slow drag down
Hi,
I have a menu dragging function that works like this: When I e.g. drag the menu item up and it hits the menu above the menus switches position. It works fine when I drag slowly but if I do it fast I think Flash is not fast enough to register my mouse position, hence everything gets messed up.
Is there a way that I can slow down the dragging or is there another way to get around this problem?
(the drag function is similar to the one u might know from the weather app on the iPhone)
I have a menu dragging function that works like this: When I e.g. drag the menu item up and it hits the menu above the menus switches position. It works fine when I drag slowly but if I do it fast I think Flash is not fast enough to register my mouse position, hence everything gets messed up.
Is there a way that I can slow down the dragging or is there another way to get around this problem?
(the drag function is similar to the one u might know from the weather app on the iPhone)
ASKER
hi tomaugerdotcom,
Thx for your reply. My site is pretty big, but I have tried to clean up in all my code and only include what is relevant for you. In the classes folder(app/gui) I have marked my AS-classes that has to do with the menu dragging. I am not an expert in writing AS and my way of writing is probably not good. But I hope it can make sense to you and you can help me on how to optimize the dragging so Flash doesn't screw up the dragging effect....
Please let me know if you have questions.
ps: I just tried to upload a zipped file with the fla-files and all the classes but it wouldn't accept my zip file for some reason... So attach the menudragging class instead - dont know if that can give you an idea of my problem. If you need all the relevant files please let me know - then we have to find another way around it.
Look forward to hear from you.
Regards,
R. MenuDragging.as
Thx for your reply. My site is pretty big, but I have tried to clean up in all my code and only include what is relevant for you. In the classes folder(app/gui) I have marked my AS-classes that has to do with the menu dragging. I am not an expert in writing AS and my way of writing is probably not good. But I hope it can make sense to you and you can help me on how to optimize the dragging so Flash doesn't screw up the dragging effect....
Please let me know if you have questions.
ps: I just tried to upload a zipped file with the fla-files and all the classes but it wouldn't accept my zip file for some reason... So attach the menudragging class instead - dont know if that can give you an idea of my problem. If you need all the relevant files please let me know - then we have to find another way around it.
Look forward to hear from you.
Regards,
R. MenuDragging.as
Yo, Raps. Okay, thanks for the code. I'm going through it now. As I notice stuff I'll post my comments. Since I can't test the code out, can you put what you have up somewhere so I can at least just run the SWF file to observe the erroneous behaviour?
T
T
ASKER
Hey.
Ok. Can u download it from here and let me know when u are done? Then I'll remove it again.
http://www.rotate.dk/downloads/project(ee).zip
Thx.
Ok. Can u download it from here and let me know when u are done? Then I'll remove it again.
http://www.rotate.dk/downloads/project(ee).zip
Thx.
done.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
hey tomaugerdotcom.
Thanks for all your valuable information!!!
It makes sense to me what you are saying. I will look at your different suggestions soon!
Thanks again.
Rasmus
Thanks for all your valuable information!!!
It makes sense to me what you are saying. I will look at your different suggestions soon!
Thanks again.
Rasmus
ASKER
hi tomaugerdotcom.
It's been a while since I got your answers but I hope you are still out there since I have a couple of more questions.
I have worked with the linked list, made some classes inspired by the links u send me – and it somehow makes sense to me now. But u write "rather than some top-level function that has to poll the mouse and do hit tests on menu items".
I cannot see how I can avoid to make the mouse polling and do the hittests? If I drag a menu and ie it has moved 20 px down and therefore is above another menuitem. I will have to tell that menuitem that is not i.e. number 3 anymore but is now number 2. And I also have to tell it that it now has to have a y value as number 2. To do this checking and moving I would use event frame function that constantly keeps an eye on the menu. Is this the wrong way to do it?
Hope to hear from u.
Rasmus
It's been a while since I got your answers but I hope you are still out there since I have a couple of more questions.
I have worked with the linked list, made some classes inspired by the links u send me – and it somehow makes sense to me now. But u write "rather than some top-level function that has to poll the mouse and do hit tests on menu items".
I cannot see how I can avoid to make the mouse polling and do the hittests? If I drag a menu and ie it has moved 20 px down and therefore is above another menuitem. I will have to tell that menuitem that is not i.e. number 3 anymore but is now number 2. And I also have to tell it that it now has to have a y value as number 2. To do this checking and moving I would use event frame function that constantly keeps an eye on the menu. Is this the wrong way to do it?
Hope to hear from u.
Rasmus
Hi Rasmus. I'm still there! Give me a little bit of time to re-familiarize myself with your case and I will try to continue to help you resolve this question.
Actually, I suggest you hit the "ask a related question" link, since this question has already been closed. Then make sure you post a quick link to that question here and I'll get it. This way you'll also get some input from other Experts out there!
T
T
ASKER
Hey T.
Thanks. I think I did what u just suggested, but I did that after posting here... Got a little confused about how to do it so I didn't have to start all over.
Rasmus
Thanks. I think I did what u just suggested, but I did that after posting here... Got a little confused about how to do it so I didn't have to start all over.
Rasmus
Just back to your last question - I see where the confusion might come in.
I didn't mean to suggest that you wouldn't be polling the mouse or doing hit tests. All I was suggesting was if you felt like cleaning up your coding approach a little, you could move the code that checks the hit test and the mouse out of the top-level and into a class.
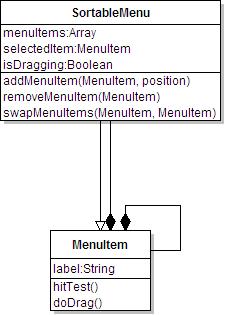
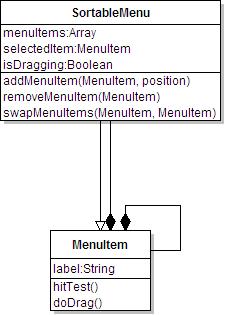
Consider this class structure:

your entire menu is an instance of SortableMenu. That instance then contains an array of MenuItems that you create one by one and add to the SortableMenu in order using addMenuItem(). Each individual MenuItem is responsible for starting and handling its own drag operations and hitTest operations. So the event handlers are defined inside MenuItem, not at the top level of your application.
Hope this makes a little more sense!
Tom
I didn't mean to suggest that you wouldn't be polling the mouse or doing hit tests. All I was suggesting was if you felt like cleaning up your coding approach a little, you could move the code that checks the hit test and the mouse out of the top-level and into a class.
Consider this class structure:

your entire menu is an instance of SortableMenu. That instance then contains an array of MenuItems that you create one by one and add to the SortableMenu in order using addMenuItem(). Each individual MenuItem is responsible for starting and handling its own drag operations and hitTest operations. So the event handlers are defined inside MenuItem, not at the top level of your application.
Hope this makes a little more sense!
Tom
Arg, my class diagram was backward. Please see attached.
SortableMenu.png
SortableMenu.png
ASKER
Ok. Thanks. This was kind of my idea as well.
I'll try to work a bit on it and see how it goes.
R.
I'll try to work a bit on it and see how it goes.
R.
Again, this is mere conjecture - I'll need to see your FLA in action to properly understand what you're trying to accomplish and what the nature of the problem is.
T