jQuery accordion
I need some help determining why my jQuery "accordion" control is behaving not as expected.
I have some xml that represents a navigation structure:
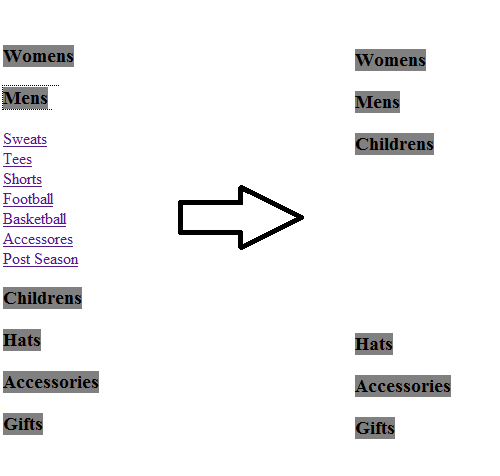
Expressed as a nav menu, it would look like this:
Women
Mens
Sweats
Tees
Shorts
Childrens
Hats
The problem is that the other categories that DO NOT have an sub items are all AS TALL as Mens when they expand (even though they have nothing in them).
Probably a dumb mistake on my part, but another set of eyes always helps!!
What follows is the MARKUP and the CODE-BEHIND for the controls I am using to fill-out the accordion:
"MAIN CONTAINER" control markup
"MAIN CONTAINER" control codebehind
"HEADER" control markup
"HEADER" control codebehind
"SUB ITEM CONTAINER" control markup
"SUB ITEM CONTAINER" control codebehind
I have some xml that represents a navigation structure:
- <catalogs>
- <content>
<catalog id="1" catid="" menutext="Womens" contenturl="" parentid="" />
<catalog id="2" catid="" menutext="Mens" contenturl="" parentid="" />
<catalog id="3" catid="" menutext="Childrens" contenturl="" parentid="" />
<catalog id="4" catid="" menutext="Hats" contenturl="" parentid="" />
<catalog id="5" catid="" menutext="Accessories" contenturl="" parentid="" />
<catalog id="6" catid="" menutext="Gifts" contenturl="" parentid="" />
<catalog id="7" catid="" menutext="Sweats" contenturl="" parentid="2" />
<catalog id="8" catid="" menutext="Tees" contenturl="" parentid="2" />
<catalog id="9" catid="" menutext="Shorts" contenturl="" parentid="2" />
<catalog id="10" catid="" menutext="Football" contenturl="" parentid="2" />
<catalog id="11" catid="" menutext="Basketball" contenturl="" parentid="2" />
<catalog id="12" catid="" menutext="Accessores" contenturl="" parentid="2" />
<catalog id="13" catid="" menutext="Post Season" contenturl="" parentid="2" />
</content>
</catalogs>Expressed as a nav menu, it would look like this:
Women
Mens
Sweats
Tees
Shorts
Childrens
Hats
The problem is that the other categories that DO NOT have an sub items are all AS TALL as Mens when they expand (even though they have nothing in them).
Probably a dumb mistake on my part, but another set of eyes always helps!!
What follows is the MARKUP and the CODE-BEHIND for the controls I am using to fill-out the accordion:
"MAIN CONTAINER" control markup
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="NSubCatList.ascx.cs" Inherits="Campus_Webstore.NSubCatList" %>
<%@ Reference Control="~/UserControls/NSubCatListMainItem.ascx" %>
<asp:PlaceHolder ID="navbaritems" runat="server"></asp:PlaceHolder>"MAIN CONTAINER" control codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Xml;
using System.Data;
namespace Campus_Webstore
{
public partial class NSubCatList : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void BuildCatalog()
{
string xml = "<catalogs>" +
"<content>" +
"<catalog id = '1' catid='' menutext='Womens' contenturl='' parentid='' />" +
"<catalog id = '2' catid='' menutext='Mens' contenturl='' parentid='' />" +
"<catalog id = '3' catid='' menutext='Childrens' contenturl='' parentid='' />" +
"<catalog id = '4' catid='' menutext='Hats' contenturl='' parentid='' />" +
"<catalog id = '5' catid='' menutext='Accessories' contenturl='' parentid='' />" +
"<catalog id = '6' catid='' menutext='Gifts' contenturl='' parentid='' />" +
"<catalog id = '7' catid='' menutext='Sweats' contenturl='' parentid='2' />" +
"<catalog id = '8' catid='' menutext='Tees' contenturl='' parentid='2' />" +
"<catalog id = '9' catid='' menutext='Shorts' contenturl='' parentid='2' />" +
"<catalog id = '10' catid='' menutext='Football' contenturl='' parentid='2' />" +
"<catalog id = '11' catid='' menutext='Basketball' contenturl='' parentid='2' />" +
"<catalog id = '12' catid='' menutext='Accessores' contenturl='' parentid='2' />" +
"<catalog id = '13' catid='' menutext='Post Season' contenturl='' parentid='2' />" +
"</content>" +
"</catalogs>";
XmlDocument doc = new XmlDocument();
System.Data.DataSet dsForSubCats = new DataSet();
try
{
doc.LoadXml(xml);
System.IO.StringReader ccstream;
ccstream = new System.IO.StringReader(doc.InnerXml);
dsForSubCats.ReadXml(ccstream);
}
catch (ArgumentException ex)
{
throw new ArgumentException(ex.Message);
}
if (dsForSubCats != null && dsForSubCats.Tables[0].TableName != "ERROR")
{
try
{
DataTable catalog = dsForSubCats.Tables[1] as DataTable;
//"<catalog id = '1' catid='' menutext='Womens' contenturl='' parentid='' />"
