Deciding Image default size
Hi All,
I am developing product i.e air desktop application....
My application consists of many images in button mode.....
MY problem is deciding on image default size.....
Sizing application as to fit in all screen resolution...how to handle image sizes....
so that it doesnot look distorted...
Can the image size change wrt screen resolution....How should i approach since there are many images with...
width="98 pixels"
height="41 pixels"
Horizontal Resolution=96dpi
Vertical Resolution=96dpi
Bit Depth=24
Frame count=1
Pls let me know how to deal with this problem...
1. Whether we should use width and height in image tag.. but how to decide on ..since this application is opened in different devices...
2. Maintaining the aspect ratio is also quite important if we use maintainAspectRatio = false image looks distorted...
Let me know what all concepts should be kept in mind while designing the page with so many images in button mode....
Also how do we consider font size...if it is big screen the font size should be big...
so how to consider all this issues while designing the page and also while making images....
I am developing product i.e air desktop application....
My application consists of many images in button mode.....
MY problem is deciding on image default size.....
Sizing application as to fit in all screen resolution...how to handle image sizes....
so that it doesnot look distorted...
Can the image size change wrt screen resolution....How should i approach since there are many images with...
width="98 pixels"
height="41 pixels"
Horizontal Resolution=96dpi
Vertical Resolution=96dpi
Bit Depth=24
Frame count=1
Pls let me know how to deal with this problem...
1. Whether we should use width and height in image tag.. but how to decide on ..since this application is opened in different devices...
2. Maintaining the aspect ratio is also quite important if we use maintainAspectRatio = false image looks distorted...
Let me know what all concepts should be kept in mind while designing the page with so many images in button mode....
Also how do we consider font size...if it is big screen the font size should be big...
so how to consider all this issues while designing the page and also while making images....
ASKER
But how about the default size of the image...
If the default image size is small once we adjust the width and height will it not be distorted...
should we scale each and every image.....
If the default image size is small once we adjust the width and height will it not be distorted...
should we scale each and every image.....
yes, using the scale you have full control on your images. You can always the limit size or bring on fullscreen.
ASKER
I have many images in button mode in each and every mxml page....
I have the code snippet in the following way...
Where it is was developed wrt on device...
Is scaling is done at the intialisation of the page...how to work with it...pls let me know since i am new to
flex
I have the code snippet in the following way...
Where it is was developed wrt on device...
<s:HGroup width="1003" height="45" gap="2">
<mx:Image id="acts1" width="98" minHeight="10" click="this.createMenu('acts1',acts1XMLTag);" buttonMode="true"
maxHeight="350" maxWidth="250" height="41" source="{skins.ImageCls.ReferenceImgWrapper.acts1ImgCls}" left="0"/>
<mx:Image id="commission" width="98" minHeight="10" click='Alert.show("Sorry")' buttonMode="true"
maxHeight="350" maxWidth="250" height="41" source="{skins.ImageCls.ReferenceImgWrapper.acts1ImgCls}" left="0"/>
<mx:Image id="acts3" width="98" minHeight="10" click="this.createMenu('acts3',acts3XMLTag)" buttonMode="true"
maxHeight="350" maxWidth="250" height="41" source="{skins.ImageCls.ReferenceImgWrapper.acts3ImgCls}" left="0"/>
<mx:Image id="acts4" width="98" minHeight="10" click="this.createMenu('acts4',acts4XMLTag)" buttonMode="true"
maxHeight="350" maxWidth="250" height="41" source="{skins.ImageCls.ReferenceImgWrapper.acts4ImgCls}" left="0"/>
<mx:Image id="acts5Img" width="98" minHeight="10" source="{skins.ImageCls.ReferenceImgWrapper.acts5ImgCls}"
click="currentState = 'InternationalLaw';" buttonMode="true" maxHeight="350" maxWidth="250" height="41"/>
</s:HGroup>Is scaling is done at the intialisation of the page...how to work with it...pls let me know since i am new to
flex
You can assign an event listener
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
private const MAX_HEIGHT:uint = 350;
private function resize(event:Event):void{
var maxHeight:Number = 100;
var target:Image = event.target as Image;
if (target.height < target.maxHeight)
{
var scale:Number;
scale = target.maxHeight / target.height;
target.height = (target.height * scale);
target.width = (target.width * scale);
}
}
]]>
</fx:Script>
<s:HGroup width="1003" height="45" gap="2">
<mx:Image id="acts1" width="98" minHeight="10" buttonMode="true"
maxHeight="{MAX_HEIGHT}" height="41" source="http://discountcarspoilersdirect.com/images/custom/1-acura.png" left="0" complete="resize(event)"/>
<mx:Image id="commission" width="98" minHeight="10" buttonMode="true"
maxHeight="{MAX_HEIGHT}" height="41" source="http://discountcarspoilersdirect.com/images/custom/28-toyota.png" left="0" complete="resize(event)"/>
<mx:Image id="acts3" width="98" minHeight="10" buttonMode="true"
maxHeight="{MAX_HEIGHT}" height="41" source="http://discountcarspoilersdirect.com/images/custom/13-honda.png" left="0" complete="resize(event)"/>
<mx:Image id="acts4" width="98" minHeight="10" buttonMode="true"
maxHeight="{MAX_HEIGHT}" height="41" source="http://discountcarspoilersdirect.com/images/custom/3-bmw.png" left="0" complete="resize(event)"/>
<mx:Image id="acts5Img" width="98" minHeight="10" buttonMode="true"
maxHeight="{MAX_HEIGHT}" source="http://discountcarspoilersdirect.com/images/custom/31-volvo.png" height="41" complete="resize(event)"/>
</s:HGroup>
</s:Application>
Clean a resize function
private function resize(event:Event):void{
var target:Image = event.target as Image;
if (target.height < target.maxHeight)
{
var scale:Number = target.maxHeight / target.height;
target.height = (target.height * scale);
target.width = (target.width * scale);
}
}
private function resize(event:Event):void{
var target:Image = event.target as Image;
if (target.height < target.maxHeight)
{
var scale:Number = target.maxHeight / target.height;
target.height = (target.height * scale);
target.width = (target.width * scale);
}
}
ASKER
Thanks for ur solution...
resizing.htm
The same output i got in desktop i.e i am developing a desktop application....
Only two images r visible out of 5 images...
resizing.htm
The same output i got in desktop i.e i am developing a desktop application....
Only two images r visible out of 5 images...
try to change width to 41 (same as height) in my example and run again.
But in the future you have to include a Scroll Bar compoennt
But in the future you have to include a Scroll Bar compoennt
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
private const MAX_HEIGHT:uint = 350;
private const WIDTH:uint = 50;
private const HEIGHT:uint = 41;
private function resize(event:Event):void{
var target:Image = event.target as Image;
if (target.height < target.maxHeight)
{
var scale:Number = target.maxHeight / target.height;
target.height = (target.height * scale);
target.width = (target.width * scale);
}
}
]]>
</fx:Script>
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:HGroup id="group" width="1003" gap="2">
<mx:Image width="{WIDTH}" height="{HEIGHT}" maxHeight="{MAX_HEIGHT}"
source="http://discountcarspoilersdirect.com/images/custom/1-acura.png" complete="resize(event)"/>
<mx:Image width="{WIDTH}" height="{HEIGHT}" maxHeight="{MAX_HEIGHT}"
source="http://discountcarspoilersdirect.com/images/custom/28-toyota.png" complete="resize(event)"/>
<mx:Image width="{WIDTH}" height="{HEIGHT}" maxHeight="{MAX_HEIGHT}"
source="http://discountcarspoilersdirect.com/images/custom/13-honda.png" complete="resize(event)"/>
<mx:Image width="{WIDTH}" height="{HEIGHT}" maxHeight="{MAX_HEIGHT}"
source="http://discountcarspoilersdirect.com/images/custom/3-bmw.png" complete="resize(event)"/>
<mx:Image width="{WIDTH}" height="{HEIGHT}" maxHeight="{MAX_HEIGHT}"
source="http://discountcarspoilersdirect.com/images/custom/31-volvo.png" complete="resize(event)"/>
</s:HGroup>
<s:HScrollBar viewport="{group}" width="100%"/>
</s:Application> ASKER
I am thankful to u...
But all my images are in button mode......
how can i make all images to be visible no matter what the screen size is ...no image should be missing........
In standard mode the images are missing...and also i dont want the scroll bar to be used because our is the product and also horizontalScrollPolicy and verticalScrollPolicy is set to off....
in first Hgroup..i have 10 images
in second HGroup...i have 10 images
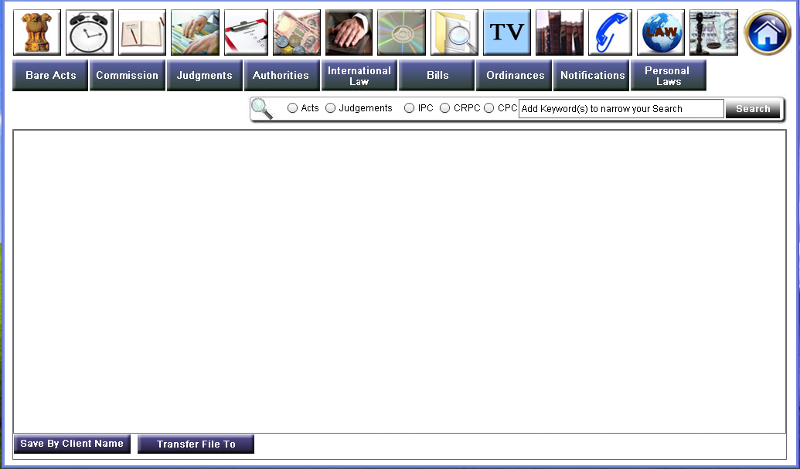
2 Images are missing...i below file
 No images is missed ...but i want the all the images to be visible no matter what the screen size is....
No images is missed ...but i want the all the images to be visible no matter what the screen size is....

But all my images are in button mode......
how can i make all images to be visible no matter what the screen size is ...no image should be missing........
In standard mode the images are missing...and also i dont want the scroll bar to be used because our is the product and also horizontalScrollPolicy and verticalScrollPolicy is set to off....
in first Hgroup..i have 10 images
in second HGroup...i have 10 images
2 Images are missing...i below file
 No images is missed ...but i want the all the images to be visible no matter what the screen size is....
No images is missed ...but i want the all the images to be visible no matter what the screen size is....
ASKER
And also can the images fit within screen proportionately since without more whitespace at the end.........
Like in image2.png pls let me know...i am thinking how to design...
Like in image2.png pls let me know...i am thinking how to design...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ASKER
Good suggestions....
I don't know your business idea. I will recomend to open a new answer.
But if you want to handle image size base on window width you can you example like this
But if you want to handle image size base on window width you can you example like this
<?xml version="1.0" encoding="utf-8"?>
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" resize="resize()">
<fx:Script>
<![CDATA[
private const totalImages:uint = 5;
private const WIDTH:uint = 40;
private const HEIGHT:uint = 40;
[Bindable]
private var _scale:uint = 1;
private function resize():void{
if(stage != null)
_scale = stage.stageWidth / (totalImages * WIDTH);
}
]]>
</fx:Script>
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:HGroup id="group" width="1003" gap="2">
<mx:Image width="{WIDTH * _scale}" height="{HEIGHT * _scale}"
source="http://discountcarspoilersdirect.com/images/custom/1-acura.png"/>
<mx:Image width="{WIDTH * _scale}" height="{HEIGHT * _scale}"
source="http://discountcarspoilersdirect.com/images/custom/28-toyota.png"/>
<mx:Image width="{WIDTH * _scale}" height="{HEIGHT * _scale}"
source="http://discountcarspoilersdirect.com/images/custom/13-honda.png"/>
<mx:Image width="{WIDTH * _scale}" height="{HEIGHT * _scale}"
source="http://discountcarspoilersdirect.com/images/custom/3-bmw.png"/>
<mx:Image width="{WIDTH * _scale}" height="{HEIGHT * _scale}"
source="http://discountcarspoilersdirect.com/images/custom/31-volvo.png"/>
</s:HGroup>
</s:WindowedApplication>
var maxHeight:Number = stage.height;
if (this.imageHeight < maxHeight)
{
var scale:Number;
scale = maxHeight / this.imageHeight;
if (scale > 2)
{
scale = 2;
}
var newHeight:Number = (this.imageHeight * scale);
target._y = (Stage.height - newHeight) / 2;
var newWidth:Number = (this.imageWidth * scale);
target._x = (Stage.width - newWidth) / 2;
target._xscale = target._yscale = scale * 100;
}