Drop Down Navigation in SharePoint Foundation 2010
I found a workaround to creating drop down navigation in SharePoint Foundation 2010. As far as I can tell, this is not an available feature in the free version (I believe you have to enable publishing for this option to appear). The work around worked, but, now the parent page (home page) does not appear in the navigation bar. It appears to be hiding the parent and displaying the children. I can't find anywhere to allow the parent to display. The code I used for the workaround is as follows:
I created a new data connection and gave it the default name of SiteMapDataSource1.
<SharePoint:AspMenu
ID="SPSiteMapProvider"
Runat="server"
EnableViewState="False"
DataSourceID="SiteMapDataS
AccessKey="<%$Resources:ws
UseSimpleRendering="True"
UseSeparateCss="False"
Orientation="Horizontal"
StaticDisplayLevels="2"
MaximumDynamicDisplayLevel
SkipLinkText=""
CssClass="s4-tn"/>
<asp:SiteMapDataSource runat="server" ID="SiteMapDataSource1"/>
<SharePoint:DelegateContro
<Template_Controls>
<asp:SiteMapDataSource
ShowStartingNode="True"
SiteMapProvider="SPSiteMap
id="topSiteMap"
runat="server"
StartingNodeUrl="sid:1002"
</Template_Controls>
</SharePoint:DelegateContr
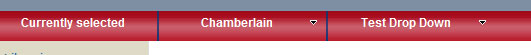
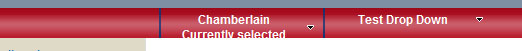
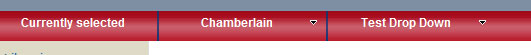
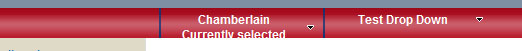
There is a class being called named .ms-hidden. It seems to be the culprit. Instead of Home on the menu bar it is placing the text "currently selected" (if I put in a lot of dirty code to make it show up at all).
Any help would be greatly appreciated. Thanks.
I created a new data connection and gave it the default name of SiteMapDataSource1.
<SharePoint:AspMenu
ID="SPSiteMapProvider"
Runat="server"
EnableViewState="False"
DataSourceID="SiteMapDataS
AccessKey="<%$Resources:ws
UseSimpleRendering="True"
UseSeparateCss="False"
Orientation="Horizontal"
StaticDisplayLevels="2"
MaximumDynamicDisplayLevel
SkipLinkText=""
CssClass="s4-tn"/>
<asp:SiteMapDataSource runat="server" ID="SiteMapDataSource1"/>
<SharePoint:DelegateContro
<Template_Controls>
<asp:SiteMapDataSource
ShowStartingNode="True"
SiteMapProvider="SPSiteMap
id="topSiteMap"
runat="server"
StartingNodeUrl="sid:1002"
</Template_Controls>
</SharePoint:DelegateContr
There is a class being called named .ms-hidden. It seems to be the culprit. Instead of Home on the menu bar it is placing the text "currently selected" (if I put in a lot of dirty code to make it show up at all).
Any help would be greatly appreciated. Thanks.
Can you check the Site Settings -> Navigation and select the Use Parent
Also Check if you can point to the parent Style Sheet under ( Custom Style Sheet)
Best of luck.
Also Check if you can point to the parent Style Sheet under ( Custom Style Sheet)
Best of luck.
ASKER
I am in the free version of SharePoint 2010 (Foundations). I believe the navigation option (tab) is only available in Server 2010 (appears when publishing is enabled). If I'm wrong on that, then I am just blind and can't locate the tab, lol.
You are correct,
Under look and feel , you can see the Top Nav Bar and the Quick launch for customization only.
no dynamic menus here.
I am so used to MOSS in fact mostly Enterprise features too.
I don't think there is an easy way out .
but you can build a navigation menu with Silverlight rather than the SPnavigation Provider
Here is a question for you .
On that application's web.config do you see a line mentioning anything about
<SiteMap defaultProvider= xxxxxxxx>
See the Control name and if that is enabled.
in fact it might be a good idea to share your web.config , only for that application
Thanks
Under look and feel , you can see the Top Nav Bar and the Quick launch for customization only.
no dynamic menus here.
I am so used to MOSS in fact mostly Enterprise features too.
I don't think there is an easy way out .
but you can build a navigation menu with Silverlight rather than the SPnavigation Provider
Here is a question for you .
On that application's web.config do you see a line mentioning anything about
<SiteMap defaultProvider= xxxxxxxx>
See the Control name and if that is enabled.
in fact it might be a good idea to share your web.config , only for that application
Thanks
ASKER
I did find that in the web.config:
<siteMap defaultProvider="SPSiteMap
<providers>
<add name="SPNavigationProvider
<add name="SPSiteMapProvider" type="Microsoft.SharePoint
<add name="SPContentMapProvider
<add name="SPXmlContentMapProvi
</providers>
</siteMap>
The entire file was very large so I just posted the excerpt you referred to. If you need me I would be happy to provide it. Currently, I have been working on using jquery to rebuild the links after SharePoint renders them. I don't know enough about Silverlight to create menus with that. I would just rip out the menus all together and create my own, but, if a user creates a new site I need it to show up without having to manually enter the new link (if that makes any sense). Huge pain in the but, but, I haven't been able to come up with any better alternatives. Thanks.
<siteMap defaultProvider="SPSiteMap
<providers>
<add name="SPNavigationProvider
<add name="SPSiteMapProvider" type="Microsoft.SharePoint
<add name="SPContentMapProvider
<add name="SPXmlContentMapProvi
</providers>
</siteMap>
The entire file was very large so I just posted the excerpt you referred to. If you need me I would be happy to provide it. Currently, I have been working on using jquery to rebuild the links after SharePoint renders them. I don't know enough about Silverlight to create menus with that. I would just rip out the menus all together and create my own, but, if a user creates a new site I need it to show up without having to manually enter the new link (if that makes any sense). Huge pain in the but, but, I haven't been able to come up with any better alternatives. Thanks.
ASKER
If you need more, not need me, lol. Typo
that is correct setting for foundation .
you can make this change.
UseSeparateCSS ="True" and Inherit that sheet on your master page .
UseSimpleRendering="True"
UseSeparateCss="False"
Orientation="Horizontal"
StaticDisplayLevels="2"
MaximumDynamicDisplayLevel
I am out of ideas , Sorry , but hope that puts you in the right direction.
you can make this change.
UseSeparateCSS ="True" and Inherit that sheet on your master page .
UseSimpleRendering="True"
UseSeparateCss="False"
Orientation="Horizontal"
StaticDisplayLevels="2"
MaximumDynamicDisplayLevel
I am out of ideas , Sorry , but hope that puts you in the right direction.
ASKER
I am using a seperate css. I have no problem overwriting the styles. The problem is, when I enabled multi level menus, it assigns an extra <span> tag with a class of .ms-hidden to whatever is currently selected. The root page (home) appears as "Currently Selected" in the menu bar. If I click on a different page, nothing appears in the menu bar (where "Home" should display) and the words "Currently Selected" appear under whichever link I have just clicked on. It's very odd. Hope that is not an overly convoluted explanation. I have provided two screenshots for easier explanation.




ASKER
I appreciate the help @GeorgeGerques. Hacking up these menus will be the death of me, lol.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
This was my solution
ASKER