//catalog.Rows[0].ItemArray
//{object[6]}
//[0]: "1" id
//[1]: "" catid
//[2]: "Womens" menutext
//[3]: "" contenturl
//[4]: "" parentid
//[5]: 0
Control c;
foreach (DataRow dr in catalog.Rows)
{
c = new Control();
c = LoadControl("~/UserControls/NSubCatLIstMainItem.ascx");
if (dr[4].ToString() == "")
{
((NSubCatListMainItem)c).Caption = dr[2].ToString();
((NSubCatListMainItem)c).AddSubItemsToParent(catalog.Rows, dr[0].ToString());
navbaritems.Controls.Add(c);
}
}
}
catch (System.Threading.ThreadAbortException taeeee)
{
//Response.Write.Write(GlobalMethods.GetDetailedExceptionInfo(taeeee));
// throw new ApplicationException("problem loading gridviews - iweb.payment - checkout.aspx - xml= " xml, taeeee);
}
}
}//end of method
}//end of class
}//end of namespace"HEADER" control markup
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="NSubCatListMainItem.ascx.cs" Inherits="Campus_Webstore.NSubCatListMainItem" %>
<h3>
<span id="nsubmiddle" class="nsubmiddle" runat="server"><a id="innertxt" runat="server"></a></span>
</h3>
<div><asp:PlaceHolder Visible="true" ID="PHsubitems" runat="server"></asp:PlaceHolder>
</div>"HEADER" control codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace Campus_Webstore
{
public partial class NSubCatListMainItem : System.Web.UI.UserControl
{
public bool ArrowDown
{
get
{
return false;
}
}
public string Caption
{
get
{
return innertxt.InnerText;
}
set
{
innertxt.InnerText = value;
}
}
public void AddSubItemsToParent(DataRowCollection drc, string parentid)
{
Control c;
foreach (DataRow dr in drc)
{
c = new Control();
c = LoadControl("~/UserControls/NSubCatListSubItem.ascx");
if (dr[4].ToString() == parentid)
{
((NSubCatListSubItem)c).Caption = dr[2].ToString();
PHsubitems.Controls.Add(c);
}
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
}
}"SUB ITEM CONTAINER" control markup
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="NSubCatListSubItem.ascx.cs" Inherits="Campus_Webstore.NSubCatListSubItem" %>
<div id="subitemtext" runat="server"><a href="Catalogs.ascx" id="anchortext" runat="server"></a></div>"SUB ITEM CONTAINER" control codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Campus_Webstore
{
public partial class NSubCatListSubItem : System.Web.UI.UserControl
{
public string Caption
{
get
{
return anchortext.InnerText;
}
set
{
anchortext.InnerText = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
Can you attach a .png screen shot of what you mean, since that is a lot to dig through to find a "needle in a haystack"?
ASKER
UPDATE:
It DOES seem to be a function of the height of the tallest accordion.
I removed a few items from the "Men's" main menu and now all the other accordion panes are reduced in height. I added them back in and the other panes are now taller again.
This is not acceptable. Since the problem is probably buried in the jQuery library somewhere...I may just go with another control.
Now, I have not taken a closer look at some of the attributes...perhaps there is an attribute to not base the height on the tallest item...to "autosize" instead....
It DOES seem to be a function of the height of the tallest accordion.
I removed a few items from the "Men's" main menu and now all the other accordion panes are reduced in height. I added them back in and the other panes are now taller again.
This is not acceptable. Since the problem is probably buried in the jQuery library somewhere...I may just go with another control.
Now, I have not taken a closer look at some of the attributes...perhaps there is an attribute to not base the height on the tallest item...to "autosize" instead....
I don't see where you are building the Accordion. Also, when you say "jQuery Accordion", are you referring to AJAX Control Toolkit Accordion?
ASKER
No, it is an actual jQuery accordion, not the AJAX one.
Here is a link to the page:
active: false,
header: '.head',
navigation: true,
event: 'mouseover',
fillSpace: true,
animated: 'easeslide'
I've been thinking that perhaps the reason the "autoheight" attrib is not working is because I am building the content at runtime, instead of using a static pre-made list with <UL> and <LI> items.
Here is a link to the page:
active: false,
header: '.head',
navigation: true,
event: 'mouseover',
fillSpace: true,
animated: 'easeslide'
I've been thinking that perhaps the reason the "autoheight" attrib is not working is because I am building the content at runtime, instead of using a static pre-made list with <UL> and <LI> items.
