Subtle styling error, only affecting Firefox
I have a page with a liquid layout, that when the browser window is made narrower, certain elements of the page move in a liquid way. The effect works perfectly in IE and Safari, but in Firefox, at a certain point, a portion of the page "jumps" as extra space is inserted.
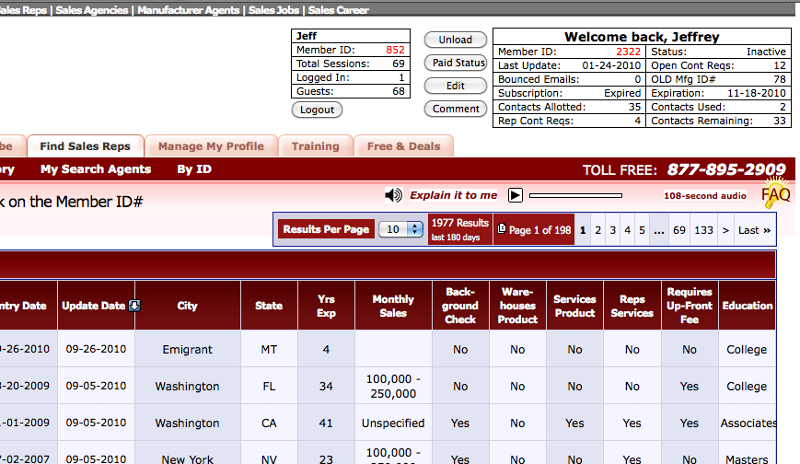
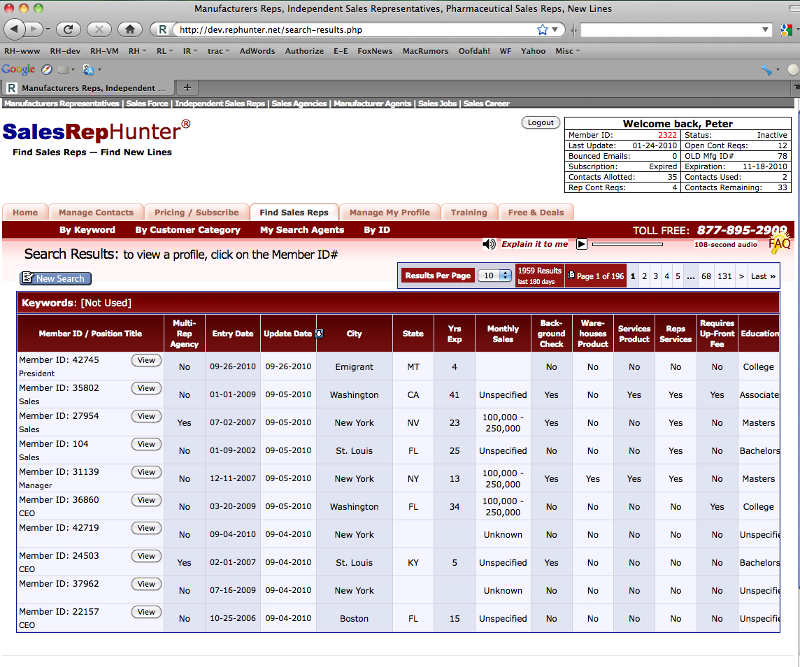
The screen shot below shows the "normal" look of the page:

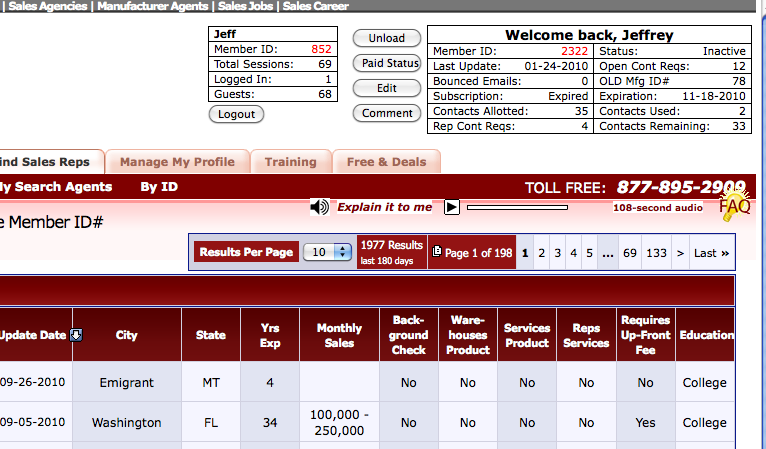
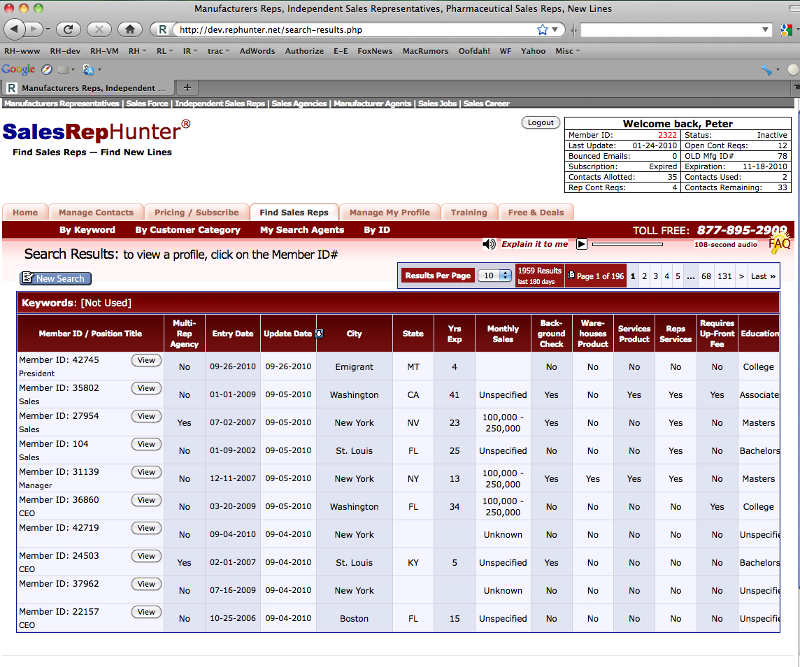
The following screen shot shows what the same page looks like in Firefox when the browser window is narrowed just slightly:

If you look carefully, you will notice that in the second screen shot there is more space below the table in the upper right and the row of tabs ending with "Free & Deals." Because the "Explain it to me" audio control and FAQ light bulb are positioned absolutely, they have appeared to jump up onto the horizontal bar. However, they have stayed in the same place, and the tabs and everything below have jumped down.
There is a <ul> around the tabs that has padding-top of 10px. If I reduce this in Firebug, the proper positioning of the page can be restored. However, this only demonstrates a possible approach, as it don't think it is a practical approach to try to adjust this for Firefox as the browser is being narrowed.
So I am wondering if there is some styling attribute that I can add to make Firefox less liquid with respect to this jumping.
Naturally, I don't want to break the already properly working Safari and IE.
The screen shot below shows the "normal" look of the page:

The following screen shot shows what the same page looks like in Firefox when the browser window is narrowed just slightly:

If you look carefully, you will notice that in the second screen shot there is more space below the table in the upper right and the row of tabs ending with "Free & Deals." Because the "Explain it to me" audio control and FAQ light bulb are positioned absolutely, they have appeared to jump up onto the horizontal bar. However, they have stayed in the same place, and the tabs and everything below have jumped down.
There is a <ul> around the tabs that has padding-top of 10px. If I reduce this in Firebug, the proper positioning of the page can be restored. However, this only demonstrates a possible approach, as it don't think it is a practical approach to try to adjust this for Firefox as the browser is being narrowed.
