CSS issue
Here's my page: http://www.aurorahealthaccess.org/health-and-wellness-resources/
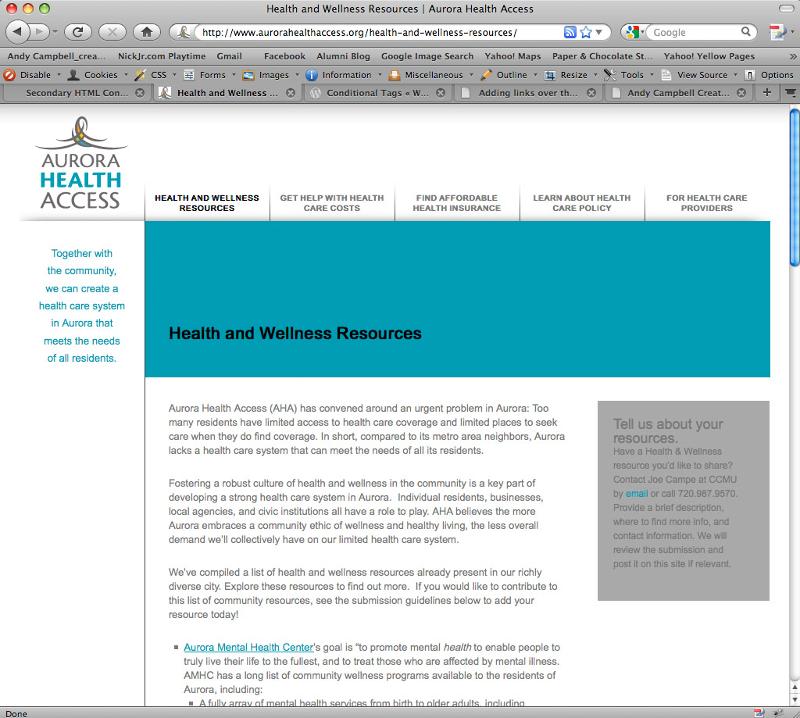
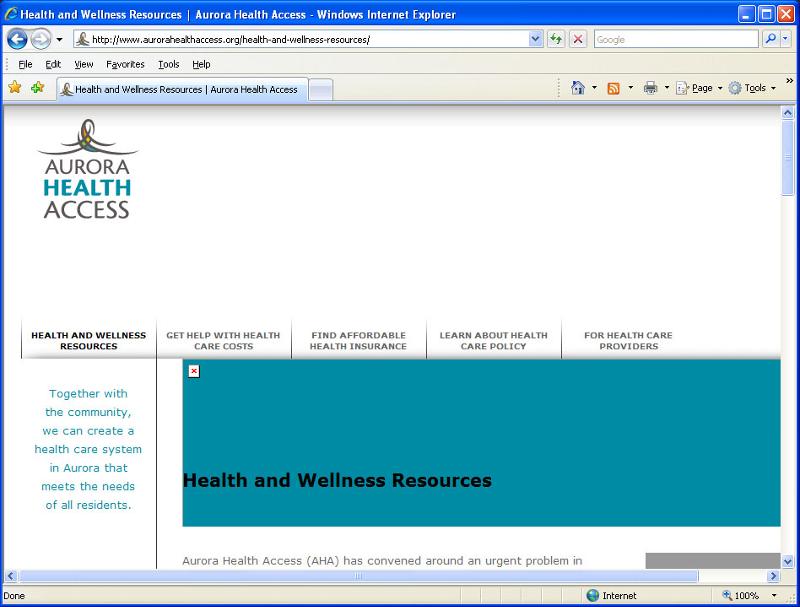
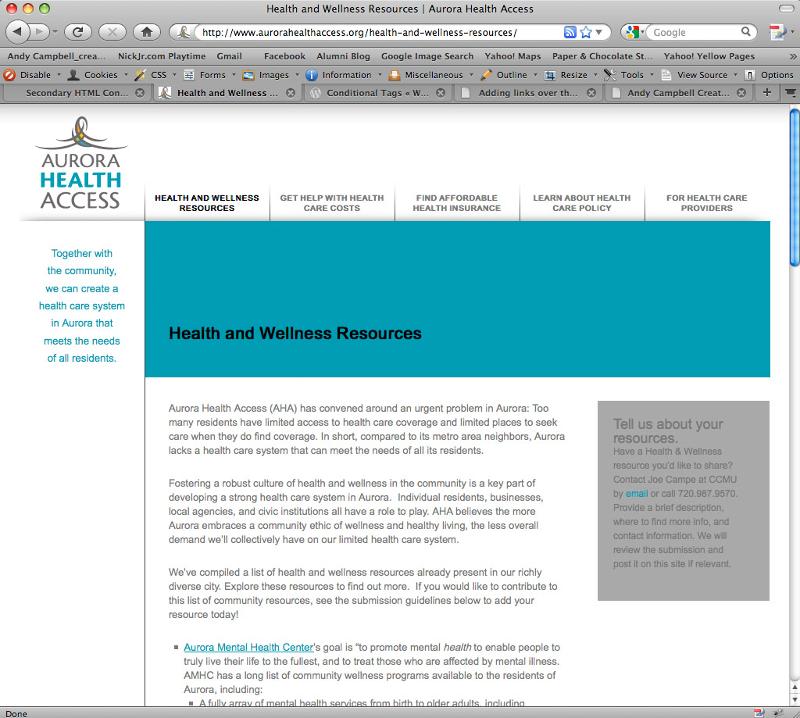
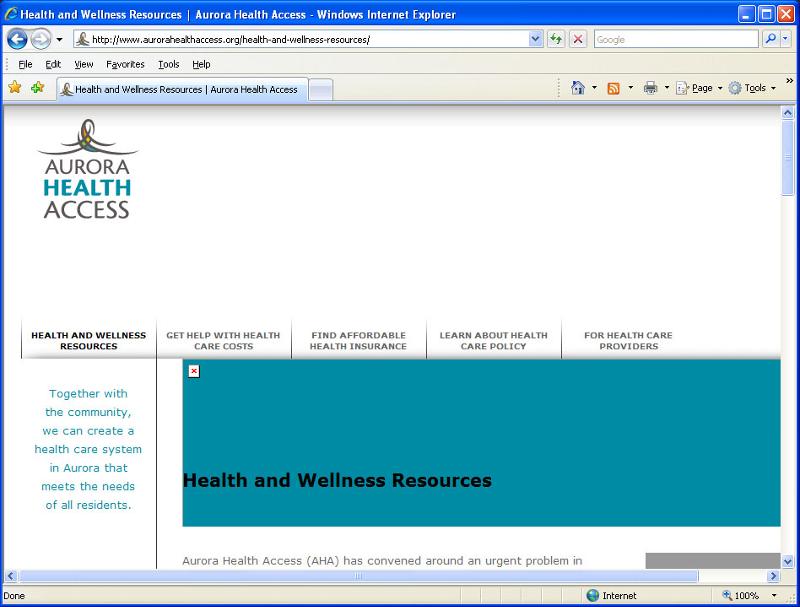
Firefox 3 in OSX is rendering everything properly (see GOOD-FF3_OSX.jpg). In IE7 on the PC, however, some positioning is breaking (see BAD-IE7_PC.jpg): notice the position of div#logo and div#branding. Any ideas what nastiness in my CSS is causing this?
Any help is much appreciated. Thank you in advance.

Firefox 3 in OSX is rendering everything properly (see GOOD-FF3_OSX.jpg). In IE7 on the PC, however, some positioning is breaking (see BAD-IE7_PC.jpg): notice the position of div#logo and div#branding. Any ideas what nastiness in my CSS is causing this?
Any help is much appreciated. Thank you in advance.


SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I'm just curious, but why do people suggest changing the doctype to transitional. People should be using strict. transitional uses deprecated elements. Why do we continue to encourage people building sites with deprecated code? I don't get it... Transitional was only meant for old web sites so you didn't have to completely rewrite them to have them work in browsers.
I'd suggest using strict instead:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
I'd suggest using strict instead:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
ASKER
@HagayMandel: Are you suggesting to change my doctype simply for best practices or because it will fix my specific problem? Please advise.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">