Button style
I have purchased this template
http://themeforest.net/item/slate-admin/full_screen_preview/133854
and it uses
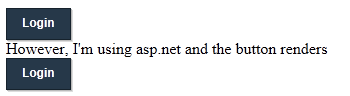
<div class=""><button type="submit" class="btn">Login</button>
However, I'm using asp.net and the button renders
<div class=""><input type="submit" name="btnLogin" value="Login" id="btnLogin" class="btn" /></div>
The buttons look totally different.
Why is this? How can I make it work with using input instead of submit?
http://themeforest.net/item/slate-admin/full_screen_preview/133854
and it uses
<div class=""><button type="submit" class="btn">Login</button>
However, I'm using asp.net and the button renders
<div class=""><input type="submit" name="btnLogin" value="Login" id="btnLogin" class="btn" /></div>
The buttons look totally different.
Why is this? How can I make it work with using input instead of submit?
What do you mean about it looking totally different? Could you post a screenshot?
ASKER
Yes, please see the screen shot
screenshot.jpg
screenshot.jpg
Did you simply put the <asp:Button /> inside the html <button /> tag? You screenshot makes it look like it is nested.
You can completely remove the button tag in the html, just use your asp:Button with CssClass = "btn".
You can completely remove the button tag in the html, just use your asp:Button with CssClass = "btn".
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
In the screen shot I just replaced "button" with "input"
Since the asp:button is rendered as "input" and not "button"
Is it possible to get it to display correctly using input?
Since the asp:button is rendered as "input" and not "button"
Is it possible to get it to display correctly using input?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Amick,
I'm not sure what you did. Can you explain more?
In my screen shot attached from above, I just modified the html to eliminate asp.net out of the equation.
I'm not sure what you did. Can you explain more?
In my screen shot attached from above, I just modified the html to eliminate asp.net out of the equation.
ASKER
I have added runat="server" to other elements in the past such as a div or h1 tag, but not to a button tag like this.
I was concerned about the click event, but it works.
There is a ServerClick event.
Private Sub btnLogin_ServerClick(ByVal
End Sub
Thank you for your help
I was concerned about the click event, but it works.
There is a ServerClick event.
Private Sub btnLogin_ServerClick(ByVal
End Sub
Thank you for your help
JRockFL,
You asked what I did to get the screenshot presented above. I simply pasted your code into a blank html template and referenced the appropriate button styling. The first time around, I think I only referenced screen.css.
Here's the code:
You asked what I did to get the screenshot presented above. I simply pasted your code into a blank html template and referenced the appropriate button styling. The first time around, I think I only referenced screen.css.
Here's the code:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Button Test</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<base href="http://madebyamp.com/themes/slate/">
<link rel="stylesheet" href="./css/screen.css" type="text/css" media="screen" title="no title" charset="utf-8" />
</head>
<body>
I have purchased this template
http://themeforest.net/item/slate-admin/full_screen_preview/133854
and it uses
<div class=""><button type="submit" class="btn">Login</button></div>
However, I'm using asp.net and the button renders
<div class=""><input type="submit" name="btnLogin" value="Login" id="btnLogin" class="btn" /></div>
The buttons look totally different.
Why is this? How can I make it work with using input instead of submit?
</body>
</html>