How to use Javascript to allow only quarter increments such as .25, .5, .75, and .0
My HR Department wants to only allow quarter hour increments on an Acrobat form. I see it allows for custom Javascript validation. How can I use Javascript to allow only quarter increments on the end of the string such as .25, .5, .75, and .0
ASKER
Okay, but how would I enter is in to the acrobat field as a custom validation script where the form field is names "HOURSRow1" without the quotes?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
When do you want the value increased?
Try something like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>http://www.experts-exchange.com/Programming/Languages/Scripting/JavaScript/Q_26847810.html</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
$("#check").click( checkQuarter );
});
function checkQuarter() {
var value = parseFloat( $("#HOURSRow1").val() );
var isValid = ( parseInt( value * 4 ) == value * 4 );
alert( isValid );
}
</script>
</head>
<body>
<input id="HOURSRow1" />
<input id="check" value="Check" type="button" />
</body>
</html>
jQuery? Really? Hammer this thumbtack with a flaming meteorite the size of Texas?
<!-- jQuery? Really? Hammer this thumbtack with a flaming meteorite the size of Texas? -->
<form>
<input id="HOURSRow1" />
<input id="check" value="Check" type="button" onclick="alert( ( parseInt( this.form['HOURSRow1'].val
</form>
ASKER
Badotz, I would like the value to be checked when the user tabs out of that field in the PDF. Thx for the help.
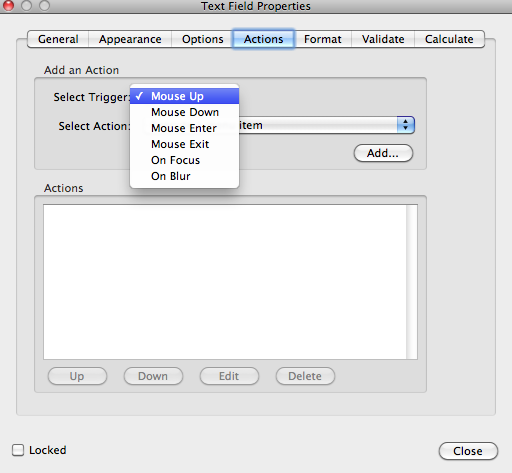
Then use the onblure event:
onblur="bump(this);"
Not sure exactly how to specify this in Acrobat-speak, though...
onblur="bump(this);"
Not sure exactly how to specify this in Acrobat-speak, though...
ASKER
Thank you Badotz!
No worries - glad to help.

Open in new window