C# How to get a value from an unbound control in a gridview
From some research, I've learned that the FindControl method will not work on unbound controls (it just pulls whatever the server thinks might be in the box as the page was loaded). I do not wish to change the structure of this gridview. I populate it with data from some tables and TextBoxes which are added via a Template Field.
In short, I need to get the values entered by the user in these text boxes. What is the best method to do that?
In short, I need to get the values entered by the user in these text boxes. What is the best method to do that?
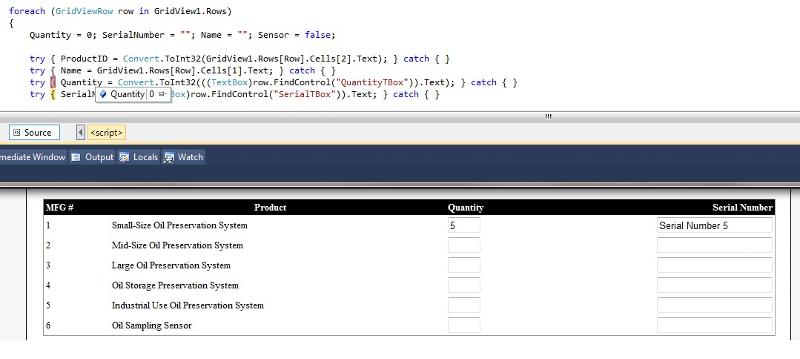
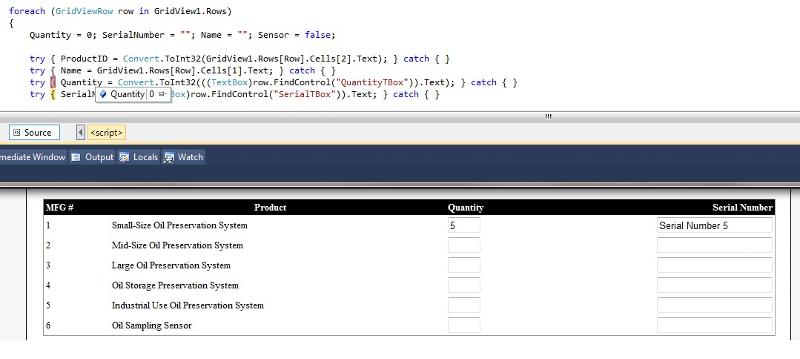
foreach (GridViewRow row in GridView1.Rows)
{
Quantity = 0; SerialNumber = "";
try { Quantity = Convert.ToInt32(((TextBox)row.FindControl("QuantityTBox")).Text); } catch { }
try { SerialNumber = ((TextBox)row.FindControl("SerialTBox")).Text; } catch { }
}ASKER
The following is the entire set of code for the GridView. The Gridview is not bound to a database. Rather, various values are extracted from multiple tables and then assembolled into yet another table (dynamically created). This third dynamically created datatable is then bound to the GridView.
When I step through the code in debug mode, the value is what the system was initialized with as opposed to what the user entered.
When I step through the code in debug mode, the value is what the system was initialized with as opposed to what the user entered.

<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px"
CellPadding="3" ForeColor="Black" GridLines="None" HorizontalAlign="Center"
TabIndex="4" Width="100%" onrowupdating="GridView1_RowUpdating">
<RowStyle Font-Size="Small" HorizontalAlign="Left" />
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="MfgNumber" HeaderText="MFG #">
<HeaderStyle HorizontalAlign="Left" />
</asp:BoundField>
<asp:BoundField DataField="Name" HeaderText="Product" />
<asp:BoundField DataField="ID" HeaderText="ID" ShowHeader="False">
<HeaderStyle ForeColor="Black" Width="1px" />
<ItemStyle ForeColor="White" Width="1px" />
</asp:BoundField>
<asp:TemplateField HeaderText="Quantity">
<ItemTemplate>
<asp:TextBox ID="QuantityTBox" runat="server" Height="15px" Text='<%# Bind("Quantity") %>' Width="38px"></asp:TextBox>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Left" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Serial Number">
<ItemTemplate>
<asp:TextBox ID="SerialTBox" runat="server" Height="15px" Text='<%# Bind("SerialNumber") %>' Width="150px"></asp:TextBox>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Right" />
<ItemStyle HorizontalAlign="Right" />
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCCCC" Font-Size="Medium" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="White" Font-Bold="True" Font-Size="Small"
ForeColor="White" HorizontalAlign="Left" />
<HeaderStyle BackColor="Black" Font-Bold="True" Font-Size="Small"
ForeColor="White" HorizontalAlign="Left" />
<EditRowStyle Font-Size="Small" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#808080" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#383838" />
</asp:GridView>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Others would not have been able to resolve the issue as the load statements were not posted.
check the exaple here:
http://www.eggheadcafe.com/community/aspnet/17/10239850/how-to-compare-two--templete-field-value-of-grid-view.aspx
you can use row.FindControl("ContorlNa