VapiSoft
asked on
Problem with Chrome,FireFox border
Hi,
I have the attached code that creates very nice horizontal bars graph in IE.
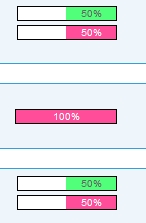
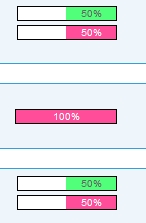
See attached picture IE-bars.
When I try it in Chrome or in FireFox,
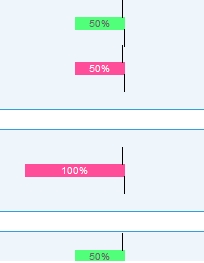
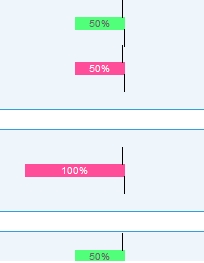
It is messed up (see arrached picture Chrone-bars).


I have the attached code that creates very nice horizontal bars graph in IE.
See attached picture IE-bars.
When I try it in Chrome or in FireFox,
It is messed up (see arrached picture Chrone-bars).


function showTotoBarGraph(id,j,percent,n)
{
var obj = document.getElementById(id);
var colors=new Array("#52FF7A","#FF4D9A","#6EE7FF");
obj.style.width ="100px";
obj.style.height="10px";
obj.style.border="1px solid black";
obj.style.margin="2px";
obj.style.backgroundColor = "white";
obj.innerHTML='<div>'+percent+'%</div>';
obj=obj.getElementsByTagName("div")[0];
obj.style.fontSize="10px";
obj.style.border="1px none black";
obj.style.height="100%";
obj.style.backgroundColor = colors[j];
obj.style.width = percent + "px";
obj.style.textAlign = "center";
if (j == 1)
obj.style.color="#FFFFFF";
}
It seems that you're missing float: left.
ASKER
What is it?
Where do I put it?
Where do I put it?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
What I found is that I has the graph inside <span>
When I saw your code, I realized that this is the difference.
Thanks.
When I saw your code, I realized that this is the difference.
Thanks.
Cool, thanks for the points.