Dynamic form fields in Safari vs Internet Explorer
Hi
I'm having difficulty getting a form to work with dynamic fields in Safari. Safari is properly loading in the new form fields. However, the posted data from the form is always from the original static form without it being modified by javascript.
Here's what I'm trying to do for the javascript:
And this is the area of the HTML form:
Safari is unlike Internet Explorer, which does correctly reflect the data of the dynamic form rather than the original static content.
I've also tried using numbered element names and dynamically adding the counter as a suffix to each element in the div as well. Again similar circumstances. For example, if three input boxes have been dynamically generated "rpd_lot1", "rpd_lot2", "rpd_lot3", Internet Explorer correctly posts data from these three fields. However, Safari only posts the original single div input data "rpd_lot".
Seems Safari is not posting any dynamic elements?
I'm having difficulty getting a form to work with dynamic fields in Safari. Safari is properly loading in the new form fields. However, the posted data from the form is always from the original static form without it being modified by javascript.
Here's what I'm trying to do for the javascript:
var counter = 0;
function moreFields(dividtoduplicate,divduplicatedposition) {
counter++;
var newFields = document.getElementById(dividtoduplicate).cloneNode(true);
newFields.id = dividtoduplicate + counter;
newFields.style.display = '';
var insertHere = document.getElementById(divduplicatedposition);
insertHere.parentNode.insertBefore(newFields,insertHere);
}And this is the area of the HTML form:
<a href='#' onclick=\"moreFields('rpd','rpd_duplicates');return false;\">Add a site RPD</a>
<div id='rpd' style='display:none; padding-top: 10px'>
Lot <input type='text' name='rpd_lot[]' value=\"$rpd_lot\" size='3' maxlength='5' /> on <input type='text' name='rpd_on[]' value=\"$rpd_on\" size='10' maxlength='20' /><span style='padding-left: 10px'><img src='assets/database_delsmall.png' border='0' style='vertical-align:top' onclick='this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);' /></span>
</div>
<div id='rpd_duplicates'></div>Safari is unlike Internet Explorer, which does correctly reflect the data of the dynamic form rather than the original static content.
I've also tried using numbered element names and dynamically adding the counter as a suffix to each element in the div as well. Again similar circumstances. For example, if three input boxes have been dynamically generated "rpd_lot1", "rpd_lot2", "rpd_lot3", Internet Explorer correctly posts data from these three fields. However, Safari only posts the original single div input data "rpd_lot".
Seems Safari is not posting any dynamic elements?
Try using createElement and addChild of the field in to a div inside the form
ASKER
So sorry for the slow response here! I appreciate your input mplungjan.
I've just tried rigging up a script using createElement and addChild and modifying the new elements using DOM properties. Unfortunately however the same problem remains. IE is recognising the newly added fields in the post data just the same as before, but Safari is still not posting the dynamic data.
I've just tried rigging up a script using createElement and addChild and modifying the new elements using DOM properties. Unfortunately however the same problem remains. IE is recognising the newly added fields in the post data just the same as before, but Safari is still not posting the dynamic data.
Can you show a complete rendered form that reflects the issue or a link to the same?
I have a form dumper I can hook up to see what is sent
I have a form dumper I can hook up to see what is sent
ASKER
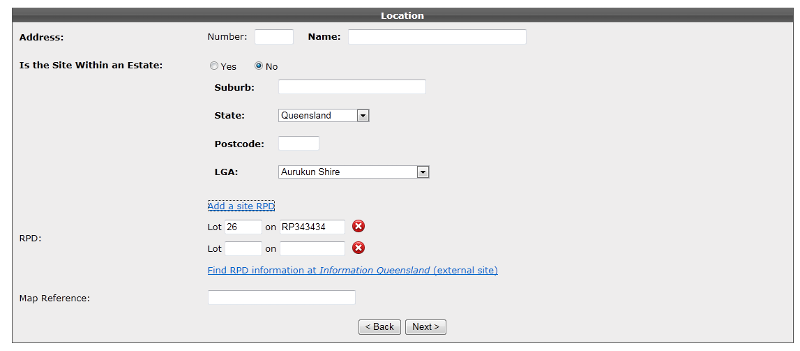
Hi mplungjan, thanks for your continued help. Unfortunately the code is running on an internal intranet so I can't share the page with you. However, I've extracted some code below and attached an image of the final product. Let me know if you need more.
