How could I pull this off?
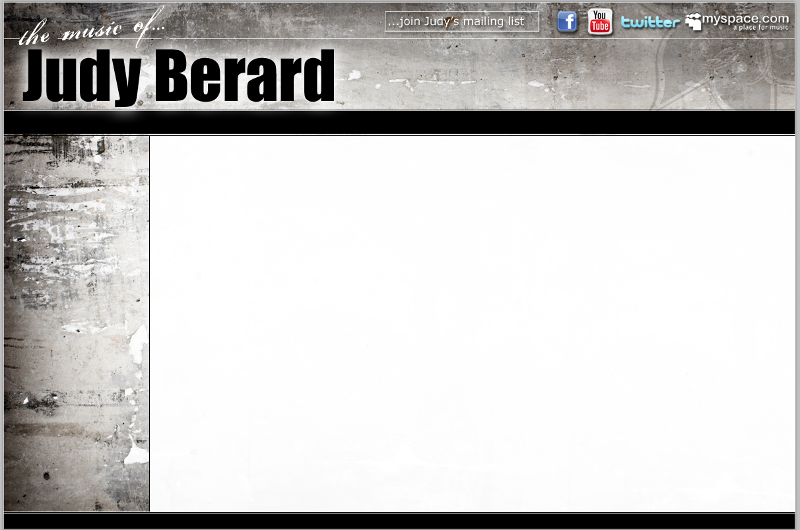
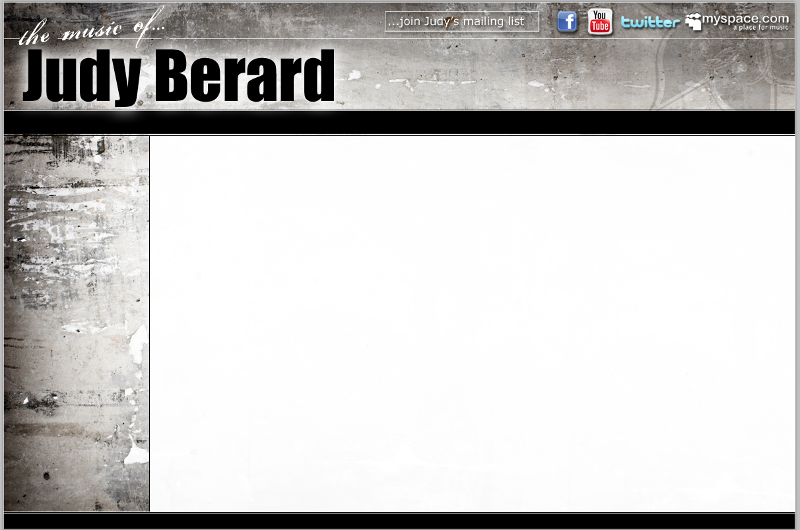
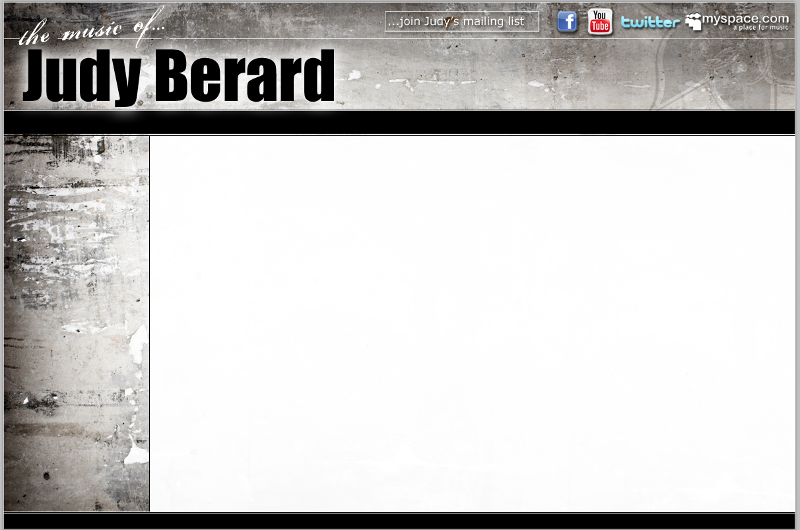
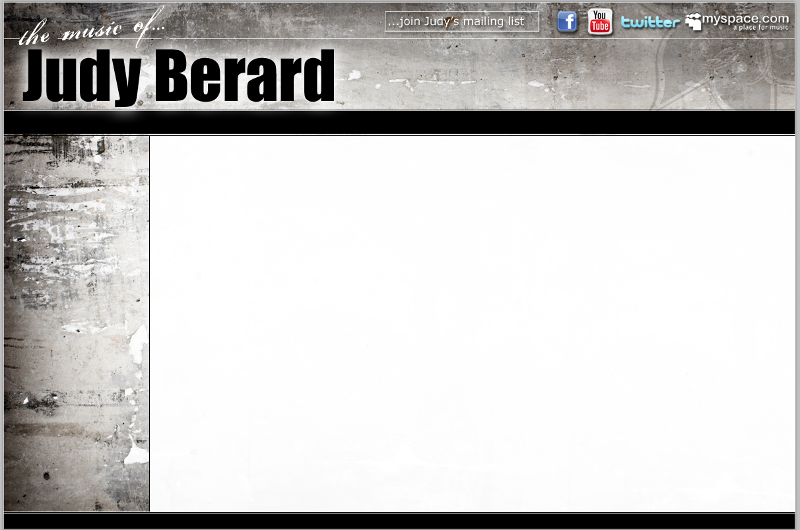
Attached is a screen shot of a webpage I'm putting together. What I want to do is have the white section be "scroll-able" while the top and side navigation elements remain stationary.
