alexisbr
asked on
Classic ASP Page Setup Master/Detail Setup
Hi. I created an application in classic asp and would like to somehow display the master and detail data on the same page. Normally I woudl just display the master data and then give a link for the detail page(s) to open in a new window. But this client would like to see the detail pages from the same master page. In Access, this is easy to do because we just use continous subforms tied to the key field in the master table. For example, the table is clients and one client can have many contacts. If I have the client update page open for Client ABC, is there a way to display all ABC's contacts in a "subform" page below all the client data for client ABC? I found a couple posts about using iframes but I'm not sure how to incorporate that into my pages. This project has been developed on godaddy with a sql server backend.
Thanks for your help.
Alexis
Thanks for your help.
Alexis
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
It's a bit difficult to understand exactly what your issue is without seeing the page and code, but is sounds like all you need to do is move the code from your sub-pages onto the main page. Unless you're trying to update data on the page dynamically without reloading it. Then you could use iframes but a much better way would be to use AJAX. Then you can still do all the processing on your subpages but simply display the output back to the master page instead of in a separate window or page.
Here's a sample of how you might do it:
Form button (let's say attached to a contact name) --
<input name="Submit" type="button" value="View Contact Details" onClick="CallAjax('DetailD
Include this file (attached) in the HEAD section of your page (it does all the ajax work) --
<script src="/includes/cba.js"></s
Make sure you have a Div with the ID of whereever you want the output displayed to, in this example "DetailDiv".
On your processing page (subpage) do your database work, grab your recordset(s) etc. then output the html to a string called TheContent (in this case) and output it like this (at the very bottom of the page) --
<%
cbaID = CInt(request("_cba_request
%>
_cba.ready (
<%=cbaID%>,
'<%= TheContent %>'
);
Hope that helps and that I'm not totally misunderstanding your needs :)
Here's a sample of how you might do it:
Form button (let's say attached to a contact name) --
<input name="Submit" type="button" value="View Contact Details" onClick="CallAjax('DetailD
Include this file (attached) in the HEAD section of your page (it does all the ajax work) --
<script src="/includes/cba.js"></s
Make sure you have a Div with the ID of whereever you want the output displayed to, in this example "DetailDiv".
On your processing page (subpage) do your database work, grab your recordset(s) etc. then output the html to a string called TheContent (in this case) and output it like this (at the very bottom of the page) --
<%
cbaID = CInt(request("_cba_request
%>
_cba.ready (
<%=cbaID%>,
'<%= TheContent %>'
);
Hope that helps and that I'm not totally misunderstanding your needs :)
Here's the file, sorry forgot to attach it to last post. cba.js
ASKER
Thanks to both of you. I think you both understand what i am trying to do. I have never used AJAX or JQUERY and don't know anything about them or if they are even usable on a webhost like Godaddy. I will review all the details in both your posts and see where I can go from there, and get back to you.
Thanks again.
Alexis
Thanks again.
Alexis
Alexisbr,
Another option would be to pass the data via querystring from the master to the details section of your page.
For example, when you first hit the page, you have no querystring value set for the details. So, the details section uses code something like this...
If querystringvalue <> "" Then...
--display details
Else
--don't display details section
But, if a user clicks on a contact in the parent area, you refresh the page and pass the contact id via the querystring (ex. contactid = 52).
When the page reloads, your details section now has a value (52) that it can display the detail data of.
This solution means more hits on your server (more round-trips). But, I'm guessing this isn't a high-volume app since you're using Access?
Good luck!
Rick
Another option would be to pass the data via querystring from the master to the details section of your page.
For example, when you first hit the page, you have no querystring value set for the details. So, the details section uses code something like this...
If querystringvalue <> "" Then...
--display details
Else
--don't display details section
But, if a user clicks on a contact in the parent area, you refresh the page and pass the contact id via the querystring (ex. contactid = 52).
When the page reloads, your details section now has a value (52) that it can display the detail data of.
This solution means more hits on your server (more round-trips). But, I'm guessing this isn't a high-volume app since you're using Access?
Good luck!
Rick
ASKER
Hi rlovetx,
I am not using Access - the backend db is SQL Server. I would never use Access on the web. I was using Access as an example of how I would like to see "subforms" like Access does so easily. But I don't think this system will have high volume. I know the web is different but I am trying to find a way to show detail data on the same page as the master data. For example, if I have clients (master data) and they have contacts (detail data), I want to be able to select a client and show that client's data at the top of the page and then all the contacts for that client below. I would want to allow the users to be able to change master or detail data on the same web page. Worthyking and G H have suggested using Ajax so I am going to review that. I have to be somewhere today but I plan to check this out tonight and tomorrow and try to apply it to my logic. For now, I have just put a link at the top of the "master" page for the detail page to have the detail data open in a new window. So, once a user has selected a client, they can click on the link for Contacts and that client's contacts will be displayed in a new window (target=_blank).
