Embedding a SWF with Dreamweaver makes the spaceholder height too big.
I have a piece of code that was created in Dreamweaver CS5 when I inserted a SWF file into my template...
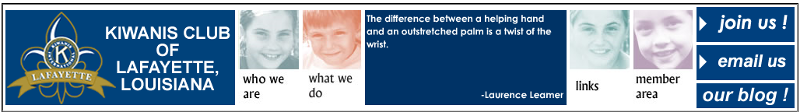
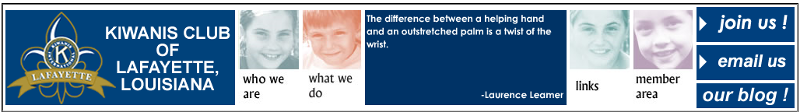
It used to look like the image below, where it was a Flash movie in the middle of my page's header, 33 pixels high.

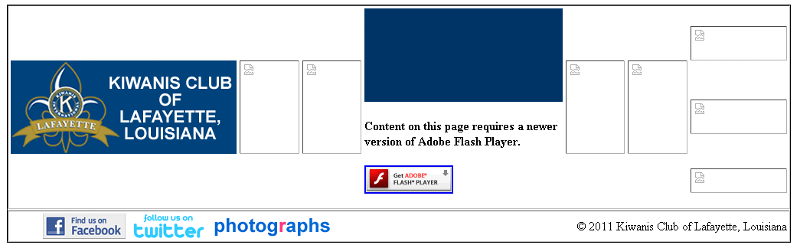
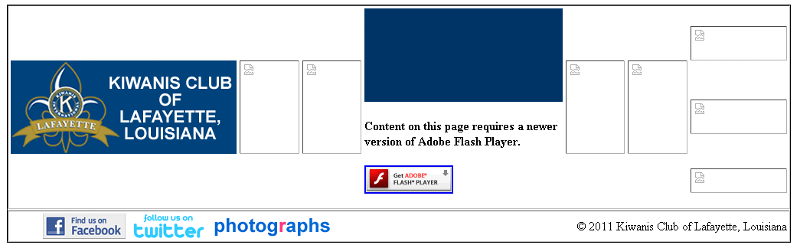
But now, when I embed the SWF file, and DW puts the caveats in the code about different browsers, etc, It makes the image placeholder big enough for my flash movie, PLUS the other images and notes that need to display if the viewer needs to upgrade her/his viewer. See the picture below.

Even though my versions of Flash player are up-to-date, the browser still makes the header as bis as the second image, even though none of the messages appear. Is there a way to keep the actual banner the same height so that all the space reserved for these messages don't make my banner too high ?
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="259" height="122">
<param name="movie" value="/KiwanisQuotes.swf">
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="swfversion" value="8.0.35.0">
<!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. -->
<param name="expressinstall" value="/Scripts/expressInstall.swf">
<!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="/KiwanisQuotes.swf" width="259" height="122">
<!--<![endif]-->
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="swfversion" value="8.0.35.0">
<param name="expressinstall" value="/Scripts/expressInstall.swf">
<!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. -->
<div>
<h4>Content on this page requires a newer version of Adobe Flash Player.</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" width="112" height="33" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>It used to look like the image below, where it was a Flash movie in the middle of my page's header, 33 pixels high.

But now, when I embed the SWF file, and DW puts the caveats in the code about different browsers, etc, It makes the image placeholder big enough for my flash movie, PLUS the other images and notes that need to display if the viewer needs to upgrade her/his viewer. See the picture below.

Even though my versions of Flash player are up-to-date, the browser still makes the header as bis as the second image, even though none of the messages appear. Is there a way to keep the actual banner the same height so that all the space reserved for these messages don't make my banner too high ?
ASKER
I really don't know how to code much. How would I do that in Dreamweaver ?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
It looks like Dreamweaver CS5 already uses SWFObject...
Yes, but the issue is that DW is adding a ton of extra code via the wizard. You need to learn to embed the object without using DW and you will get more control over the result.
Use a different flash embedding method, like swfobject.js