At first I was thinking I could use frames, but then I stopped when I went back and realized that framing uses the whole browser and that's not what I'm doing here.
And that's when I thought that something in the context of a CSS approach could work and that's my question.
Could I use CSS to allow for one cell in a table to scroll while the other cells remain stationary? How would I do that?

At first I was thinking I could use frames, but then I stopped when I went back and realized that framing uses the whole browser and that's not what I'm doing here.
And that's when I thought that something in the context of a CSS approach could work and that's my question.
Could I use CSS to allow for one cell in a table to scroll while the other cells remain stationary? How would I do that?


You can use positioning and layering to complete your task, position:fixed for element you what to fix and upper layer.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
OK, so I've got a table with my nav bar on the left and my header up top with the portion of the screen that I want my user to scroll in the middle. If I've positioned my table in the middle of the screen, I'm thinking the cells within the table itself will adequately position things the way that I need them to appear.
So, that means that all I need to do is make the cells that harbor the navigation elements are assigned a fixed value while the cell that has the content - that's assigned a class scrolls, correct?
What I want to do is have the portion that scrolls have a scroll bar running along the side. I just don't want a huge white body of text running ad nauseam down the side of my screen. Can you see what I'm going for in your mind's eye? Does the "fixed" dynamic you suggested accommodate my vision, or am I barking up the wrong tree?
So, that means that all I need to do is make the cells that harbor the navigation elements are assigned a fixed value while the cell that has the content - that's assigned a class scrolls, correct?
What I want to do is have the portion that scrolls have a scroll bar running along the side. I just don't want a huge white body of text running ad nauseam down the side of my screen. Can you see what I'm going for in your mind's eye? Does the "fixed" dynamic you suggested accommodate my vision, or am I barking up the wrong tree?
Have a look: http://privatep.net/someindex.html
In this way you will have scrollbars along the entire page, not only the content part, keep in mind. Using a fixed height and overflow: auto; for the content you will have scrollbars only in that part: choose your favourite.
ASKER
Guys, I think we're poised on the threshold of great things, but even after a couple of hours of trying to make this work, I'm coming up short.
My code is attached. The area that I want to scroll is preface with <!-THIS IS THE AREA THAT I WANT TO SCROLL. EVERYTHING ELSE NEEDS TO REMAIN STATIONARY. HOW? -> It's the body graphic.
Your suggestions look positively accurate, but I'm having difficulty seeing how you would assign those properties to specific cells. Could you give me some example of how I would assign a particular cell in a table a property that keeps it in place while the content of another cell is scrollable?
My code is attached. The area that I want to scroll is preface with <!-THIS IS THE AREA THAT I WANT TO SCROLL. EVERYTHING ELSE NEEDS TO REMAIN STATIONARY. HOW? -> It's the body graphic.
Your suggestions look positively accurate, but I'm having difficulty seeing how you would assign those properties to specific cells. Could you give me some example of how I would assign a particular cell in a table a property that keeps it in place while the content of another cell is scrollable?
<?php
require_once('artist_info.php');
require_once('header.php');
?>
<body bgcolor="#000000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (web_mockup.psd) -->
<table width=100%>
<tr>
<td>
<BR>
</td>
</tr>
<tr>
<td align="center">
<table id="Table_01" width="1200" height="799" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td colspan="2">
<?php require_once('satellite_top_nav.php'); ?></td>
</tr>
<tr>
<td class="one">
<table width="223" height="558" cellspacing="0" cellpadding="0">
<tr>
<td valign="top">
<script language="JavaScript" type="text/javascript">
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0',
'width', '223',
'height', '372',
'src', 'satellite_left_nav',
'quality', 'high',
'pluginspage', 'http://www.adobe.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', 'satellite_left_nav',
'bgcolor', '#ffffff',
'name', 'satellite_left_nav',
'menu', 'true',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', 'satellite_left_nav',
'salign', ''
); //end AC code
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0"
width="223" height="372" id="satellite_left_nav" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="satellite_left_nav.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="satellite_left_nav.swf" quality="high"
bgcolor="#ffffff" width="223" height="372" name="satellite_left_nav" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</noscript>
</td>
</tr>
<tr>
<td valign="top"><IMG SRC="images/satellite_left_nav_bottom.jpg"></td>
</tr>
</table></td>
<!-THIS IS THE AREA THAT I WANT TO SCROLL. EVERYTHING ELSE NEEDS TO REMAIN STATIONARY. HOW? ->
<td rowspan="2" bgcolor="white" background="images/sliced_satellit_03.gif" width="977" height="560" ><!-this is your body graphic ->
</td>
</tr>
<tr>
<td><!-this is something random ->
<img src="images/sliced_satellit_04.gif" width="223" height="2" alt=""></td>
</tr>
<tr>
<td colspan="2">
<!-this is your footer graphic ->
<img src="images/sliced_satellit_05.gif" width="1200" height="30" alt=""></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>