Wikipedia type linked list and content.
Hello All;
I have asked this question in the past, but never got what I needed, so this time I am going to try my best to describe it better in hopes that someone will be able to help/assist in making this work.
OK.
I know we are all familar with Wikipedia.
I am one of the authors on the site, and the thing that I need to be able to do in my project is:
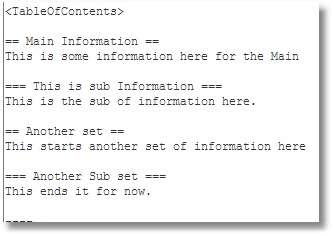
When you type in
== Main Information ==
This is some information here for the Main
=== This is sub Information ===
This is the sub of information here.
== Another set ==
This starts another set of information here
=== Another Sub set ===
This ends it for now.
OK.
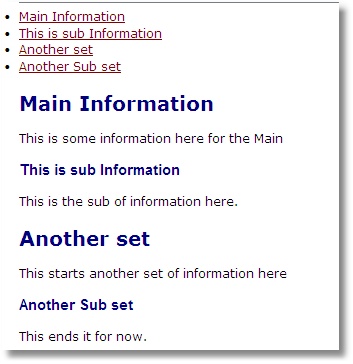
When this is generated, it will perform the following (View code view below for source)
As you can see, it generates the linked list and then header information below.
Could someone shed some light on making this?
The script here
http://openwiki.com
Does what I need, but the code is so scattered and not well documented that it is a nightmare to try to figure out what will go with what in order to make it work without all the other stuff that is envolved in the wiki scripts.
And before you ask, yes, I tried to contact the author and well, the email was returned, so it no longer belongs to the person, so I have no idea on how to contact them now.
Any idea's on this would be great, as this is something that I would really like to be able to add to an existing site (Remake).
Carrzkiss
Screenshots of from Openwiki, that I have running on my system here.
This shows what it looks like and how it runs as an output.


I have asked this question in the past, but never got what I needed, so this time I am going to try my best to describe it better in hopes that someone will be able to help/assist in making this work.
OK.
I know we are all familar with Wikipedia.
I am one of the authors on the site, and the thing that I need to be able to do in my project is:
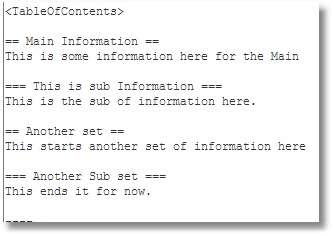
When you type in
== Main Information ==
This is some information here for the Main
=== This is sub Information ===
This is the sub of information here.
== Another set ==
This starts another set of information here
=== Another Sub set ===
This ends it for now.
OK.
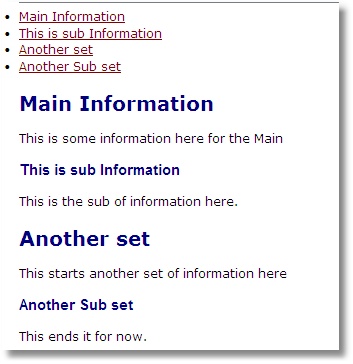
When this is generated, it will perform the following (View code view below for source)
As you can see, it generates the linked list and then header information below.
Could someone shed some light on making this?
The script here
http://openwiki.com
Does what I need, but the code is so scattered and not well documented that it is a nightmare to try to figure out what will go with what in order to make it work without all the other stuff that is envolved in the wiki scripts.
And before you ask, yes, I tried to contact the author and well, the email was returned, so it no longer belongs to the person, so I have no idea on how to contact them now.
Any idea's on this would be great, as this is something that I would really like to be able to add to an existing site (Remake).
Carrzkiss
Screenshots of from Openwiki, that I have running on my system here.
This shows what it looks like and how it runs as an output.


