Firefox incorrectly rendering Elements outside of Parent
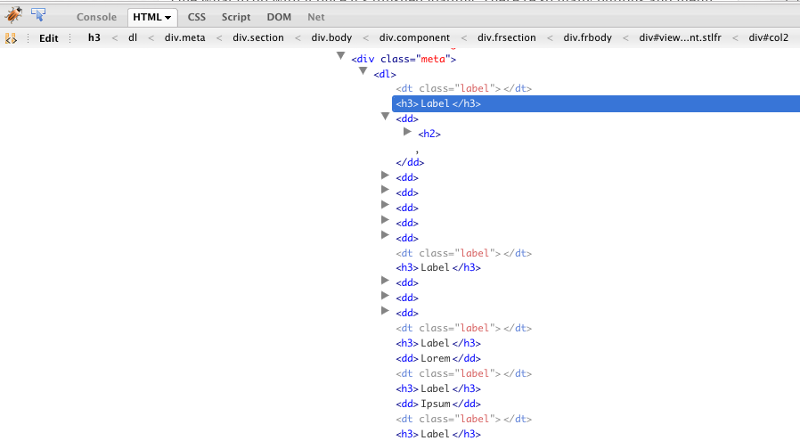
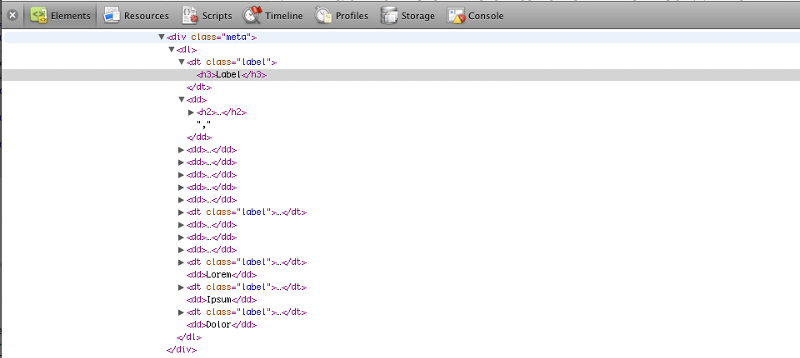
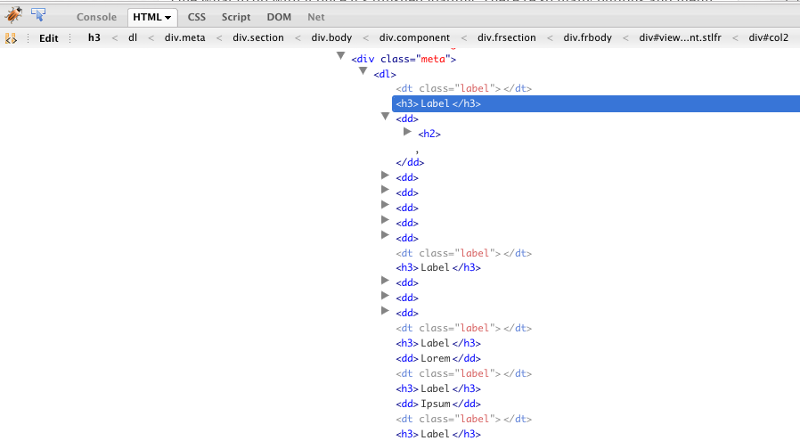
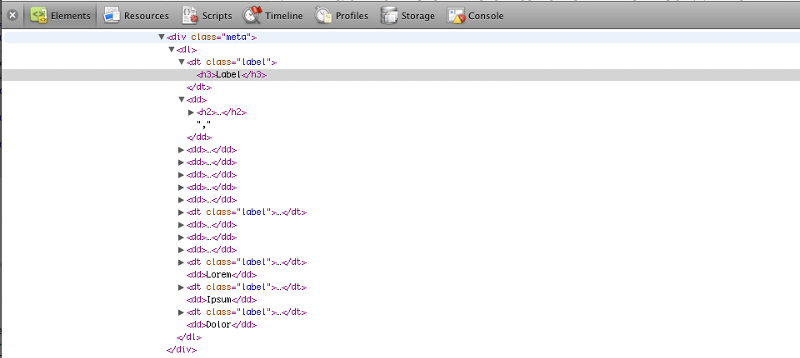
I run into this problem quite often with Firefox only. My code is below, but what is actually happening in the browser is different (see screenshots from Firebug and Webkit inspector). As you can see, the <h2> is displaying inside the <dd> just fine, but the <h3> is jumping outside of the <dt>. Why?


<div class="meta">
<dl>
<dt class="label"><h3>Label</h3></dt>
<dd><h2><a href="">Lorem</a></h2>,</dd>
<dd><h2><a href="">Ipsum</a></h2>,</dd>
<dd><h2><a href="">Dolor</a></h2>,</dd>
<dd><h2><a href="">Sit</a></h2>,</dd>
<dd><h2><a href="">Amet</a></h2>,</dd>
<dd><h2><a href="">Laborem</a></h2>,</dd>
<dt class="label"><h3>Label</h3></dt>
<dd><h2><a href="">Lorem</a>,</h2></dd>
<dd><h2><a href="">Ipsum</a>,</h2></dd>
<dd><h2><a href="">Dolor</a>,</h2></dd>
<dt class="label"><h3>Label</h3></dt>
<dd>Lorem</dd>
<dt class="label"><h3>Label</h3></dt>
<dd>Ipsum</dd>
<dt class="label"><h3>Label</h3></dt>
<dd>Dolor</dd>
</dl>
</div>


ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.