So I am wondering if there is some styling attribute that I can add to make Firefox less liquid with respect to this jumping.
Naturally, I don't want to break the already properly working Safari and IE.
I've encountered strange padding/margin issues within Firefox and not within other browsers as well before.
I agree you might want to try a css reset. The *{} approach mentioned above will work but it can make pages sluggish and clunky to load. If this is something that fixes your problem you might want to try Eric Meyer's CSS reset which is considered one of the best/most comprehensive. Link to this stylesheet above your stylesheet so it loads first.
CSS Reset: http://meyerweb.com/eric/tools/css/reset/index.html
I agree you might want to try a css reset. The *{} approach mentioned above will work but it can make pages sluggish and clunky to load. If this is something that fixes your problem you might want to try Eric Meyer's CSS reset which is considered one of the best/most comprehensive. Link to this stylesheet above your stylesheet so it loads first.
CSS Reset: http://meyerweb.com/eric/tools/css/reset/index.html
"The *{} approach mentioned above will work but it can make pages sluggish and clunky to load."
Thus the controversy.
I've timed the parse both ways. No difference.
I have no problem with the css reset at meyerweb, but I do not understand the logic behind the thought that it takes longer to parse 21 characters than 944 when both methods are targeting the same elements.
Thus the controversy.
I've timed the parse both ways. No difference.
I have no problem with the css reset at meyerweb, but I do not understand the logic behind the thought that it takes longer to parse 21 characters than 944 when both methods are targeting the same elements.
ASKER
s8web: yes, I have tried setting the margin and padding to 0 and other values. No benefit to the issue. Because the various browsers treat margin and padding differently, so this is one of the first things that I tried.
Ah, and the debate continues... =)
"but I do not understand the logic behind the thought that it takes longer to parse 21 characters than 944"
In my opinion I think Christian Montoya explains it well:
"It's very heavy on the rendering agent to apply rules to every single element in the document, especially with large web pages, and this can also destroy a lot of good default styling, especially when you want to have default styled submit buttons. I learned from KuraFire Network that it's far better to have a complete list of default settings to apply from the beginning that targets the specific browser inconsistencies."
"but I do not understand the logic behind the thought that it takes longer to parse 21 characters than 944"
In my opinion I think Christian Montoya explains it well:
"It's very heavy on the rendering agent to apply rules to every single element in the document, especially with large web pages, and this can also destroy a lot of good default styling, especially when you want to have default styled submit buttons. I learned from KuraFire Network that it's far better to have a complete list of default settings to apply from the beginning that targets the specific browser inconsistencies."
Jasimon, can you link to the live page?
ASKER
Regarding a style reset: the topmost stylesheet for the site in effect does a custom style reset.
However, it is worth a try, so I tried linking eric meyer's in. No help on my problem.
However, it is worth a try, so I tried linking eric meyer's in. No help on my problem.
ASKER
There simply seems in Firefox to be some element that is requiring more "clearance". I just cannot find that element using Firebug.
ASKER
The odd thing is that if I deliberately add more "clearance" by adding padding or margins something still causes that page layout to jump. However, on other pages, where the same jump should occur, it does not. Leaving me to think there is probably something about the absolutely positioned stuff that is causing the problem. So I took that out, but still the problem occurs.
ASKER
I have discovered that by playing around with the <ul> that surrounds the tabs, I can control where the jump occurs. So I believe there is something about that <ul> tag that is causing the problem. The style on that <ul> as shown in Firebug is as follows:
#tabs ul {
list-style-type: none;
margin: 0;
padding: 10px 10px 0 0;
}
By adding width: 900px; to the style and having Firebug show the extent of that element, I can see that the jump takes place as soon as the table touches where the ul is. Firefox is therefore assigning some fixed space to that <ul> that Internet Explorer (as seen in IE Web Developer) and Safari do not.
So I can now see where the problem is. But I still do not know how to make FF behave.
