById(my
return true;
}
else
{
document.getElementById(my
return false;
}
}
lol, sorry. :P
ASKER
thanks thanks thanks
function setDate(ddlVal, myDateBox) {
if (ddlVal == 'Approve' || IsReject( ddlVal ) ) {
// if (ddlVal == 'Approve') {
var Today = new Date();
var date = Today.getDate();
var month = Today.getMonth() + 1;
var year = Today.getFullYear();
var full_date = month + "/" + date + "/" + year;
document.getElementById(myDateBox).value = full_date;
}
else {
document.getElementById(myDateBox).value = '';
}
}
function IsReject(myValue, myTable)
{
if (myValue == "Reject")
{
document.getElementById(myTable).style.display = 'inline-block';
return true;
}
else
{
document.getElementById(myTable).style.display = 'none';
return false;
}
}
In your HTML calls to these functions add the names of the specific IDs that the drop down correlates to.