error77
asked on
HTML / CSS / JQuery functionality
Search Single page web site in google you will find lots of tutorial.
$("#leftthumnails").click(
$("#rightsideDiv").load(pa
});
You need to use external jquery.js to use above function.
$("#rightsideDiv").load(pa
});
You need to use external jquery.js to use above function.
ASKER
I was hoping for some link to something that has the functionality I'm looking for or some basic sample with this functionality.
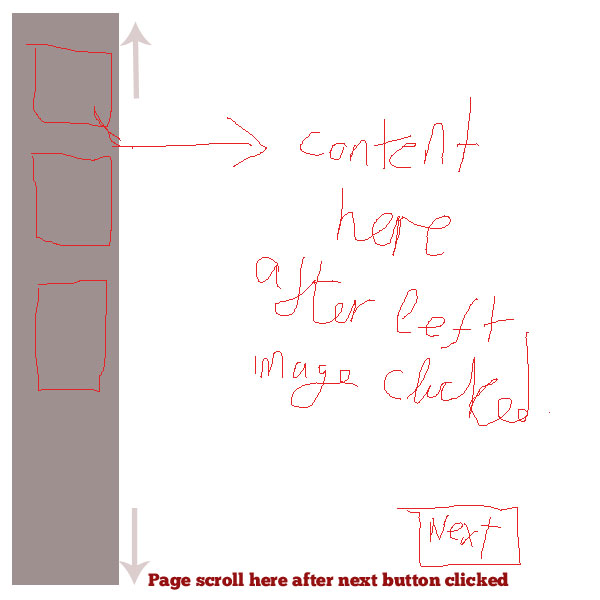
I need the nav on the left ... content to appear on right and mot important I need the content on the right to be able to navigate / scroll to next section...
What I need is bascially this:
http://tympanus.net/codrops/2010/06/07/fancy-sliding-form-with-jquery/ BUT with the left nav functionality included.
I hope this helps. In the meantime I'm still googling..
THanks
I need the nav on the left ... content to appear on right and mot important I need the content on the right to be able to navigate / scroll to next section...
What I need is bascially this:
http://tympanus.net/codrops/2010/06/07/fancy-sliding-form-with-jquery/ BUT with the left nav functionality included.
I hope this helps. In the meantime I'm still googling..
THanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Good example but does the content have to be inside the javascript?
Also, a the transitions easy to add to your sample?
THanks again
Also, a the transitions easy to add to your sample?
THanks again
Clearly you have to have some source for the data, but it could be read from a byte array or an external file. You could insert appropriate iframes and let the browser load the page for you (but you lose some control when you do that.)
Transitions are pretty easy to add, but there really is little standardization and for some of them you need to program one way for each of the major classes of browser and even then you have to provide a good experience for those still running older browsers.
Just to provide a gradient (a filter, not a transition) here's the CSS code you'd need to use:
See https://developer.mozilla.org/en/CSS/CSS_transitions for Firefox.
See http://developer.apple.com/safaridemos/showcase/transitions/ for Safari.
Transitions are pretty easy to add, but there really is little standardization and for some of them you need to program one way for each of the major classes of browser and even then you have to provide a good experience for those still running older browsers.
Just to provide a gradient (a filter, not a transition) here's the CSS code you'd need to use:
/*for non-css3 browsers, although you could also use transparent gradient background image*/
background: #9F380F;
/*for IE (note alpha transparency digits*/
filter: progid:DXImageTransform.Microsoft.gradient (GradientType=1, startColorstr=#c0ff3300, endColorstr=#ff000000);
/*for webkit browsers (Chrome, Safari)*/
background: -webkit-gradient(linear, left top, right top, from(rgba(255,51,0,192)), to(rgba(0,0,0,255)));
/*firefox*/
background: -moz-linear-gradient(left, rgba(255,51,0,192), rgba(0,0,0,255));See https://developer.mozilla.org/en/CSS/CSS_transitions for Firefox.
See http://developer.apple.com/safaridemos/showcase/transitions/ for Safari.
ASKER
Thanks a lot. As for the effects I'm opening another question for it as I need help there. Thanks again.