ashley2009
asked on
How to make ASP .NET Web Service work in a Shared Hosting?
Hello,
I am trying to put a basic Hello World Web Service in my Go Daddy Shared hosting.
It is a basic default Hello World Web Service that Visual Studio 2010
automatically generates: it works in my local web machine: i can invoke and can see the
xml.
I have transferred the Service1.asmx and the Service1.cs file( in the App_Code folder ).
I can view the web service page, but I cannot invoke the web service method, and as a result I cannot
see the xml file where the "Hello World" string will be in side the <string> element.
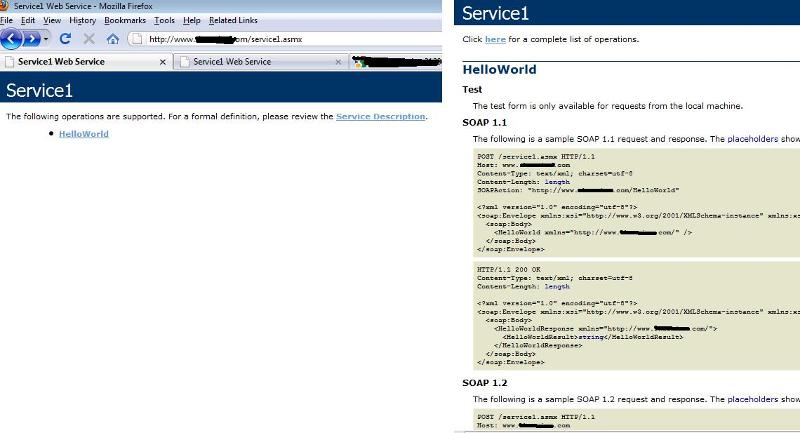
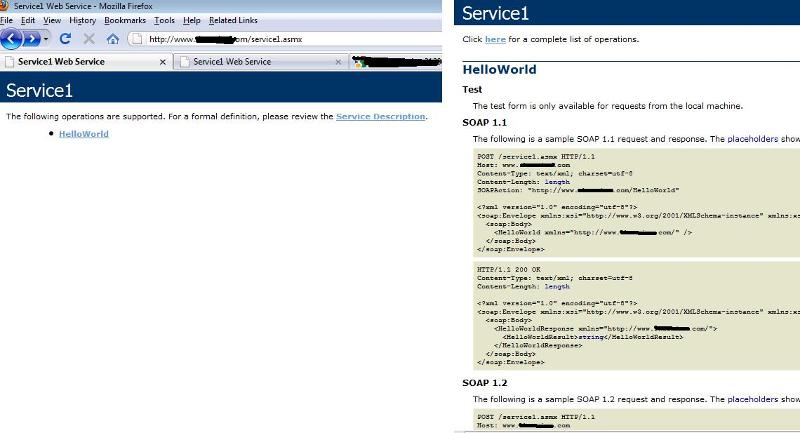
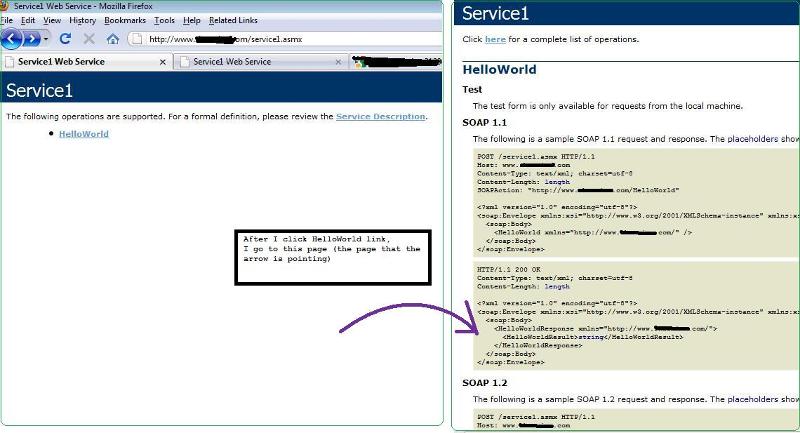
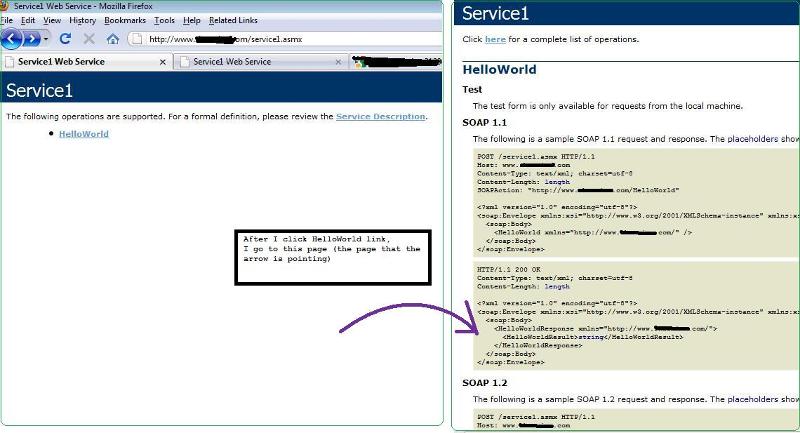
Please see screen shot ... We can see though we can see the web service page, there is no invoke button.
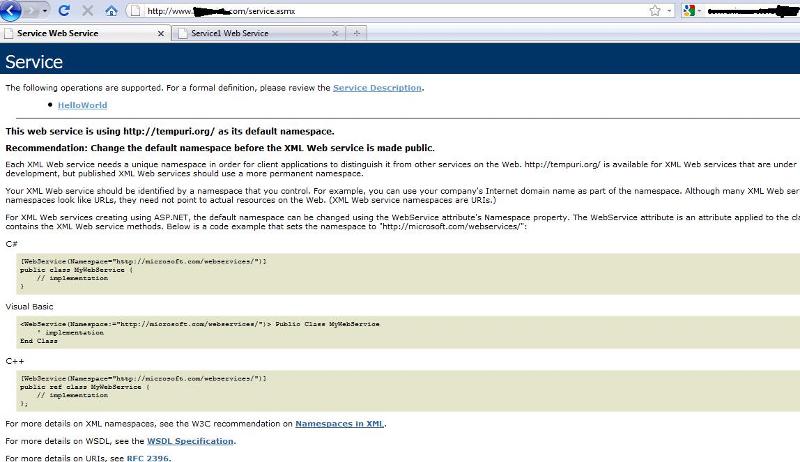
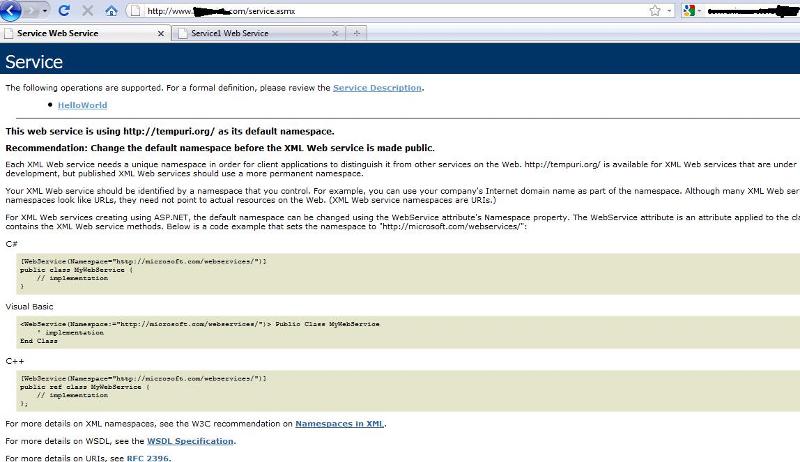
As the web page has suggested to change the name space, I have changed the namespace to my website address,
but still I cannot see or do an invocation and as a result cannot see the generated xml. My question is
1) what should I do so that I can see the return xml value from the
web service?
2) what should I do so that I can render the data of the web service in a web page ( for example, in mywebservicepage.aspx)?
Please suggest.