The javascript appearing the the <head> tag:
This is the alternative javascript function I created based on your previous advice:
The HTML form:

The javascript appearing the the <head> tag:
var counter = 0;
function moreRPDfields(dividtoduplicate,divduplicatedposition) {
counter++;
var newFields = document.getElementById(dividtoduplicate).cloneNode(true);
newFields.id = dividtoduplicate + counter;
newFields.style.display = '';
var insertHere = document.getElementById(divduplicatedposition);
insertHere.parentNode.insertBefore(newFields,insertHere);
}This is the alternative javascript function I created based on your previous advice:
function TESTmoreRPDfieldsTEST(dividtoduplicate,divduplicatedposition) {
var newdiv = document.createElement("div");
var txtLot = document.createElement("input");
txtLot.type = 'text';
txtLot.name = 'rpd_lot[]';
txtLot.value = '';
txtLot.maxLength = '5';
txtLot.style.width = '30px';
var txtOn = document.createElement("input");
txtOn.type = 'text';
txtOn.name = 'rpd_on[]';
txtOn.value = '';
txtOn.maxLength = '20';
txtOn.style.width = '100px';
newdiv.appendChild(txtLot);
newdiv.appendChild(txtOn);
document.getElementById(divduplicatedposition).appendChild(newdiv);
}The HTML form:
<table cellspacing='0' class='tablewithspace'><form action='/projectmgmt_jobwizard.php?action=job_new' name='form_event' enctype='multipart/form-data' method='post'>
<tr>
<td class='table_heading' colspan='2'>Location</td>
</tr><input type='hidden' name='enquirynumber' value="" />
<input type='hidden' name='typeofjob' value="newjob" />
<input type='hidden' name='existingjobnumber' value="" /><input type='hidden' name='datereceived_day' value="8" />
<input type='hidden' name='datereceived_month' value="06" />
<input type='hidden' name='datereceived_year' value="2011" />
<input type='hidden' name='datecompleted_day' value="" />
<input type='hidden' name='datecompleted_month' value="" />
<input type='hidden' name='datecompleted_year' value="" />
<input type='hidden' name='discipline' value="S" />
<input type='hidden' name='singlemultiple' value="single" />
<input type='hidden' name='jobcaptain_objectguid' value="fe4a4384f118d044ad075ef032351796" />
<input type='hidden' name='jobsubcaptain_objectguid' value="" /><input type='hidden' name='jobcaptain_displayname' value="OMITTED" /><input type='hidden' name='jobsubcaptain_displayname' value="" /><input type='hidden' name='clientreference' value="" />
<input type='hidden' name='ordernumber' value="" />
<input type='hidden' name='tender' value="no" />
<input type='hidden' name='clientproposal' value="proposal
" /><tr>
<td style='width:250px'><strong>Address:</strong></td>
<td>
<div style='float:left; margin-right: 10px'>Number:</div>
<div style='float:left; margin-right: 20px'><input type='text' name='street_number' value="" maxlength='10' style='width: 50px' /></div>
<div style='float:left; margin-right: 10px'><strong>Name:</strong></div>
<div style='float:left'><input type='text' name='street_name' value="" maxlength='100' style='width: 250px' /></div>
</td>
</tr>
<tr>
<td style='vertical-align:top'><strong>Is the Site Within an Estate:</strong></td>
<td>
<label style='cursor: hand'><input type='radio' name='estate_yesno' value='yes' onclick="hideDiv('estate_no'); showDiv('estate_yes')" />Yes</label>
<label style='cursor: hand'><input type='radio' name='estate_yesno' value='no' onclick="hideDiv('estate_yes'); showDiv('estate_no')" />No</label>
<div style='display:none;' id='estate_yes'>
<table border='0' cellspacing='0'>
<tr>
<td><strong>Estate:</strong></td>
<td><select name='estate'><option SELECTED></option><option value='5' >Collingwood Park Terraces Estate, Collingwood Park, Queensland</option><option value='4' >Flagstone City, Jimboomba, Queensland</option><option value='2' >Forest Ridge, Narangba, Queensland</option><option value='1' >Genesis, Coomera, Queensland</option><option value='3' >The Rochedale Estates, Rochedale, Queensland</option><option value='6' >Waverley Parks Estate, Willowvale, Queensland</option></select></td>
</tr>
<tr>
<td><strong>Stage:</strong></td>
<td><input type='text' name='stage' value="" maxlength='50' /></td>
</tr>
</table>
</div>
<div style='display:none;' id='estate_no'>
<table border='0' cellspacing='0'>
<tr>
<td><strong>Suburb:</strong></td>
<td><input type='text' name='txtSuburb' id='txtSuburb' value="" size='30' maxlength='200' onkeyup="togglePostcode(document.getElementById('txtSuburb').value.toUpperCase(),document.getElementById('selState').value)" /></td>
</tr>
<tr>
<td><strong>State:</strong></td>
<td><select name='selState' id='selState' onchange="togglePostcode(document.getElementById('txtSuburb').value.toUpperCase(),this.options[this.selectedIndex].value);toggleState(this.options[this.selectedIndex].value);">
<option value='Queensland' >Queensland</option>
<option value='New South Wales' >New South Wales</option>
<option value='ACT' >ACT</option>
<option value='Northern Territory' >Northern Territory</option>
<option value='Victoria' >Victoria</option>
<option value='South Australia' >South Australia</option>
<option value='Western Australia' >Western Australia</option>
<option value='Tasmania' >Tasmania</option>
</select></td>
</tr>
<tr>
<td><strong>Postcode:</strong></td>
<td><input type='text' name='txtPostcode' id='txtPostcode' value="" size='4' maxlength='4' /></td>
</tr>
<tr>
<td><strong>LGA:</strong></td>
<td>
<div id='lga_queensland'><select name='lga_queensland'><option value='1'>Aurukun Shire</option><option value='2'>Balonne Shire</option><option value='3'>Banana Shire</option><option value='4'>Barcaldine Region</option><option value='5'>Barcoo Shire</option><option value='6'>Blackall-Tambo Region</option><option value='7'>Boulia Shire</option><option value='8'>Brisbane City</option><option value='9'>Bulloo Shire</option><option value='10'>Bundaberg Region</option><option value='11'>Burdekin Shire</option><option value='12'>Burke Shire</option><option value='13'>Cairns Region</option><option value='14'>Carpentaria Shire</option><option value='15'>Cassowary Coast Region</option><option value='16'>Central Highlands Region</option><option value='17'>Charters Towers Region</option><option value='18'>Cherbourg Aboriginal Shire</option><option value='19'>Cloncurry Shire</option><option value='20'>Cook Shire</option><option value='21'>Croydon Shire</option><option value='22'>Diamantina Shire</option><option value='23'>Doomadgee Aboriginal Shire</option><option value='24'>Etheridge Shire</option><option value='25'>Flinders Shire</option><option value='26'>Fraser Coast Region</option><option value='27'>Gladstone Region</option><option value='28'>Gold Coast City</option><option value='29'>Goondiwindi Region</option><option value='30'>Gympie Region</option><option value='31'>Hinchinbrook Shire</option><option value='32'>Hope Vale Aboriginal Shire</option><option value='33'>Ipswich City</option><option value='34'>Isaac Region</option><option value='35'>Kowanyama Aboriginal Shire</option><option value='36'>Lockhart River Aboriginal Shire</option><option value='37'>Lockyer Valley Region</option><option value='38'>Logan City</option><option value='39'>Longreach Region</option><option value='40'>Mackay Region</option><option value='41'>Mapoon Aboriginal Shire</option><option value='42'>Maranoa Region</option><option value='43'>McKinlay Shire</option><option value='44'>Moreton Bay Region</option><option value='45'>Mornington Shire</option><option value='46'>Mount Isa City</option><option value='47'>Murweh Shire</option><option value='48'>Napranum Aboriginal Shire</option><option value='49'>North Burnett Region</option><option value='50'>Northern Peninsula Area Region</option><option value='51'>Palm Island Aboriginal Shire</option><option value='52'>Paroo Shire</option><option value='53'>Pormpuraaw Aboriginal Shire</option><option value='54'>Quilpie Shire</option><option value='55'>Redland City</option><option value='56'>Richmond Shire</option><option value='57'>Rockhampton Region</option><option value='58'>Scenic Rim Region</option><option value='59'>Somerset Region</option><option value='60'>South Burnett Region</option><option value='61'>Southern Downs Region</option><option value='62'>Sunshine Coast Region</option><option value='63'>Tablelands Region</option><option value='64'>Toowoomba Region</option><option value='65'>Torres Shire</option><option value='66'>Torres Strait Islands Region</option><option value='67'>Townsville City</option><option value='68'>Weipa Town</option><option value='69'>Western Downs Region</option><option value='70'>Whitsunday Region</option><option value='71'>Winton Shire</option><option value='72'>Woorabinda Aboriginal Shire</option><option value='73'>Wujal Wujal Aboriginal Shire</option><option value='74'>Yarrabah Aboriginal Shire</option></select></div>
<div id='lga_newsouthwales'><select name='lga_newsouthwales'></select></div>
<div id='lga_act'><select name='lga_act'><option value='149'>Australian Capital Territory </option></select></div>
<div id='lga_northernterritory'><select name='lga_northernterritory'><option value='89'>Alice Springs Town Council </option><option value='76'>Barkly Shire </option><option value='75'>Belyuen Shire </option><option value='77'>Central Desert Shire </option><option value='86'>City of Darwin </option><option value='87'>City of Palmerston </option><option value='78'>Coomalie </option><option value='79'>East Arnhem Shire </option><option value='90'>Katherine Town Council </option><option value='81'>MacDonnell Shire </option><option value='80'>Roper Shire </option><option value='88'>Shire of Litchfield </option><option value='82'>Tiwi Islands Local Government </option><option value='83'>Victoria River-Daly Shire </option><option value='85'>Wagait Shire </option><option value='84'>West Arnhem Shire </option></select></div>
<div id='lga_victoria'><select name='lga_victoria'></select></div>
<div id='lga_southaustralia'><select name='lga_southaustralia'></select></div>
<div id='lga_westernaustralia'><select name='lga_westernaustralia'></select></div>
<div id='lga_tasmania'><select name='lga_tasmania'><option value='91'>Break O'Day </option><option value='92'>Brighton </option><option value='93'>Central Coast </option><option value='94'>Central Highlands </option><option value='95'>Circular Head </option><option value='121'>City of Burnie </option><option value='122'>City of Clarence </option><option value='123'>City of Devenport </option><option value='124'>City of Glenorchy </option><option value='125'>City of Hobart </option><option value='126'>City of Launceston </option><option value='102'>Derwent Valley </option><option value='103'>Dorset </option><option value='104'>Flinders </option><option value='105'>George Town </option><option value='106'>Glamorgan Spring Bay </option><option value='107'>Huon Valley </option><option value='108'>Kentish </option><option value='109'>King Island </option><option value='110'>Kingborough </option><option value='111'>Latrobe </option><option value='112'>Meander Valley </option><option value='113'>Northern Midlands </option><option value='114'>Sorell </option><option value='115'>Southern Midlands </option><option value='116'>Tasman </option><option value='117'>Waratah-Wynyard </option><option value='118'>West Coast </option><option value='119'>West Tamar </option></select></div>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td>RPD:</td>
<td>
<a href='#' onclick="moreRPDfields('rpd','rpd_duplicates');return false;">Add a site RPD</a><div id='rpd' style='display:none; padding-top: 10px'>
Lot <input type='text' name='rpd_lot[]' value="" size='3' maxlength='5' /> on <input type='text' name='rpd_on[]' value="" size='10' maxlength='20' /><span style='padding-left: 10px'><img src='assets/database_delsmall.png' border='0' style='vertical-align:top' onclick='this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);' /></span>
</div><div id='rpd_duplicates'></div>
<div style='margin-top: 10px'><a href='http://gis.qld.gov.au/iqed/map' target='_blank'>Find RPD information at <em>Information Queensland</em> (external site)</a></div>
</td>
</tr>
<tr>
<td>Map Reference:</td>
<td><input type='text' name='mapreference' value="" size='30' maxlength='100' /></td>
</tr>
<tr><td colspan='2' class='table_rowwithborder' style='text-align:center'>
<input type='button' value='< Back' onclick="this.form.submit3.name='submit1'; this.form.submit()">
<input type='hidden' name='submit3' value='true' />
<input type='submit' value='Next >' />
</td></tr>
</form>
</table>
Great ill take a look when I get to a computer in a few hours
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks mplungjan. Yep that was the problem - incorrect html in the form.
I went back and reminded myself about a bit of form 101. Form inputs must be enclosed within table elements (unlike my hidden inputs) and the entire table must be surrounded by the form tags (not the other way around as I had).
Here's a nice (really simple) page I found about getting back to basics with forms:
http://htmlhelp.com/faq/html/forms.html
Thanks again mplungjan!
I went back and reminded myself about a bit of form 101. Form inputs must be enclosed within table elements (unlike my hidden inputs) and the entire table must be surrounded by the form tags (not the other way around as I had).
Here's a nice (really simple) page I found about getting back to basics with forms:
http://htmlhelp.com/faq/html/forms.html
Thanks again mplungjan!