<li><a href="#h1">Main Information</a></li>
<li><a href="#h2">This is sub Information</a></li>
<li><a href="#h3">Another set</a></li>
<li><a href="#h4">Another Sub set</a></li>
<a name="h1"></a><h2>Main Information</h2>
This is some information here for the Main
<a name="h2"></a><h3>This is sub Information</h3>
This is the sub of information here.
<a name="h3"></a><h2>Another set</h2>
This starts another set of information here
<a name="h4"></a><h3>Another Sub set</h3>
This ends it for now.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hello hielo
Hope that you are doing well, and Happy Thanksgiving to you and yours as well.
I am going to be doing this with ASP Classic, so I am not sure if the
script runat="server" applies does it?
I have never used it, so I am not really sure about it.
As long as I am able to insert this into a database, I am happy with however it will work to achieve what I need done.
I just had to reinstall my system and am getting everything setup now.
I will run a test drive on this code once I have my site in IIS setup.
-------
I just tested this and it works very well.
Just need to work it into a database insert statement and it will be good to go.
Thank you so much for this and your time, you have provided me with something very special this Thanksgiving Morning.
You Rock Hielo
Carrzkiss
Hope that you are doing well, and Happy Thanksgiving to you and yours as well.
I am going to be doing this with ASP Classic, so I am not sure if the
script runat="server" applies does it?
I have never used it, so I am not really sure about it.
As long as I am able to insert this into a database, I am happy with however it will work to achieve what I need done.
I just had to reinstall my system and am getting everything setup now.
I will run a test drive on this code once I have my site in IIS setup.
-------
I just tested this and it works very well.
Just need to work it into a database insert statement and it will be good to go.
Thank you so much for this and your time, you have provided me with something very special this Thanksgiving Morning.
You Rock Hielo
Carrzkiss
ASKER
Hello Hielo
I am now getting to where I can start on this project, while waiting on information on another project.
I am a little confused on a few things with your provided code, and wonder if you could assist me with a few issues or alternative coding to make this work as it is needed.
#1:
I need to be able to insert this into the database.
==Main Information==
This is some information here for the Main.
#2:
When it is read out to the live page, it will be converted over to:
<li><a href="#h1">Main Information</a></li>
<a name="h1"></a><h2>Main Information</h2>
This is some information here for the Main
---------
(Hope that makes since)
Basically what I need is the following:
--------------------------
Insert (Into the database)
==tags==
When the page is run, it will be converted to html tags, as you have provided in the javascript coding.
Then when you are updating, it is the WIKI tags that are being updated.
The only time that it is seen as HTML tags is when you view the live page.
-----------
Do you think that you could give me some pointers to make your provided code do what I am needing?
Thank You Hielo.
Carrzkiss
I am now getting to where I can start on this project, while waiting on information on another project.
I am a little confused on a few things with your provided code, and wonder if you could assist me with a few issues or alternative coding to make this work as it is needed.
#1:
I need to be able to insert this into the database.
==Main Information==
This is some information here for the Main.
#2:
When it is read out to the live page, it will be converted over to:
<li><a href="#h1">Main Information</a></li>
<a name="h1"></a><h2>Main Information</h2>
This is some information here for the Main
---------
(Hope that makes since)
Basically what I need is the following:
--------------------------
Insert (Into the database)
==tags==
When the page is run, it will be converted to html tags, as you have provided in the javascript coding.
Then when you are updating, it is the WIKI tags that are being updated.
The only time that it is seen as HTML tags is when you view the live page.
-----------
Do you think that you could give me some pointers to make your provided code do what I am needing?
Thank You Hielo.
Carrzkiss
ASKER
Any idea's on this Hielo?
Or do I need to open another Thread?
Please let me know, as I would really love to start on this project, it is way over-due.
Thank You
Carrzkiss
Or do I need to open another Thread?
Please let me know, as I would really love to start on this project, it is way over-due.
Thank You
Carrzkiss
ASKER
The information is passed through a Textarea
So <textarea name="CodeView"></textarea
That is passed to the processing page, and then the output should be similar to what is listed above.
Thanks all;
Carrzkiss