#tabs ul {
list-style-type: none;
margin: 0;
padding: 10px 10px 0 0;
}
By adding width: 900px; to the style and having Firebug show the extent of that element, I can see that the jump takes place as soon as the table touches where the ul is. Firefox is therefore assigning some fixed space to that <ul> that Internet Explorer (as seen in IE Web Developer) and Safari do not.
So I can now see where the problem is. But I still do not know how to make FF behave.
ASKER
The problem with linking to a live page is that it is in a logged in environment.
However, to go to that level, here is something that I am willing to do: instead of our production server, you can go to our development server, which has a sanitized database.
Here are the steps to get to the page:
1. http://dev.rephunter.net/
2. Click Login at the upper right.
3. Use Member ID: 2322 and Password 4PxbJVBpU[2n to login
4. Click on "Find Sales Reps" on the top tabs
5. Click on "By Keyword"
6. Click "Go"
7. You are now on the page with the problem. Narrow and widen the browser window to see the problem. You will see the following depending upon which browser you are using:
IE - the layout does not "jump" as the width of the window changes
Safari - the layout jumps a very slight bit when the window is narrowed past a certain point. But it is so slight as to not be problematic
FF - the layout jumps to an undesirable degree. The absolutely positioned audio controls and FAQ lightbulb are crowded by the rest of the page elements as they "jump down." It is still not really awful, but I'd like to know what the fix is.
Anybody who is willing to go to this much work to diagnose this issue is going to deserve more points so I am upping the points to 500 at this time.
However, to go to that level, here is something that I am willing to do: instead of our production server, you can go to our development server, which has a sanitized database.
Here are the steps to get to the page:
1. http://dev.rephunter.net/
2. Click Login at the upper right.
3. Use Member ID: 2322 and Password 4PxbJVBpU[2n to login
4. Click on "Find Sales Reps" on the top tabs
5. Click on "By Keyword"
6. Click "Go"
7. You are now on the page with the problem. Narrow and widen the browser window to see the problem. You will see the following depending upon which browser you are using:
IE - the layout does not "jump" as the width of the window changes
Safari - the layout jumps a very slight bit when the window is narrowed past a certain point. But it is so slight as to not be problematic
FF - the layout jumps to an undesirable degree. The absolutely positioned audio controls and FAQ lightbulb are crowded by the rest of the page elements as they "jump down." It is still not really awful, but I'd like to know what the fix is.
Anybody who is willing to go to this much work to diagnose this issue is going to deserve more points so I am upping the points to 500 at this time.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
The plot thickens! And maybe gives a clue to the cause. Firefox on Windows apparently has the same "very small" jump which does not cause a problem. It is Firefox on the Mac that has a problem.
Here is a restatement of the results that I am seeing:
IE - no jump
Safari - very slight jump, not problematic
FF 3.6.12 on Win - very slight jump, not problematic
FF 3.6.12 on Mac - noticeable jump.
