Enabling scorlling in user control(*.ascx)
Hi,
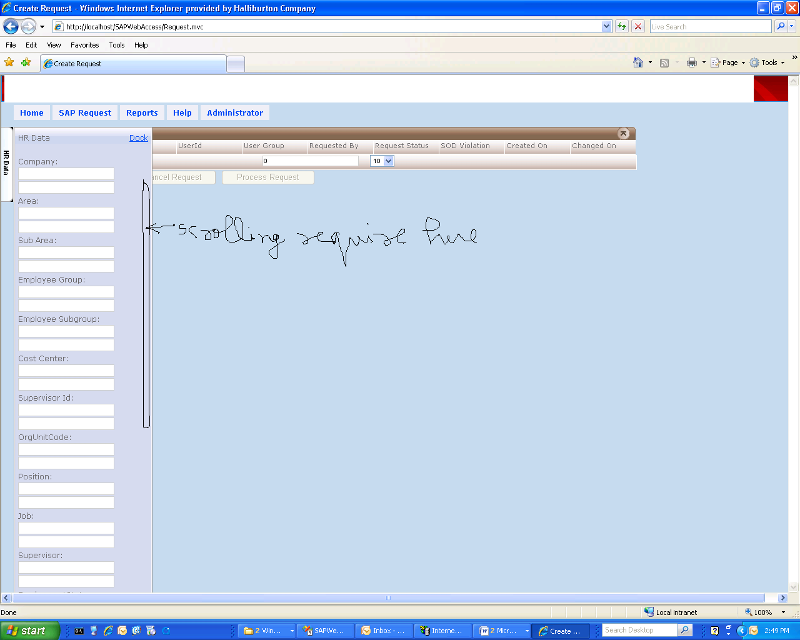
I am working on ASP.NET MVC Application, we have a page called 'SAP Request' and on left side of this page ,one more page(actually a *.ascx control called hrdata.ascx) which comes if i keep mouse on the control(as shown in the screenshot).
The problem is that this control (HR Data) is very big and have lots of text boxes and does not have scroll functionaliy (to see all controls by scrolling) at this moment. Due to this , all controls are not visible to user on this left page(control called hrdata.ascx).
Can we enable it and how..It seems javascript work with html? Please help me ASAP with code.
Thanks,
Deepak
 Code-of-SAPRequest-Page.txt
Code-of-SAPRequest-Page.txt
Code-of-HRData.ascx.txt
I am working on ASP.NET MVC Application, we have a page called 'SAP Request' and on left side of this page ,one more page(actually a *.ascx control called hrdata.ascx) which comes if i keep mouse on the control(as shown in the screenshot).
The problem is that this control (HR Data) is very big and have lots of text boxes and does not have scroll functionaliy (to see all controls by scrolling) at this moment. Due to this , all controls are not visible to user on this left page(control called hrdata.ascx).
Can we enable it and how..It seems javascript work with html? Please help me ASAP with code.
Thanks,
Deepak
Code-of-HRData.ascx.txt
do you need fix it using java script
Hi krdeepak123,
Put your user control content in to div and apply style sheet through class as shown in below code snippet.
You can change height and width in stylesheet as per you requirement. Height and Width is specifies your viewing area and beyond that it will show scrollbars.
Thanks,
Netswap.
Put your user control content in to div and apply style sheet through class as shown in below code snippet.
You can change height and width in stylesheet as per you requirement. Height and Width is specifies your viewing area and beyond that it will show scrollbars.
Thanks,
Netswap.
<div class="scroll">
your content
..
..
..
..
</div>
<style type="text/css">
<!--
div.scroll {
height: 200px;
width: 300px;
overflow: auto;
}
-->
</style>
ASKER
Hi jzkidding:
Yes, also if page postback then position of scroll bar should be persistent.
Thanks
Yes, also if page postback then position of scroll bar should be persistent.
Thanks
ASKER
Hi netswap,
May you please fit your code snippet my my code which i provided using the attachments earlier so that i can directly copy paste and test...
Thanks
May you please fit your code snippet my my code which i provided using the attachments earlier so that i can directly copy paste and test...
Thanks
ASKER
Hi netswap,
I am currenlty trying to follow your code but where should i put <style /> tag as this is not showing in indent of VS window.
Your Code:
<div class="scroll">
your content
..
..
..
..
</div>
<style type="text/css">
<!--
div.scroll {
height: 200px;
width: 300px;
overflow: auto;
}
-->
</style>
My updated Code:
<asp:Content ID="hrData" ContentPlaceHolderID="HRDa
<div class ="scroll" style =" >
<% Html.RenderPartial("HRData
</div>
</asp:Content>
Now where i need to write the <style />tag
May u please fit this thing in my attachments which i send in my first comment in form of questions..
