cgray1223
asked on
css causing a box outline around selected element
Hello,
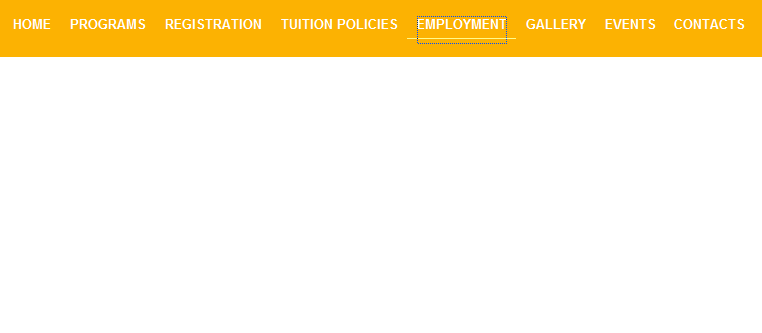
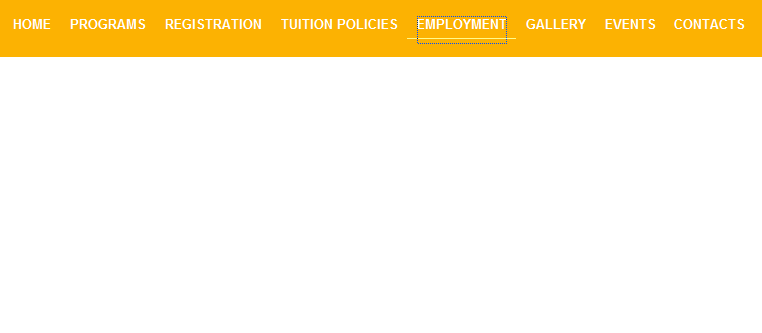
I have a bug in my css that is causing a dotted box to be around a LI's A element after you click it. I have my code below and thought it was something in the .lavaLampBottomStyle li a class but I can't solve it. Any ideas?
html:
CSS:

I have a bug in my css that is causing a dotted box to be around a LI's A element after you click it. I have my code below and thought it was something in the .lavaLampBottomStyle li a class but I can't solve it. Any ideas?
html:
<ul class="lavaLampBottomStyle" id="3">
<li class="current"><a href="#">Home</a></li>
<li><a href="#">Programs</a></li>
<li><a href="#">Registration</a></li>
<li><a href="#">Tuition Policies</a></li>
<li><a href="#">Employment</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Contacts</a></li>
</ul>CSS:
.lavaLampBottomStyle {
float:right;
position: relative;
height: 29px;
width: 810px;
background-color: transparent;
padding: 10px;
overflow: hidden;
margin-top:15px;
}
.lavaLampBottomStyle li {
float: left;
list-style: none;
}
.lavaLampBottomStyle li.back {
border-bottom: 2px solid #fefa8b;
width: 9px;
height: 30px;
z-index: 8;
position: absolute;
}
.lavaLampBottomStyle li a {
font: bold 14px arial;
text-decoration: none;
color: #FFFFFF;
outline: none;
text-align: center;
top: 7px;
text-transform: uppercase;
letter-spacing: 0;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
margin: auto 10px;
}
.lavaLampBottomStyle li a:hover, .lavaLampBottomStyle li a:active, .lavaLampBottomStyle li a:visited {
border: none;
} 
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I tried both solutions and neither had an effect. I wonder if its some css inspection plugin I have enabled thats causing it.
remorina, I had an open issue for the header not stretching. Can you post your last response there so I can give you credit for the answer as it fixed FF and Chrome display. Here is the link:
https://www.experts-exchange.com/questions/26639297/css-menu-positioning-question.html
remorina, I had an open issue for the header not stretching. Can you post your last response there so I can give you credit for the answer as it fixed FF and Chrome display. Here is the link:
https://www.experts-exchange.com/questions/26639297/css-menu-positioning-question.html
It might also be useful if you post a link to duplicate this if possible.