I am trying to put a basic Hello World Web Service in my Go Daddy Shared hosting.
It is a basic default Hello World Web Service that Visual Studio 2010
automatically generates: it works in my local web machine: i can invoke and can see the
xml.
I have transferred the Service1.asmx and the Service1.cs file( in the App_Code folder ).
I can view the web service page, but I cannot invoke the web service method, and as a result I cannot
see the xml file where the "Hello World" string will be in side the <string> element.
Please see screen shot ... We can see though we can see the web service page, there is no invoke button.
As the web page has suggested to change the name space, I have changed the namespace to my website address,
but still I cannot see or do an invocation and as a result cannot see the generated xml. My question is
1) what should I do so that I can see the return xml value from the
web service?
2) what should I do so that I can render the data of the web service in a web page ( for example, in mywebservicepage.aspx)?
Please suggest.


App_Code/Service1.cs
==========================
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Services;
//[WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://www.mySiteName.com/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Service1 : System.Web.Services.WebService
{
public Service1 () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string HelloWorld() {
return "Hello World.................";
}
}
---------------------------------------------------------------------------------------------
Service1.asmx
===================
<%@ WebService Language="C#" CodeBehind="~/App_Code/Service1.cs" Class="Service1" %>
What do you get when you click the Hello World link at the top of your page?
ASKER
Hello,
thank you for reading my problem statement. After I click the Hello World link, I go to a page that does not have an invoke button. Please observe the attached image.
I am not sure how to reference this web service in a .cs page so that I can render Hello World in an aspx
web page. Please give suggestions/advice so that I can fetch the data from the web service and can render it in an aspx page. For your information, I am my server is a shared hosting server at Go Daddy.
thank you for reading my problem statement. After I click the Hello World link, I go to a page that does not have an invoke button. Please observe the attached image.
I am not sure how to reference this web service in a .cs page so that I can render Hello World in an aspx
web page. Please give suggestions/advice so that I can fetch the data from the web service and can render it in an aspx page. For your information, I am my server is a shared hosting server at Go Daddy.

My apologies, I seen the screenshots and got them reversed in my mind
The remote testing of a webservice is a security risk and therefore is not allowed in the browser, but you can override that
http://vidmar.net/weblog/archive/2004/07/16/380.aspx
You can also use a 3rd party tool to test it though.
The remote testing of a webservice is a security risk and therefore is not allowed in the browser, but you can override that
http://vidmar.net/weblog/archive/2004/07/16/380.aspx
You can also use a 3rd party tool to test it though.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
As i solved the problem by doing internet Google research, I am going to choose my answer as correct answer.
This problem is now solved, and I am closing this problem.
This problem is now solved, and I am closing this problem.