Butterfield_Cayman
asked on
log parser report problem
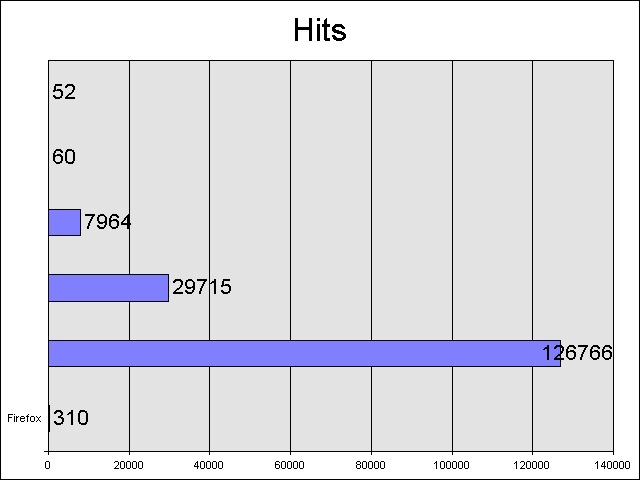
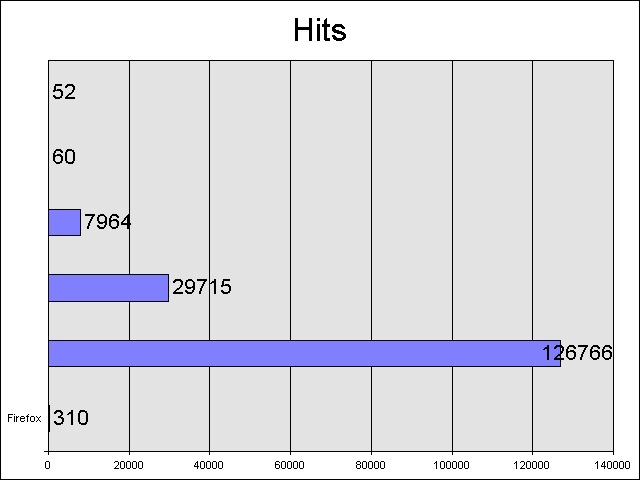
experts, I'm using the script below, found here: http://blogs.msdn.com/b/jaskis/archive/2008/11/13/logparser-calculate-no-of-hits-for-different-browser-type-from-iis-logs.aspx to create a report on browser use on my website. When I run the report, the browser names come up blank for all but one of my browsers. I can't figure out why. Can you help?
i've attaced code snippets and GIF for assistance. as you'll see in the GIF, only FIRefox is shown, the others are blank???
Thanks in advance.
i've attaced code snippets and GIF for assistance. as you'll see in the GIF, only FIRefox is shown, the others are blank???
Thanks in advance.

logparser.exe "select case strcnt(cs(user-agent),'Firefox') when 1 THEN 'Firefox' else case strcnt(cs(user-agent),'MSIE+6') when 1 THEN 'IE 6' else case strcnt(cs(user-agent),'MSIE+7') when 1 THEN 'IE 7' else case strcnt(cs(user-agent),'Safari') when 1 THEN 'Safaari' else case strcnt(cs(user-agent),'Opera') when 1 THEN 'Opera' ELSE 'Unknown' End End End End End as Browser,count(cs(User-Agent)) as Hits into c:\pie.gif from e:\temp\logs\ex110111.log group by cs(User-Agent)" -chartType:BarStacked -o:chart -values:ON -view:ONASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER