cgray1223
asked on
css menu positioning question
Hello,
I'm trying to align my menu (ul class="lavaLampBottomStyle
I'm trying to align my menu (ul class="lavaLampBottomStyle
<html>
<head>
<script type="text/javascript" src="js/jquery-1.2.3.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.lavalamp.min.js"></script>
<script type="text/javascript">
$(function() {
$("#1, #2, #3").lavaLamp({
fx: "backout",
speed: 700,
click: function(event, menuItem) {
return false;
}
});
});
</script>
<style type="text/css">
.lavaLampBottomStyle {
position: relative;
height: 29px;
width: 450px;
background-color: transparent;
padding: 10px;
overflow: hidden;
}
.lavaLampBottomStyle li {
float: left;
list-style: none;
}
.lavaLampBottomStyle li.back {
border-bottom: 2px solid #fefa8b;
width: 9px;
height: 30px;
z-index: 8;
position: absolute;
}
.lavaLampBottomStyle li a {
font: bold 14px arial;
text-decoration: none;
color: #FFFFFF;
outline: none;
text-align: center;
top: 7px;
text-transform: uppercase;
letter-spacing: 0;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
margin: auto 10px;
}
.lavaLampBottomStyle li a:hover, .lavaLampBottomStyle li a:active, .lavaLampBottomStyle li a:visited {
border: none;
}
body{
background-image: url(images/bg_home.png);
background-repeat: repeat-x;
background-size: 100%;
}
.roundedcornr_box_906887 {
background:url("images/header_home.png")
repeat-x scroll 0 0
transparent;
width:950px;
margin-top:15px;
margin-left: auto ;
margin-right: auto ;
}
.roundedcornr_top_906887 div {
background: url(images/roundedcornr_906887_tl.png) no-repeat top left;
}
.roundedcornr_top_906887 {
background: url(images/roundedcornr_906887_tr.png) no-repeat top right;
}
.roundedcornr_bottom_906887 div {
background: url(images/roundedcornr_906887_bl.png) no-repeat bottom left;
}
.roundedcornr_bottom_906887 {
background: url(images/roundedcornr_906887_br.png) no-repeat bottom right;
}
.roundedcornr_top_906887 div, .roundedcornr_top_906887,
.roundedcornr_bottom_906887 div, .roundedcornr_bottom_906887 {
width: 100%;
height: 15px;
font-size: 1px;
}
.roundedcornr_content_906887 { margin: 0 15px; }
.roundedcornr_box_627923 {
background: #ffffff;
margin-top:15px;
width:950px;
margin-left: auto ;
margin-right: auto ;
}
.roundedcornr_top_627923 div {
background: url(images/roundedcornr_627923_tl.png) no-repeat top left;
}
.roundedcornr_top_627923 {
