degaray
asked on
Grow div according to inside div's height
Hi there,
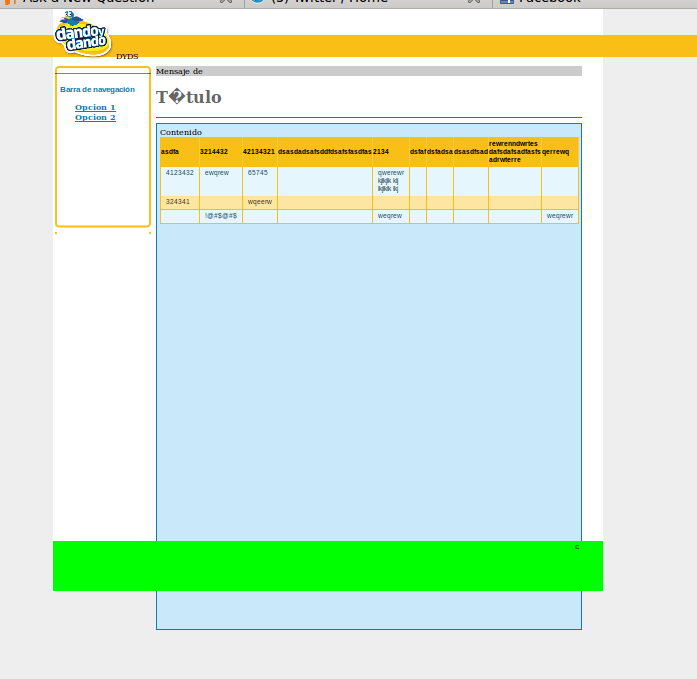
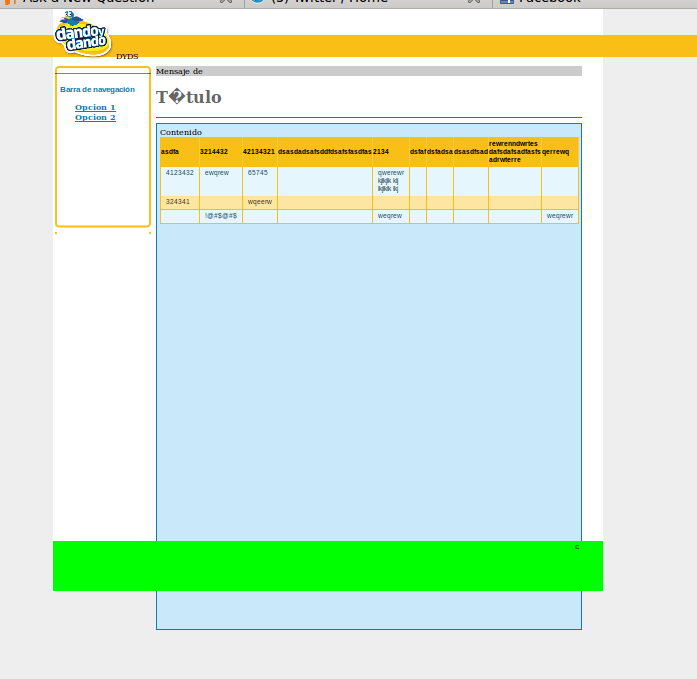
I am trying to make the green area go below the white one and the white one to grow at the size of the blue. I also need the two small lines from my left menu to disappear, I have tried somethings but it is not working. Can you help me please? I am stocked here
Cheers!
I am trying to make the green area go below the white one and the white one to grow at the size of the blue. I also need the two small lines from my left menu to disappear, I have tried somethings but it is not working. Can you help me please? I am stocked here
Cheers!

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//ES"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
<!--
body {
height:100%;
background-color: #eeeeee;
text-align: center;
top:0px;
margin: 0px;
}
h1{
color:#666666;
}
.container {
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
position: relative;
min-width: 960px;
max-width: 1100px;
left: 0px;
top: 0px;
background-color: #FFFFFF;
}
.header {
width:960px;
top: 0px;
position: relative;
layer-background-color: #FFFFFF;
border: 1px none #000000;
text-align:left;
vertical-align: super;
z-index:1;
}
.content {
position:relative;
left:0px;
top:0px;
width: auto;
height: auto;
min-height:960px;
z-index:2;
layer-background-color: #ffffff;
border: 1px none #000000;
}
.footer {
position:relative;
left:0px;
top:0px;
width:100%;
height:100px;
z-index:3;
background-color: #00FF00;
layer-background-color: #00FF00;
border: 1px none #000000;
}
.left-bar{
position:relative;
left:4px;
top:0px;
width:inherit;
min-height:200px;
z-index:4;
background-color: #ffffff;
float:left;
layer-background-color: #00FF00;
border: 1px none #000000;
background-image: url(images/linea-med-naranja-dyd.jpg);
background-repeat: repeat-y;
color: #167bb2;
font-weight: bold;
}
h3{
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
text-indent: 10px;
}
.content-main{
position:relative;
float:left;
left:15px;
right: 15px;
top:20px;
min-width: 737px;
min-height: 1000px;
z-index:4;
border: 2px solid #157ab3;
background-color: #c9e9fa;
padding: 5px;
}
.content-message{
position:relative;
left:15px;
right: 15px;
top:10px;
width: auto;
min-height: inherit;
z-index:4;
background-color: #CCCCCC;
layer-background-color: #00FF00;
border: 1px none #000000;
}
.content-title{
position:relative;
left:15px;
right: 15px;
top:10px;
width: auto;
min-height: inherit;
z-index:4;
layer-background-color: #00FF00;
border-top: 1px none #000000;
border-right: 1px none #000000;
border-bottom: 2px solid #167bb2;
border-left: 1px none #000000;
}
.style1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 18px;
}
/*Table CSS */
table.nice-table {border:2px solid #f9bf16; border-collapse:collapse; font:13px "Trebuchet MS", Arial, Helvetica, sans-serif;}
table.nice-table th {background:#f9bf16; padding:5px 0; border-right:1px solid #f8ca45;}
table.nice-table td {background:#e5f7fd; padding:5px 10px; color:#1a4657; border-right:1px solid #f9bf16; vertical-align:top; text-align:left;}
table.nice-table tr.row-yallow td {background:#fde5a2; border-bottom:2px solid #f9bf16; color:#3a3321;}
.content-title1 { position:relative;
left:15px;
right: 15px;
top:10px;
width: auto;
min-height: inherit;
z-index:4;
layer-background-color: #00FF00;
border-top: 1px none #000000;
border-right: 1px none #000000;
border-bottom: 2px solid #167bb2;
border-left: 1px none #000000;
}
-->
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
//-->
</script>
</head>
<body>
<div id="Layer1" style="position:absolute; left:0px; top:52px; width:100%; height:43px; z-index:1; background-color: #fabf16; layer-background-color: #FF9933; border: 1px none #000000;"></div>
<div align="left">
<div class="container">
<div class="header" id="Header-Layer" >
<div style="position:relative">
<img src="images/dando-y-dando.png" width="120px" height="100px">
DYDS
</div>
</div>
<div class="content" id="Content-Layer" >
<div class="left-bar" id="Content-Left-Bar-Layer">
<img src="images/linea-sup-naranja-dyd.jpg" >
<h3>Barra de navegación</h3>
<blockquote style="text-decoration:underline; ">
Opcion 1<BR>
Opcion 2
</blockquote>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<img src="images/linea-inf-naranja-dyd.jpg" width="192" height="25">
</div>
<div style="float:left;">
<div class="content-message" id="Content-Message-Layer">Mensaje de </div>
<div class="content-title1" id="Content-Title-Layer">
<h1>T¿tulo</h1>
</div>
<div class="content-main" id="Content-Main-Layer">Contenido
<table width="700px" class="nice-table">
<tr>
<th>asdfa</th>
<th>3214432</th>
<th>42134321</th>
<th>dsasdadsafsddfdsafsfasdfas</th>
<th>2134</th>
<th>dsfaf</th>
<th>dsfadsa</th>
<th>dsasdfsad</th>
<th>rewrenndwrtes dafsdafsadfasfs adrwterre</th>
<th>qerrewq</th>
</tr>
<tr>
<td>4123432</td>
<td>ewqrew</td>
<td>65745</td>
<td> </td>
<td>qwerewr kjlkjlk klj lkjlklk lkj </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr class="row-yallow">
<td>324341</td>
<td> </td>
<td>wqeerw</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>!@#$@#$</td>
<td> </td>
<td> </td>
<td>weqrew</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td>weqrewr</td>
</tr>
</table>
</div>
</div>
</div>
<div class="footer" id="Footer-Layer" >c</div>
</div>
</div>
</div>
</div>
</body>
</html>SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
also i see that min-height of content and content-main is different. Please make them same
Maybe this is helpful (or other search results for "css holy grail")
http://matthewjamestaylor.com/blog/perfect-3-column.htm
http://matthewjamestaylor.com/blog/perfect-3-column.htm
ASKER
Hi P1ST0LPETE thanks, that solved it! About the lines in the menu. I have set up a background with two orange/yellow lines to simulate the right and left borders of the menu (left bar), then I am placing an image with the top border and the curved corners, same thing with in the bottom of the menu, however the bottom part of the menu shows two small lines below my bottom line corresponding to the background's border simulation.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks you all, specially P1ST0LPETE I am very thankful about your answers and the code was much more than what I was expecting A++