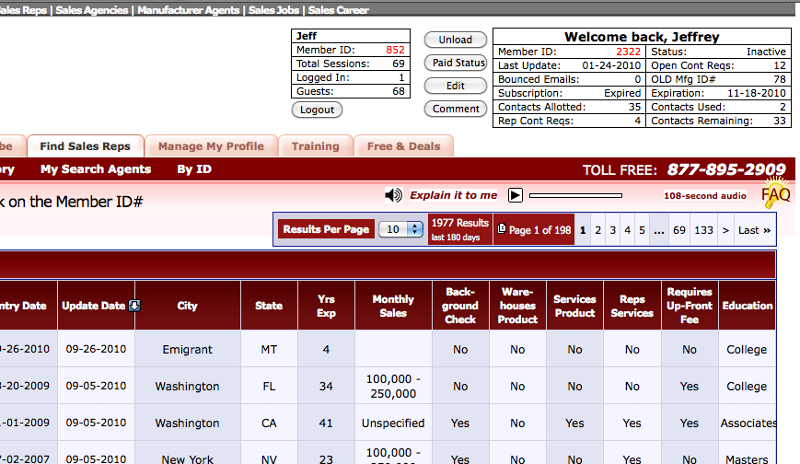
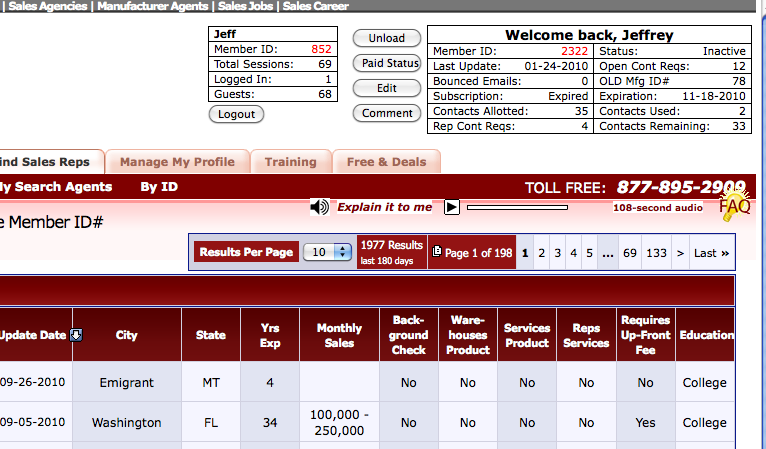
Here is the screen shot from FF 3.6.12 on Mac:

You will note that the audio controls, and especially the lightbulb are now placed over the bar with the phone number.
Here is what I am thinking could be a clue -- I have noticed in the past differences between FF on Win and FF on Mac due to the difference in the fonts used. By closely comparing the size of the table in the upper right between the two FF versions, it appears that the table is slightly larger on the Mac. So an obvious test at this point is to tweak the font size on the Mac and see if that has any effect.
After artificially tweaking the font size of just the top row of the table by making it very small, the vertical height of the table is shrunk sufficiently so that the problem of jumping that is shown in my screen shot has gone away!
So I am thinking that a simple, browser-dependent tweak to the font size could be the solution! Will try this and report back.
Here is a restatement of the results that I am seeing:
IE - no jump
Safari - very slight jump, not problematic
FF 3.6.12 on Win - very slight jump, not problematic
FF 3.6.12 on Mac - noticeable jump.
Here is the screen shot from FF 3.6.12 on Mac:

You will note that the audio controls, and especially the lightbulb are now placed over the bar with the phone number.
Here is what I am thinking could be a clue -- I have noticed in the past differences between FF on Win and FF on Mac due to the difference in the fonts used. By closely comparing the size of the table in the upper right between the two FF versions, it appears that the table is slightly larger on the Mac. So an obvious test at this point is to tweak the font size on the Mac and see if that has any effect.
After artificially tweaking the font size of just the top row of the table by making it very small, the vertical height of the table is shrunk sufficiently so that the problem of jumping that is shown in my screen shot has gone away!
So I am thinking that a simple, browser-dependent tweak to the font size could be the solution! Will try this and report back.
I've seen the FF in Win vs. Mac issue before with font-weight too.
ASKER
Yes, I had to deal with it just the other day. Comes up fairly regularly.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Glad you figured it out.
Cheers
Cheers
ASKER
While not giving the solution per se, it inspired me to remember that there is a difference in the way Firefox on the Mac renders from Firefox on Windows (I should have checked myself) due to font sizing. That realization led to the solution.
*{margin:0;padding:0;}
This could very well present more problems, but it's easy to try.
Different browsers apply different default margin and padding to page elements (font sizes are also defaulted differently. Using the wildcard selector like this will set all elements to a margin and padding of 0. This is a controversial reset method. There are other ways.
If you could provide a link to your live page, we might be able to better assist.