s_hausen
asked on
CSS WITH IMAGES
Hi,
I am trying to design a new website. But I don't know how to control & fix the navigation, left side, main content & footer. If I fix one page the other goes crazy( navigation, left side, main content & footer). Do I've to write diffrent css'es for diffrent pages? I am uploading the zip files including images with this question.
Any help, comments and feedback would be deeply appreciated. Thanks in advance. SITE.zip
I am trying to design a new website. But I don't know how to control & fix the navigation, left side, main content & footer. If I fix one page the other goes crazy( navigation, left side, main content & footer). Do I've to write diffrent css'es for diffrent pages? I am uploading the zip files including images with this question.
Any help, comments and feedback would be deeply appreciated. Thanks in advance. SITE.zip
ASKER
Sonetinc,
I am very new with css and person I am designing the site for, want as it is. I checked the link you'd provided but the one i am designing is very simple :( but don't know, how to control the nav's, leftside, rightside and footer.
I am very new with css and person I am designing the site for, want as it is. I checked the link you'd provided but the one i am designing is very simple :( but don't know, how to control the nav's, leftside, rightside and footer.
See the attached files... All is fixed...
I added borders just so you could see the CSS structure - To remove them, simply go into the CSS and set the border: 0px
Let me know if this helps... SITE-REV.zip
I added borders just so you could see the CSS structure - To remove them, simply go into the CSS and set the border: 0px
Let me know if this helps... SITE-REV.zip
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ASKER
Hi Mars,
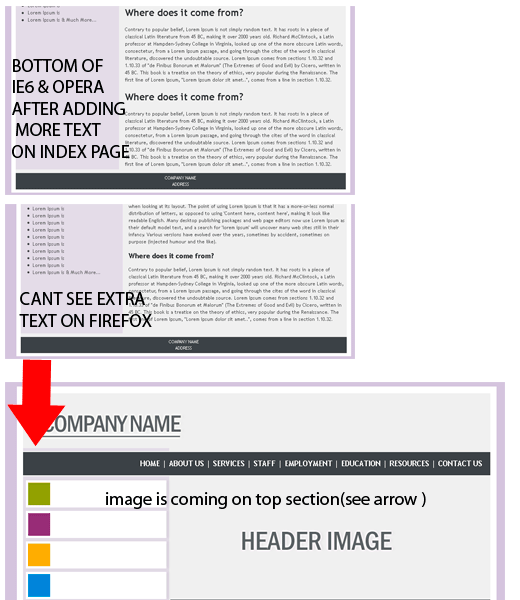
Its look like the text issue has been resolved, my mistake. The only issue is why the background image coming slightly over the top image.
Its look like the text issue has been resolved, my mistake. The only issue is why the background image coming slightly over the top image.
ASKER
its looks like everything has fixed, I guess I'd old browser problem. anyway, I do appreciate everyone who helped me in regards of this issue and I again thank you for all. have a good weekend...
ASKER
very helpful

header
navigation
sidecontent
maincontent
footer
This way you end up with less and much cleaner markup. Take a look at http://960.gs/ (for CSS layouts it’s a good starting point).