Wating for your positive reply ASAP as I m on hold in frint of my visual studio window.
Thanks,
Deepak
I am currenlty trying to follow your code but where should i put <style /> tag as this is not showing in indent of VS window.
Your Code:
<div class="scroll">
your content
..
..
..
..
</div>
<style type="text/css">
<!--
div.scroll {
height: 200px;
width: 300px;
overflow: auto;
}
-->
</style>
My updated Code:
<asp:Content ID="hrData" ContentPlaceHolderID="HRDa
<div class ="scroll" style =" >
<% Html.RenderPartial("HRData
</div>
</asp:Content>
Now where i need to write the <style />tag
May u please fit this thing in my attachments which i send in my first comment in form of questions..
Wating for your positive reply ASAP as I m on hold in frint of my visual studio window.
Thanks,
Deepak
try this, rather than class put style in the div tag.
<asp:Content ID="hrData" ContentPlaceHolderID="HRDa
<div style ="height: 200px;width: 300px;overflow: auto;" >
<% Html.RenderPartial("HRData
</div>
</asp:Content>
<asp:Content ID="hrData" ContentPlaceHolderID="HRDa
<div style ="height: 200px;width: 300px;overflow: auto;" >
<% Html.RenderPartial("HRData
</div>
</asp:Content>
ASKER
Hi,
Can somebody help me?
Thanks,
Deepak
Can somebody help me?
Thanks,
Deepak
Hi Deepak,
Can you please let me know what is the problem with my code snippet? Have you tried it?
Thanks,
Netswap.
Can you please let me know what is the problem with my code snippet? Have you tried it?
Thanks,
Netswap.
ASKER
Hi netswap,
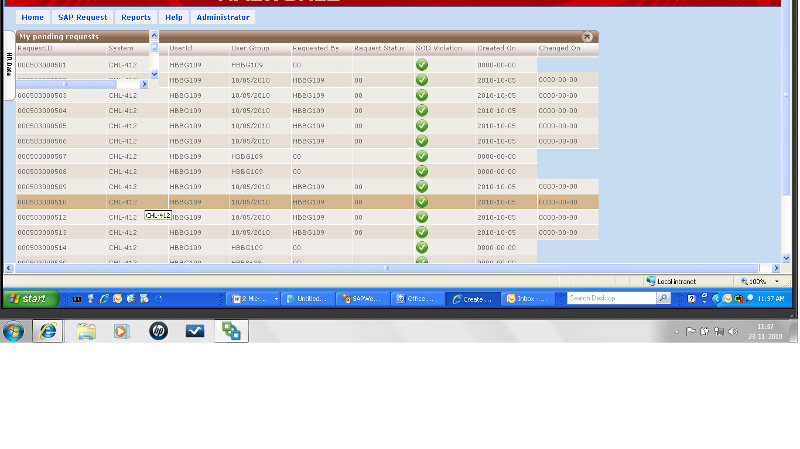
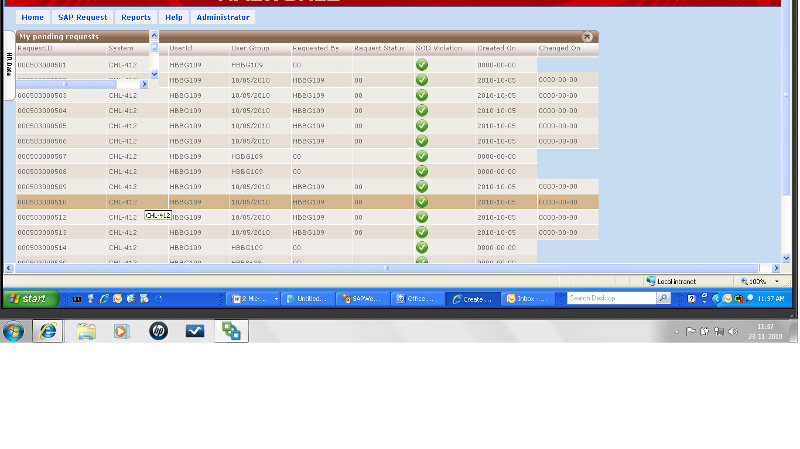
This code snippet give me scrolling but not on the user control (HRData) instead on the other page SAP WebAccess which has grid(a html table with rows)...Actually the control HRData is placed on this SAPWebAccess page and it is dock undock if user puts mouse cursor on left side and scrolling should be present in this control only as this control has lots of text boxes below.
plesee see the code and if possible may you give me correct code so scrolling comes in hrdata control only and not on other pages.
Also i m stuck to this problem since yesterday so plz help me urgently.
