zberg007
asked on
How do I override existing unordered list or list items
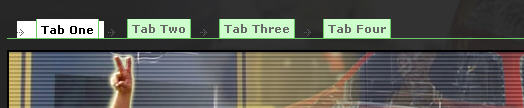
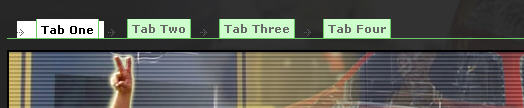
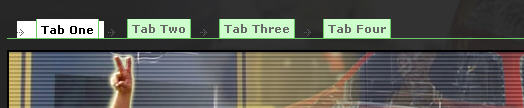
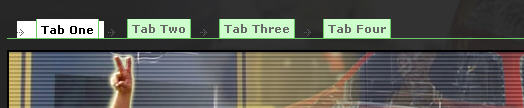
I have a page that I need to apply some css based tabs for some quick navigation. The css uses id selectors, which I thought would have overridden the existing css for the ul and li tags, however it is not working for me and I can't figure out why? Instead it's also showing the little 'arrow' images from a prior css class somewhere else upsteam in my .css file.
My css for the tabs is located below along with a screen shot that shows what happens when I render the page. I also have included the html.

My css for the tabs is located below along with a screen shot that shows what happens when I render the page. I also have included the html.
/* begin css tabs for use with racer profiles */
ul#tabnav { /* general settings */
text-align: left; /* set to left, right or center */
margin: 1em 0 1em 0; /* set margins as desired */
font: bold 11px verdana, arial, sans-serif; /* set font as desired */
border-bottom: 1px solid #6c6; /* set border COLOR as desired */
list-style-type: none;
padding: 3px 10px 3px 10px; /* THIRD number must change with respect to padding-top (X) below */
}
ul#tabnav li { /* do not change */
display: inline;
}
div#tab1 li.tab1, div#tab2 li.tab2, div#tab3 li.tab3, div#tab4 li.tab4 { /* settings for selected tab */
border-bottom: 1px solid #fff; /* set border color to page background color */
background-color: #fff; /* set background color to match above border color */
}
div#tab1 li.tab1 a, div#tab2 li.tab2 a, div#tab3 li.tab3 a, div#tab4 li.tab4 a { /* settings for selected tab link */
background-color: #fff; /* set selected tab background color as desired */
color: #000; /* set selected tab link color as desired */
position: relative;
top: 1px;
padding-top: 4px; /* must change with respect to padding (X) above and below */
}
ul#tabnav li a { /* settings for all tab links */
padding: 3px 4px; /* set padding (tab size) as desired; FIRST number must change with respect to padding-top (X) above */
border: 1px solid #6c6; /* set border COLOR as desired; usually matches border color specified in #tabnav */
background-color: #cfc; /* set unselected tab background color as desired */
color: #666; /* set unselected tab link color as desired */
margin-right: 0px; /* set additional spacing between tabs as desired */
text-decoration: none;
border-bottom: none;
}
ul#tabnav a:hover { /* settings for hover effect */
background: #fff; /* set desired hover color */
}
/* end css tabs for use with racer profiles */
<!-- this is how I'm calling it in my page -->
<div id="tab1">
<ul id="tabnav">
<li class="tab1"><a href="index.html">Tab One</a></li>
<li class="tab2"><a href="index2.html">Tab Two</a></li>
<li class="tab3"><a href="index3.html">Tab Three</a></li>
<li class="tab4"><a href="index4.html">Tab Four</a></li>
</ul>
</div>

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry, I missed your other question about which styles need to change. Basically, I need the images (I'm assuming that's the marker.gif) to go away and let just my css tabs for use with racer profiles takeover the ul and li in this particular instance.
Thanks!
Thanks!
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I awarded 250 points to gurvinder372 for inspiring me to look in this direction. Thanks!
ASKER
Here is the css block on lines 391 through 419:
Open in new window