HTML Code to Change Text Mouse Over or Hover???
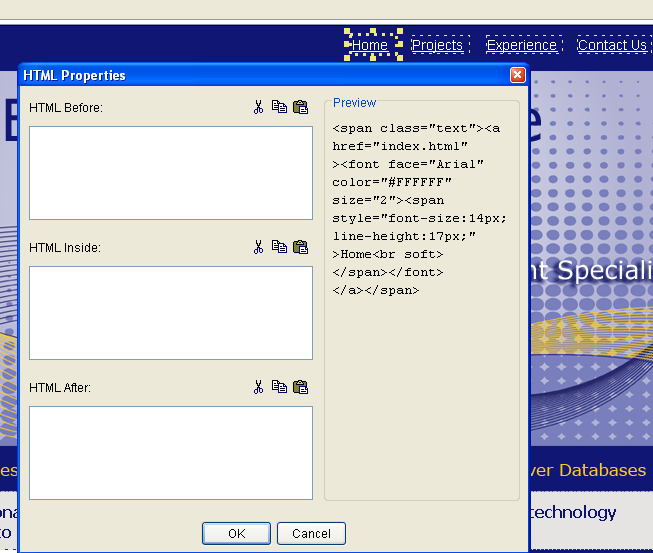
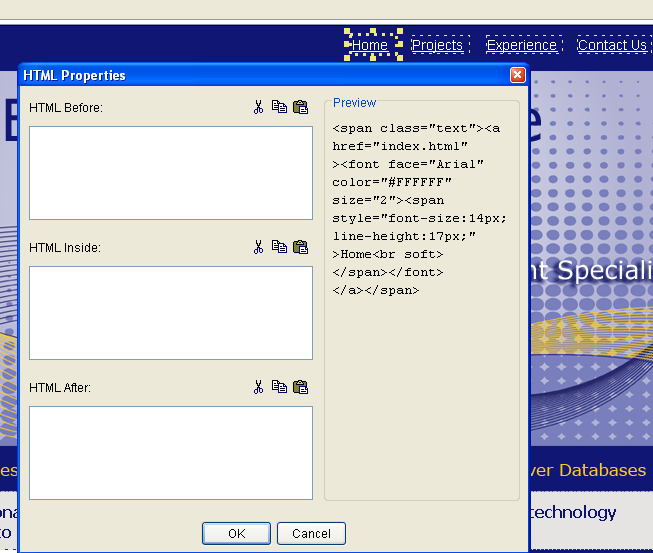
I have a basic webpage that was created with Yahoo Sitebuilder. I am using Text to navigate the various pages (Home, Projects, Experience and Contact Us). What I'm trying to do is add HTML code to the existing Text Links code to change the text color on Mouse Over or Hover. The Sitebuilder code will allow additional HTML codes Before, Inside or After the code automatically generated to create the Text link to the various pages as shown in the image below.
I've tried adding the HTML below in the Before, Inside and After to no avail.
<style type="text/css">
A:link {text-decoration: none}
A:visited {text-decoration: none}
A:active {text-decoration: none}
A:hover {text-decoration: underline; color: red;}
</style>
Any help will be appreciated.
ET
I've tried adding the HTML below in the Before, Inside and After to no avail.
<style type="text/css">
A:link {text-decoration: none}
A:visited {text-decoration: none}
A:active {text-decoration: none}
A:hover {text-decoration: underline; color: red;}
</style>
Any help will be appreciated.
ET

ASKER
Thanks for the reply florjan ..
After further testing, here's what I'm getting ...
1.) I think I need to put that HTML code in the Page format rather than trying to include it with each of the text links.
2.) For the text links on the page that were created with Sitebuilder and left in their original state (meaning typical hyperlink blue and underline) the code seems to work on that page.
3.) The navigation buttons on the top of the page (Home, Projects, Experience and Contact Us) I changed their default color to white because they are sitting on a blue background and the default link color of blue will make it hard to see them. For those, the hover event will not change the color from white to red but it will underline them on mouse over.
4.) I noticed where all hyperlinks on the page with that additional HTML code included will display without the underline as they are formatted to do so.
ET
After further testing, here's what I'm getting ...
1.) I think I need to put that HTML code in the Page format rather than trying to include it with each of the text links.
2.) For the text links on the page that were created with Sitebuilder and left in their original state (meaning typical hyperlink blue and underline) the code seems to work on that page.
3.) The navigation buttons on the top of the page (Home, Projects, Experience and Contact Us) I changed their default color to white because they are sitting on a blue background and the default link color of blue will make it hard to see them. For those, the hover event will not change the color from white to red but it will underline them on mouse over.
4.) I noticed where all hyperlinks on the page with that additional HTML code included will display without the underline as they are formatted to do so.
ET
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I found this DHTML menu generator that did the trick and actually builds some pretty neat Javascript web navigation menus for which you can easily incorporate on your website.
http://www.sothink.com/product/dhtmlmenu/
http://www.sothink.com/product/dhtmlmenu/
Open in new window
Does it work with lowercase a?