background: url(images/roundedcornr_627923_tr.png) no-repeat top right;
}
.roundedcornr_bottom_627923 div {
background: url(images/roundedcornr_627923_bl.png) no-repeat bottom left;
}
.roundedcornr_bottom_627923 {
background: url(images/roundedcornr_627923_br.png) no-repeat bottom right;
}
.roundedcornr_top_627923 div, .roundedcornr_top_627923,
.roundedcornr_bottom_627923 div, .roundedcornr_bottom_627923 {
width: 100%;
height: 15px;
font-size: 1px;
}
.roundedcornr_content_627923 { margin: 0 15px; }
</style>
</head>
<body>
<div class="roundedcornr_box_906887">
<div class="roundedcornr_top_906887"><div></div></div>
<div class="roundedcornr_content_906887">
<div>
logo here
</div>
<div>
<ul class="lavaLampBottomStyle" id="3">
<li class="current"><a href="#">Home</a></li>
<li><a href="#">Programs</a></li>
<li><a href="#">Registration</a></li>
<li><a href="#">Tuition Policies</a></li>
</ul>
</div>
</div>
<div class="roundedcornr_bottom_906887"><div></div></div>
</div>
</body>
</html>
Apply this to your code:
.roundedcornr_box_906887 {
position:absolute; /*add this to your class*/
/*rest of your code here*/
}
.lavaLampBottomStyle {
float:right; /*add this to your class, moves whole element to the right*/
/*rest of your code here*/
}
.left { /*it is your left section you asked for, and sample content below*/
position: relative;
height: 29px;
width: 450px;
background-color: transparent;
padding: 10px;
overflow: hidden;
float:left; /*moves whole element to the left*/
}
.logo { /*apply this class to div where your logo is*/
position: relative;
height: 100px;
width: 100%;
background-color: transparent;
padding: 10px;
overflow: hidden;
float:left;
}ASKER
Hi Zado,
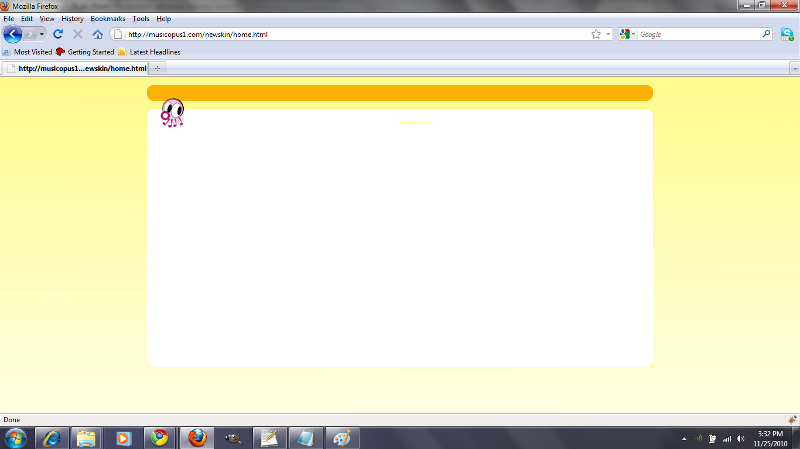
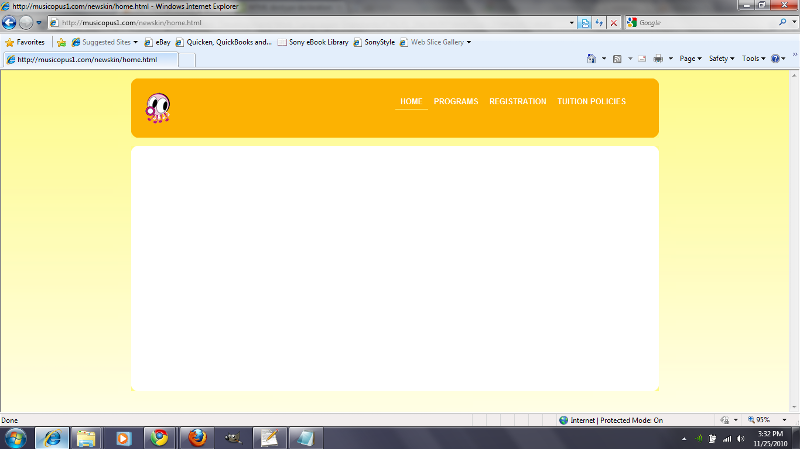
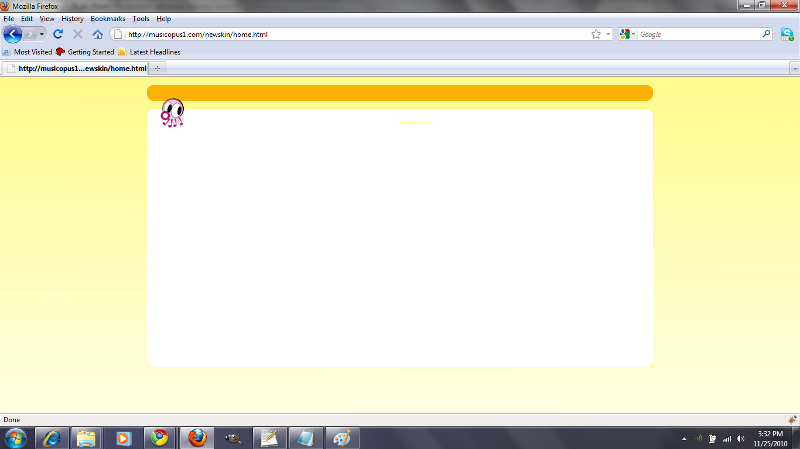
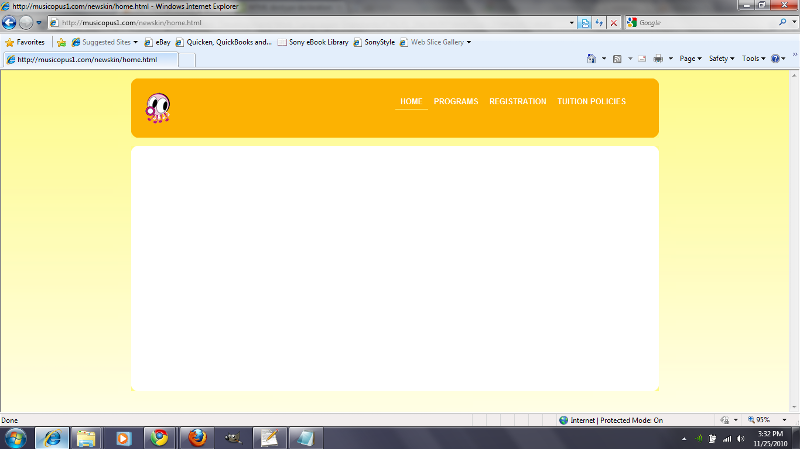
I didn't apply the lavaLampBottomSytle position:absolute since it was forcing the header flush against the left side and everything looks pretty good in IE but in Firefox and Chrome the header is shrunk. I've attached images to try to help and my source below.
I
lavalamp_test.css


I didn't apply the lavaLampBottomSytle position:absolute since it was forcing the header flush against the left side and everything looks pretty good in IE but in Firefox and Chrome the header is shrunk. I've attached images to try to help and my source below.