Thanks,
Deepak
original-code-of-sqpwebaccessreq.txt original-code-of-hrdata.ascx.txt
This code snippet give me scrolling but not on the user control (HRData) instead on the other page SAP WebAccess which has grid(a html table with rows)...Actually the control HRData is placed on this SAPWebAccess page and it is dock undock if user puts mouse cursor on left side and scrolling should be present in this control only as this control has lots of text boxes below.
plesee see the code and if possible may you give me correct code so scrolling comes in hrdata control only and not on other pages.
Also i m stuck to this problem since yesterday so plz help me urgently.
Thanks,
Deepak
original-code-of-sqpwebaccessreq.txt original-code-of-hrdata.ascx.txt
ASKER
hi netswap,
please see the application after putting your latest code.
untiled.png-- you can see scrolling comes on sapwebaccesspage.aspx and not on user control.
also in next screenshot usercontrol which dock(i.e. visible) only when user put mouser cursor on HRData control on left side until it disappars.
untitled.png-- this is how this cntrol visible once i put the cursor on HRData on left side and scrolling should be present here and not like untitled.png
hope you undertand the problem now.
also , in my last comment, i provided you the code for both HRData.ascx and sapwebaccessrequest.aspx
i guess we need to pu div tag on hrdata.ascx code rather than sapwebaccessrequest.aspx as u did in ur last comment.
waiting for your positive reply asap. stuck on this problem since last 3 days so please help asap if possible with correct code so that by copy paste on my side i can test it and confirm.
thanks,
deepak Untitled2.png
Untitled2.png
please see the application after putting your latest code.
untiled.png-- you can see scrolling comes on sapwebaccesspage.aspx and not on user control.
also in next screenshot usercontrol which dock(i.e. visible) only when user put mouser cursor on HRData control on left side until it disappars.
untitled.png-- this is how this cntrol visible once i put the cursor on HRData on left side and scrolling should be present here and not like untitled.png
hope you undertand the problem now.
also , in my last comment, i provided you the code for both HRData.ascx and sapwebaccessrequest.aspx
i guess we need to pu div tag on hrdata.ascx code rather than sapwebaccessrequest.aspx as u did in ur last comment.
waiting for your positive reply asap. stuck on this problem since last 3 days so please help asap if possible with correct code so that by copy paste on my side i can test it and confirm.
thanks,
deepak
 Untitled2.png
Untitled2.png
ASKER
This is done now myself.
I put the Div tag inside the code of HRData.ascx like
<%@ Control Language="C#" Inherits="System.Web.Mvc.V
<ul id="lefttabs">
<li id="hrdata">
<ul class="lefttab" >
<li class="headerleft"><a href="#" class="dockleft">Dock</a><
Data</li>
<div style ="height: 800px;width: 200px;overflow: auto;" >
<p id="frmPersonnel">
<label for="CompanyCode">
Company:</label><br />
<input type="text" id="CompanyCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="CompanyText" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<br />
<label for="PersonnelAreaCode">
Area:</label><br />
<input type="text" id="PersonnelAreaCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="PersonnelAreaDescripti
maxlength="30" size="30" />
<br />
<label for="PersonnelSubAreaCode"
Sub Area:</label><br />
<input type="text" id="PersonnelSubAreaCode" class="personnel" readonly="readonly"
maxlength="8" size="8" />
<input type="text" id="PersonnelSubAreaDescri
maxlength="30" size="30" />
<br />
<label for="EmployeeGroupCode">
Employee Group:</label><br />
<input type="text" id="EmployeeGroupCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="EmployeeGroupDescripti
maxlength="30" size="30" />
<br />
<label for="EmployeeSubGroupCode"
Employee Subgroup:</label><br />
<input type="text" id="EmployeeSubGroupCode" class="personnel" readonly="readonly"
maxlength="8" size="8" />
<input type="text" id="EmployeeSubGroupDescri
maxlength="30" size="30" />
<br />
<label for="CostCenterCode">
Cost Center:</label><br />
<input type="text" id="CostCenterCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="CostCenterDescription"
maxlength="30" size="30" />
<br />
<label for="SupervisorId">
Supervisor Id:</label><br />
<input type="text" id="Text1" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="Text2" class="personnel" readonly="readonly" maxlength="30"
size="30" />
<br />
<label for="OrgUnitCode">
OrgUnitCode:</label><br />
<input type="text" id="OrgUnitCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="OrgUnitDescription" class="personnel" readonly="readonly"
maxlength="30" size="30" />
<br />
<label for="PositionCode">
Position:</label><br />
<input type="text" id="PositionCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="PositionDescription" class="personnel" readonly="readonly"
maxlength="30" size="30" />
<br />
<label for="JobCode">
Job:</label><br />