ASKER
In the master page I have this in the <head> tag:
<script>
$(function ()
{
$("#accordion").accordion(
autoheight: false
});
});
</script>
Then further down I do this:
<div id="accordion">
<nscl:NSubCatList ID="NSubCatList1" runat="server" />
</div>
<script>
$(function ()
{
$("#accordion").accordion(
autoheight: false
});
});
</script>
Then further down I do this:
<div id="accordion">
<nscl:NSubCatList ID="NSubCatList1" runat="server" />
</div>
When is the accordion built?
Where is the call to?
jQuery('#navigation').acco
{
active: false,
header: '.head',
navigation: true,
event: 'mouseover',
fillSpace: true,
animated: 'easeslide'
});
Where is the call to?
jQuery('#navigation').acco
{
active: false,
header: '.head',
navigation: true,
event: 'mouseover',
fillSpace: true,
animated: 'easeslide'
});
It looks like you might be building the DataSet after the accordion is constructed...
ASKER
I call this method in the code behind:
NSubCatList1.BuildCatalog(
which creates all the content between the <div id="accordion"></div> tags
jQuery "knows" to look for the <div> with the id named "accordion" and it turns the guts of that div into an accordion pane.
NSubCatList1.BuildCatalog(
which creates all the content between the <div id="accordion"></div> tags
jQuery "knows" to look for the <div> with the id named "accordion" and it turns the guts of that div into an accordion pane.
ASKER
All of the items DO show up....
It's just the size of the "empty" panes that bugs me.
It's just the size of the "empty" panes that bugs me.
Can you show me how that output is rendered in the browser? Is it a <table> with <tr> and <td> elements?
ASKER
Here is the rendered HTML:
<div id="accordion">
<h3>
<span id="ctl00_NSubCatList1_ctl00_nsubmiddle" class="nsubmiddle"><a id="ctl00_NSubCatList1_ctl00_innertxt">Womens</a></span>
</h3>
<div>
</div>
<h3>
<span id="ctl00_NSubCatList1_ctl01_nsubmiddle" class="nsubmiddle"><a id="ctl00_NSubCatList1_ctl01_innertxt">Mens</a></span>
</h3>
<div><div id="ctl00_NSubCatList1_ctl01_ctl00_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl00_anchortext">Sweats</a></div><div id="ctl00_NSubCatList1_ctl01_ctl01_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl01_anchortext">Tees</a></div><div id="ctl00_NSubCatList1_ctl01_ctl02_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl02_anchortext">Shorts</a></div><div id="ctl00_NSubCatList1_ctl01_ctl03_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl03_anchortext">Football</a></div><div id="ctl00_NSubCatList1_ctl01_ctl04_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl04_anchortext">Basketball</a></div><div id="ctl00_NSubCatList1_ctl01_ctl05_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl05_anchortext">Accessores</a></div><div id="ctl00_NSubCatList1_ctl01_ctl06_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl01_ctl06_anchortext">Post Season</a></div>
</div>
<h3>
<span id="ctl00_NSubCatList1_ctl02_nsubmiddle" class="nsubmiddle"><a id="ctl00_NSubCatList1_ctl02_innertxt">Childrens</a></span>
</h3>
<div><div id="ctl00_NSubCatList1_ctl02_ctl00_subitemtext"><a href="UserControls/Catalogs.ascx" id="ctl00_NSubCatList1_ctl02_ctl00_anchortext">Gear</a></div>
</div>
<h3>
<span id="ctl00_NSubCatList1_ctl03_nsubmiddle" class="nsubmiddle"><a id="ctl00_NSubCatList1_ctl03_innertxt">Hats</a></span>
</h3>
<div>
</div>
<h3>
<span id="ctl00_NSubCatList1_ctl04_nsubmiddle" class="nsubmiddle"><a id="ctl00_NSubCatList1_ctl04_innertxt">Accessories</a></span>
</h3>
<div>
</div>
<h3>
<span id="ctl00_NSubCatList1_ctl05_nsubmiddle" class="nsubmiddle"><a id="ctl00_NSubCatList1_ctl05_innertxt">Gifts</a></span>
</h3>
<div>
</div>
</div>
It looks like there are some CSS classes applied, so we would need to find out what effect the CSS has on the rendered HTML...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
UPDATE:
Please see this question:
https://www.experts-exchange.com/questions/26903789/Urgent-accordion-style-left-hand-navigation-bar.html?anchorAnswerId=35191905#a35191905
It's really related to the same question, but with more of a "are there tools to help me?" emphasis....
Please see this question:
https://www.experts-exchange.com/questions/26903789/Urgent-accordion-style-left-hand-navigation-bar.html?anchorAnswerId=35191905#a35191905
It's really related to the same question, but with more of a "are there tools to help me?" emphasis....
ASKER
Plus....the new question shows where I want to go with all of this....it may help you help me better....
There are tools, depending on your browser version (i.e. Internet Explorer developer tools, FireBug), which can help you examine the effect that the CSS has on the rendered output.
ASKER
Thanks.
I found a tool for $85 from Likno.com that builds accordions.
Seems to be what I needed.
I found a tool for $85 from Likno.com that builds accordions.
Seems to be what I needed.