I
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<link rel="stylesheet" href="css/lavalamp_test.css" type="text/css" media="screen">
<script type="text/javascript" src="js/jquery-1.2.3.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.lavalamp.min.js"></script>
<script type="text/javascript">
$(function() {
$("#1, #2, #3").lavaLamp({
fx: "backout",
speed: 700,
click: function(event, menuItem) {
return false;
}
});
});
</script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
@media screen {
img.bkgnd {
position: fixed;
top: 0; left: 0;
width: 100%;
height: 100%;
z-index: -1000;
}
}
@media print {
img.bkgnd {
display: none;
}
}
.roundedcornr_box_906887 {
background:url("images/header_home.png")
repeat-x scroll 0 0
transparent;
width:950px;
margin-top:15px;
margin-left: auto ;
margin-right: auto ;
}
.roundedcornr_top_906887 div {
background: url(images/roundedcornr_906887_tl.png) no-repeat top left;
}
.roundedcornr_top_906887 {
background: url(images/roundedcornr_906887_tr.png) no-repeat top right;
}
.roundedcornr_bottom_906887 div {
background: url(images/roundedcornr_906887_bl.png) no-repeat bottom left;
}
.roundedcornr_bottom_906887 {
background: url(images/roundedcornr_906887_br.png) no-repeat bottom right;
}
.roundedcornr_top_906887 div, .roundedcornr_top_906887,
.roundedcornr_bottom_906887 div, .roundedcornr_bottom_906887 {
width: 100%;
height: 15px;
font-size: 1px;
}
.roundedcornr_content_906887 { margin: 0 15px; }
.roundedcornr_box_627923 {
background: #ffffff;
margin-top:15px;
width:950px;
margin-left: auto ;
margin-right: auto ;
}
.roundedcornr_top_627923 div {
background: url(images/roundedcornr_627923_tl.png) no-repeat top left;
}
.roundedcornr_top_627923 {
background: url(images/roundedcornr_627923_tr.png) no-repeat top right;
}
.roundedcornr_bottom_627923 div {
background: url(images/roundedcornr_627923_bl.png) no-repeat bottom left;
}
.roundedcornr_bottom_627923 {
background: url(images/roundedcornr_627923_br.png) no-repeat bottom right;
}
.roundedcornr_top_627923 div, .roundedcornr_top_627923,
.roundedcornr_bottom_627923 div, .roundedcornr_bottom_627923 {
width: 100%;
height: 15px;
font-size: 1px;
}
.roundedcornr_content_627923 { margin: 0 15px; }
.left {
position: relative;
height: 29px;
width: 450px;
background-color: transparent;
padding: 10px;
overflow: hidden;
float:left;
}
.logo {
position: relative;
background-color: transparent;
padding: 10px;
overflow: hidden;
float:left;
}
</style>
</head>
<body>
<img class="bkgnd" src="images/bg_home.png" />
<div class="roundedcornr_box_906887">
<div class="roundedcornr_top_906887"><div></div></div>
<div class="roundedcornr_content_906887">
<div class="logo"><img src="images/logo_small.gif"/></div>
<div>
<ul class="lavaLampBottomStyle" id="3">
<li class="current"><a href="#">Home</a></li>
<li><a href="#">Programs</a></li>
<li><a href="#">Registration</a></li>
<li><a href="#">Tuition Policies</a></li>
</ul>
</div>
</div>
<div class="roundedcornr_bottom_906887"><div></div></div>
</div>
<div class="roundedcornr_box_627923">
<div class="roundedcornr_top_627923"><div></div></div>
<div class="roundedcornr_content_627923">
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="roundedcornr_bottom_627923"><div></div></div>
</div>
</body>
</html>lavalamp_test.css
.lavaLampBottomStyle {
float:right;
position: relative;
height: 29px;
width: 450px;
background-color: transparent;
padding: 10px;
overflow: hidden;
}
.lavaLampBottomStyle li {
float: left;
list-style: none;
}
.lavaLampBottomStyle li.back {
border-bottom: 2px solid #fefa8b;
width: 9px;
height: 30px;
z-index: 8;
position: absolute;
}
.lavaLampBottomStyle li a {
font: bold 14px arial;
text-decoration: none;
color: #FFFFFF;
outline: none;
text-align: center;
top: 7px;
text-transform: uppercase;
letter-spacing: 0;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
margin: auto 10px;
}
.lavaLampBottomStyle li a:hover, .lavaLampBottomStyle li a:active, .lavaLampBottomStyle li a:visited {
border: none;
} 

Try add 'height' to logo class in your css:
.logo {
position: relative;
background-color: transparent;
padding: 10px;
overflow: hidden;
float:left;
height:80px; /*apply your height here*/
min-height:80px; /*apply this as well if height does not work*/
}ASKER
no luck with those....I'll keep trying different things. Let me know if you have any other ideas. Thanks for the help!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER