steva
asked on
Safari rendering of text input box
I have a simple
<input id="zoom_query" type="text" name="zoom_query">
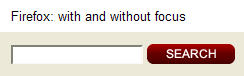
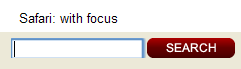
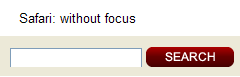
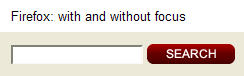
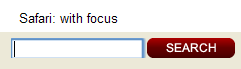
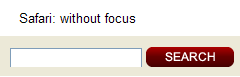
box with a border-style:inset CSS style. The rendering in Firefox is fine (see images below) but Safari shows a blue haze around it when the box has the focus and doesn't show any inset when the box does not have the focus. I like the Firefox rendering better. Does anyone know how I can coax Safari to render it the same way?
Thanks.



<input id="zoom_query" type="text" name="zoom_query">
box with a border-style:inset CSS style. The rendering in Firefox is fine (see images below) but Safari shows a blue haze around it when the box has the focus and doesn't show any inset when the box does not have the focus. I like the Firefox rendering better. Does anyone know how I can coax Safari to render it the same way?
Thanks.



or
border: 0;
If neither work try this:
input[type=text],
input[type=text]:hover,
input[type=text]:focus,
input[type=text]:active
{
border: 0;
outline: none;
outline-offset: 0;
}ASKER
Askurat1,
Thanks for the suggestions, but none of those worked. They all remove the border, but there has to be a border of some kind or it's just a hole in the background. And recently we've changed the background to white, so removing the border makes the field disappear completely.
Thanks for the suggestions, but none of those worked. They all remove the border, but there has to be a border of some kind or it's just a hole in the background. And recently we've changed the background to white, so removing the border makes the field disappear completely.
Cold you maybe give me a link to an example?
Try:
input[type=text],
input[type=text]:hover,
input[type=text]:focus,
input[type=text]:active
{
outline: none;
}ASKER
askurat1,
You can see the box at http://www.steveswebshopphp.com/upaya/ in the upper right corner. Again, I just want it to render in Safari as it does in Firefox, with an inset effect that doesn't become blue when you select it.
You can see the box at http://www.steveswebshopphp.com/upaya/ in the upper right corner. Again, I just want it to render in Safari as it does in Firefox, with an inset effect that doesn't become blue when you select it.
If you want an inset border have tried:
border-style:inset;ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Or you can change the color to something slightly darker than white to achieve more of the pop out effect.
ASKER
askurat1,
I notice that IE and Chrome render it the same way Safari does, so maybe Firefox is the oddball.
I'll give you the points now for all your effort and suggestions, and I'll come back to it later, when I'm not putting out other fires, and play with it more.
Thanks for your help.
I notice that IE and Chrome render it the same way Safari does, so maybe Firefox is the oddball.
I'll give you the points now for all your effort and suggestions, and I'll come back to it later, when I'm not putting out other fires, and play with it more.
Thanks for your help.
Yea unfortunately when it comes to text boxes they seem to render differently throughout all browsers. Thanks for the points.
Open in new window