opike
asked on
Question about horizontal scroll bars and div tags
I have a web page (built using cakephp) using a div with an "overflow: auto;" property. This causes the horizontal scroll bar to be enbedded with the div. I don't like this since a user has to scroll down first, and then scroll over. So I want to get rid of the div horizontal scroll bar and use the main browser window horizontal scroll bar. I'm able to do this by removing the "overflow: auto;" property in the css file, but then this causes other formatting changes that I don't want.
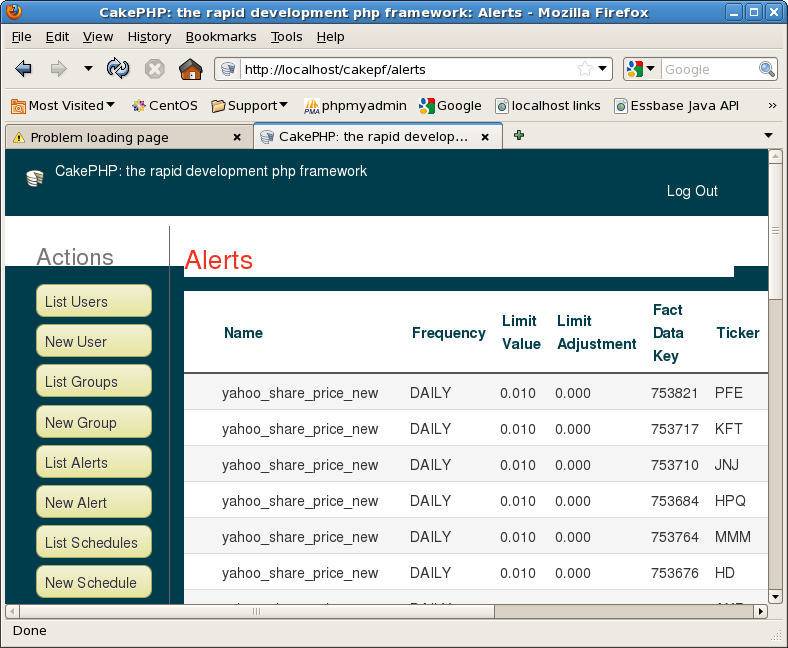
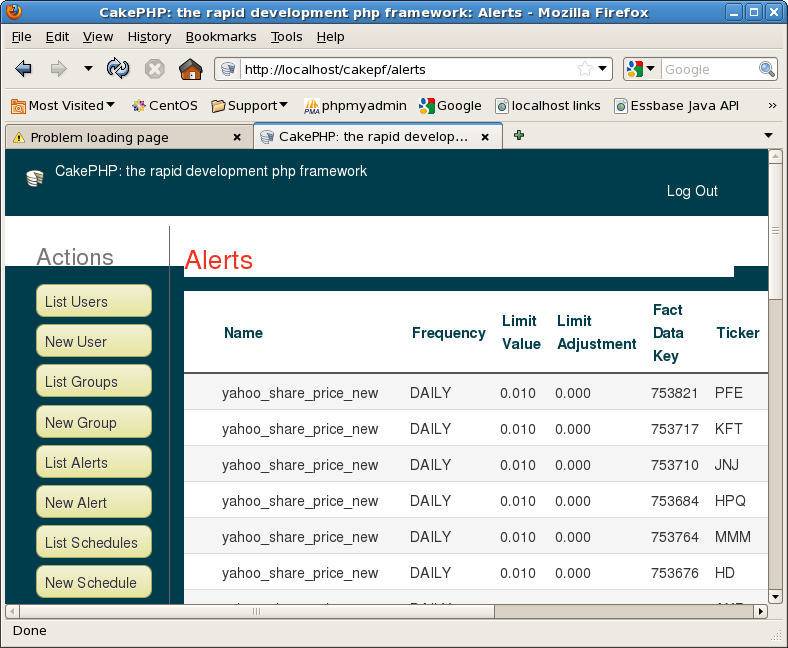
This is a screen shot of the interface with the overflow property:

This is a screen shot of the interface without the overflow property:

Here is the relevant section of code from the css file:
#content {
background: #fff;
clear: both;
color: #333;
padding: 10px 20px 40px 20px;
overflow: auto;
}
This is a screen shot of the interface with the overflow property:

This is a screen shot of the interface without the overflow property:

Here is the relevant section of code from the css file:
#content {
background: #fff;
clear: both;
color: #333;
padding: 10px 20px 40px 20px;
overflow: auto;
}
ASKER
There's a <div id="header"> section in front of the <div id="content"> section and it's as if the header formatting spills over into the content section when I remove the "overflow:auto;" property from the content formatting.
Can you provide the CSS?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I went with your first option; worked like a charm. Thanks!
Glad to help. Thanks for the points.
ASKER
Open in new window