HTML Vertical Content Alignment for Website
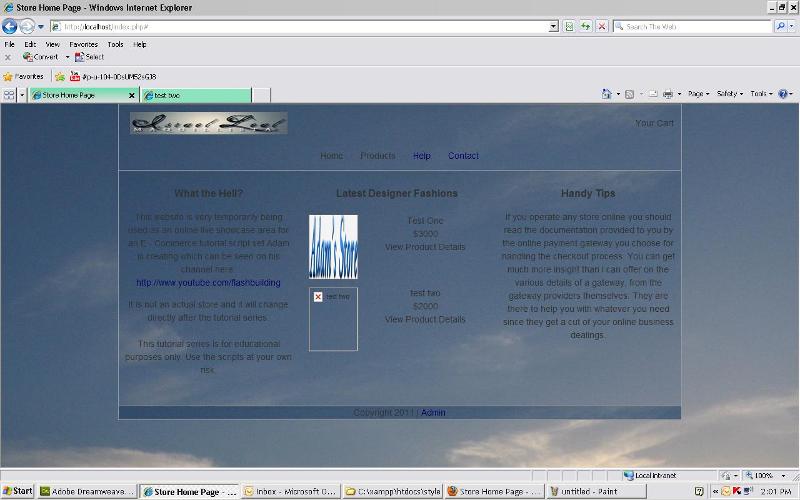
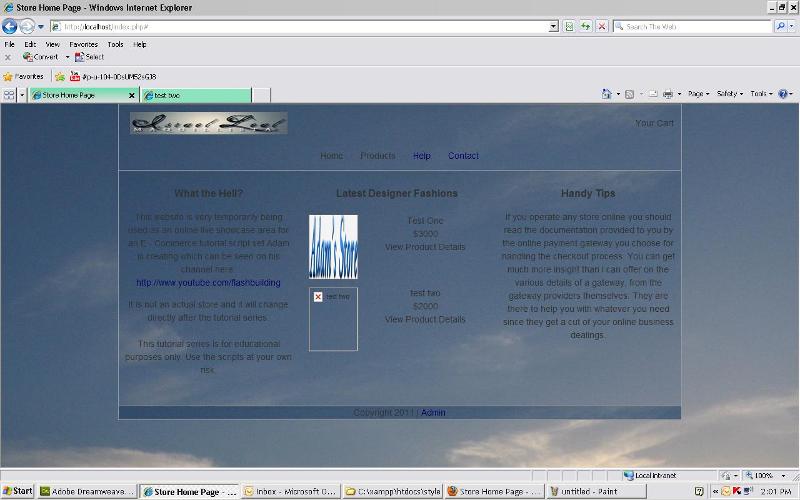
I am creating my first website and ran into a CSS problem. I'm attaching two pictures to show you what I mean. I would like all browsers to display like IE does in the attached photo. I want them to show fullscreen. As you can see firefox is not doing this. Here is my CSS file: Thanks!
Not sure why the IE picture duplicated, sorry bout that.

 ff.JPG
ff.JPG
Not sure why the IE picture duplicated, sorry bout that.
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #333;
line-height:1.5em;
}
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width: 100%;
display: table;
}
a {
font-size: 14px;
color: #03F;
}
a:link {
text-decoration: none;
color: #006;
}
a:visited {
text-decoration: none;
color: #333;
}
a:hover {
text-decoration: none;
color: #000;
}
a:active {
text-decoration: none;
color: #03F;
}
#pageHeader {
border:#999 1px solid;
border-bottom:none;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
}
#pageContent {
border:#999 1px solid;
border-bottom:none;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
}
#pageFooter {
border:#999 1px solid;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
}
OR add the page background to the body in css.
You can't judge your display when you are missing one of the pictures. IE has a user selectable option in Internet Options under the Advanced tab "Show image download placeholders" to reserve the space on the page for pics and Firefox does not.
ASKER
@rgranlund
I tried both to no avail. Would you mind showing me inside of my code what to do, please? I am new to CSS.
@DaveBaldwin
I uploaded a pic to the one where there was no pic, and it made no noticeable difference.
I tried both to no avail. Would you mind showing me inside of my code what to do, please? I am new to CSS.
@DaveBaldwin
I uploaded a pic to the one where there was no pic, and it made no noticeable difference.
Try this:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(background.jpg) no-repeat center top;
height:100%;
width: 100%;
display: table;}
#pageContent {
border:#999 1px solid;
border-bottom:none;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
height:600px; (or whatever)
clear:both;
}
#pageFooter {
border:#999 1px solid;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
height:150px;
clear:both;
}
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(background.jpg) no-repeat center top;
height:100%;
width: 100%;
display: table;}
#pageContent {
border:#999 1px solid;
border-bottom:none;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
height:600px; (or whatever)
clear:both;
}
#pageFooter {
border:#999 1px solid;
background: #f8f7e5 url(background.jpg) no-repeat center top;
width:900px;
height:150px;
clear:both;
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Accepting my own comment because it contains the solution.
also, you can add a clear both after you close the <div id="pageContent">