<input type="text" id="JobCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="JobDescription" class="personnel" readonly="readonly"
maxlength="30" size="30" />
<br />
<label for="JobCode">
Supervisor:</label><br />
<input type="text" id="ManagerCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="ManagerName" class="personnel" readonly="readonly" maxlength="30"
size="30" />
<br />
<label for="EmploymentStatus">
EmploymentStatus:</label>
<input type="text" id="EmploymentStatus" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<br />
<label for="EmploymentStatus">
Managers:</label>
<select id="Managers" multiple="multiple" readonly="readonly">
<option>Manager 1</option>
</select>
<input type="hidden" id="LockStatus" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="hidden" id="UserGroup" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="hidden" id="UserType" class="personnel" readonly="readonly" maxlength="8"
size="8" />
</p>
</div>
</ul>
</li>
</ul>
Thanks,
Deepak
I put the Div tag inside the code of HRData.ascx like
<%@ Control Language="C#" Inherits="System.Web.Mvc.V
<ul id="lefttabs">
<li id="hrdata">
<ul class="lefttab" >
<li class="headerleft"><a href="#" class="dockleft">Dock</a><
Data</li>
<div style ="height: 800px;width: 200px;overflow: auto;" >
<p id="frmPersonnel">
<label for="CompanyCode">
Company:</label><br />
<input type="text" id="CompanyCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="CompanyText" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<br />
<label for="PersonnelAreaCode">
Area:</label><br />
<input type="text" id="PersonnelAreaCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="PersonnelAreaDescripti
maxlength="30" size="30" />
<br />
<label for="PersonnelSubAreaCode"
Sub Area:</label><br />
<input type="text" id="PersonnelSubAreaCode" class="personnel" readonly="readonly"
maxlength="8" size="8" />
<input type="text" id="PersonnelSubAreaDescri
maxlength="30" size="30" />
<br />
<label for="EmployeeGroupCode">
Employee Group:</label><br />
<input type="text" id="EmployeeGroupCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="EmployeeGroupDescripti
maxlength="30" size="30" />
<br />
<label for="EmployeeSubGroupCode"
Employee Subgroup:</label><br />
<input type="text" id="EmployeeSubGroupCode" class="personnel" readonly="readonly"
maxlength="8" size="8" />
<input type="text" id="EmployeeSubGroupDescri
maxlength="30" size="30" />
<br />
<label for="CostCenterCode">
Cost Center:</label><br />
<input type="text" id="CostCenterCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="CostCenterDescription"
maxlength="30" size="30" />
<br />
<label for="SupervisorId">
Supervisor Id:</label><br />
<input type="text" id="Text1" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="Text2" class="personnel" readonly="readonly" maxlength="30"
size="30" />
<br />
<label for="OrgUnitCode">
OrgUnitCode:</label><br />
<input type="text" id="OrgUnitCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="OrgUnitDescription" class="personnel" readonly="readonly"
maxlength="30" size="30" />
<br />
<label for="PositionCode">
Position:</label><br />
<input type="text" id="PositionCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="PositionDescription" class="personnel" readonly="readonly"
maxlength="30" size="30" />
<br />
<label for="JobCode">
Job:</label><br />
<input type="text" id="JobCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="JobDescription" class="personnel" readonly="readonly"
maxlength="30" size="30" />
<br />
<label for="JobCode">
Supervisor:</label><br />
<input type="text" id="ManagerCode" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="text" id="ManagerName" class="personnel" readonly="readonly" maxlength="30"
size="30" />
<br />
<label for="EmploymentStatus">
EmploymentStatus:</label>
<input type="text" id="EmploymentStatus" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<br />
<label for="EmploymentStatus">
Managers:</label>
<select id="Managers" multiple="multiple" readonly="readonly">
<option>Manager 1</option>
</select>
<input type="hidden" id="LockStatus" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="hidden" id="UserGroup" class="personnel" readonly="readonly" maxlength="8"
size="8" />
<input type="hidden" id="UserType" class="personnel" readonly="readonly" maxlength="8"
size="8" />
</p>
</div>
</ul>
</li>
</ul>
Thanks,
Deepak
ASKER
my soltuion accepted by myself.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Admin Team
Ok. Thanks :-)
I would request you to please close this question now.
Thanks,
Deepak
Ok. Thanks :-)
I would request you to please close this question now.
Thanks,
Deepak
ASKER
Hi Admin Team,
Please assign the points to netswap as netswap's original soltuions was used as he mentioned.
Thanks netawap for your great and timely help otheriwse i could nto solve this problem.:-)
Thanks,
Deepak
Please assign the points to netswap as netswap's original soltuions was used as he mentioned.
Thanks netawap for your great and timely help otheriwse i could nto solve this problem.:-)
Thanks,
Deepak
ASKER
done..