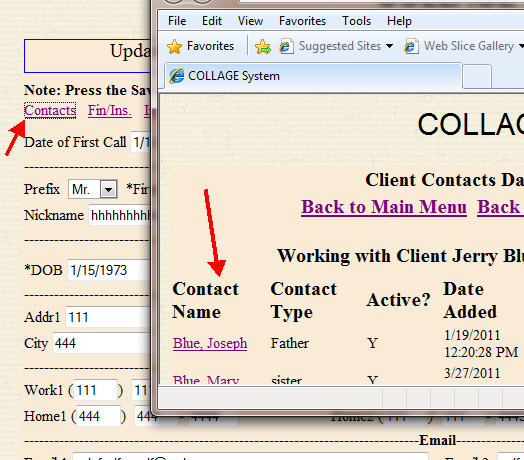
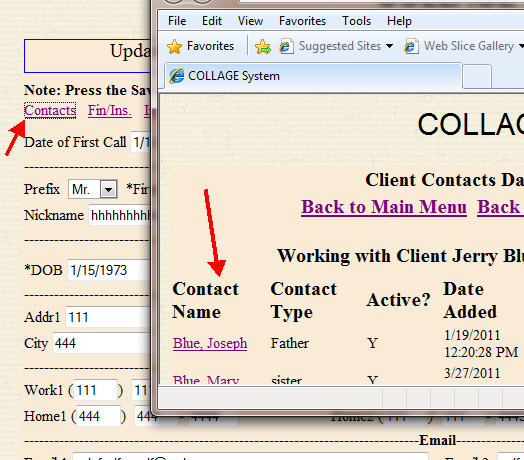
I have attached a screenshot. On the left you can see the Client Entry screen. The first red arrow shows the links at the top of the page that are the detail pages that are all related data to the client. On the right you can see how I pressed Contacts at the top and a new window came up with the contacts for that user. By the way, this data is all fake - not real people. This system is still in development so I have entered dummy data.
Thanks,
Alexis
I am not using Access - the backend db is SQL Server. I would never use Access on the web. I was using Access as an example of how I would like to see "subforms" like Access does so easily. But I don't think this system will have high volume. I know the web is different but I am trying to find a way to show detail data on the same page as the master data. For example, if I have clients (master data) and they have contacts (detail data), I want to be able to select a client and show that client's data at the top of the page and then all the contacts for that client below. I would want to allow the users to be able to change master or detail data on the same web page. Worthyking and G H have suggested using Ajax so I am going to review that. I have to be somewhere today but I plan to check this out tonight and tomorrow and try to apply it to my logic. For now, I have just put a link at the top of the "master" page for the detail page to have the detail data open in a new window. So, once a user has selected a client, they can click on the link for Contacts and that client's contacts will be displayed in a new window (target=_blank).
I have attached a screenshot. On the left you can see the Client Entry screen. The first red arrow shows the links at the top of the page that are the detail pages that are all related data to the client. On the right you can see how I pressed Contacts at the top and a new window came up with the contacts for that user. By the way, this data is all fake - not real people. This system is still in development so I have entered dummy data.
Thanks,
Alexis

Alexis,
You have all the code ready...you just need to shift it around a bit.
When you open the new window, you're probably passing the id number of the client to the new window from the master.
If you copy your details code into the master page, then you can display the same details data based on the querystring. Just remember to add an if statement to hide the details display on the initial page load before the user selects a client.
You'd then just need to change the links on the master page to point to the same page, but to pass the id of the client so you can display its details below.
You can do Ajax and it's much cooler, etc. But, you should be able to do this in just a few minutes since you have all the other code ready.
Rick
You have all the code ready...you just need to shift it around a bit.
When you open the new window, you're probably passing the id number of the client to the new window from the master.
If you copy your details code into the master page, then you can display the same details data based on the querystring. Just remember to add an if statement to hide the details display on the initial page load before the user selects a client.
You'd then just need to change the links on the master page to point to the same page, but to pass the id of the client so you can display its details below.
You can do Ajax and it's much cooler, etc. But, you should be able to do this in just a few minutes since you have all the other code ready.
Rick
ASKER
Thanks, Rick. Yes, i am passing the ID to the new window. It all works fine. I am a strong database programmer and am good with ASP. However, i am not so strong with HTML and how to set up the page using DIV and maybe the css. I can't think of how to set up the page to be able to show the detail code I already have working in the new Window setup. That's where I am stuck - how to display the master and detail data all on the same page. If I can get it to work without Ajax, that would be great but I have been unable to find examples of how to do it.
Thanks,
Alexis
Thanks,
Alexis
Alexis,
Basically, put your details code underneath your master code in your HTML.
Then, at the start of your details code, put an anchor tag... <a name="details" />
Now, in your link into the page, you can add a #details to the end so that when the user clicks on your link, the inpage link will take them to the top of your details section.
As for html...it doesn't really matter. Suppose you have a table for the details.
You're hiding the display when the user is looking at the master page using your code:
If length(id) > 0 Then
--show table with your ASP code here
Else
--do nothing (don't show table)
You can wrap your data with divs and use a show/hide (visibility = hidden to hide).
You can wrap your details with a div and set the height to a fixed height and allow scrolling. This makes for a cleaner display on the page, since you will know how tall/wide the details area is.
Is that what you're looking for?
Basically, put your details code underneath your master code in your HTML.
Then, at the start of your details code, put an anchor tag... <a name="details" />
Now, in your link into the page, you can add a #details to the end so that when the user clicks on your link, the inpage link will take them to the top of your details section.
As for html...it doesn't really matter. Suppose you have a table for the details.
You're hiding the display when the user is looking at the master page using your code:
If length(id) > 0 Then
--show table with your ASP code here
Else
--do nothing (don't show table)
You can wrap your data with divs and use a show/hide (visibility = hidden to hide).
You can wrap your details with a div and set the height to a fixed height and allow scrolling. This makes for a cleaner display on the page, since you will know how tall/wide the details area is.
Is that what you're looking for?
ASKER
Rick,
Yes, this is what I'm looking for but I'm still a bit unclear on how to get it to display on the page. I will be home tonight and tomorrow trying to work on this and will let you know if I am able to get the data to display correctly. Thanks for all the help.
Alexis
Yes, this is what I'm looking for but I'm still a bit unclear on how to get it to display on the page. I will be home tonight and tomorrow trying to work on this and will let you know if I am able to get the data to display correctly. Thanks for all the help.
Alexis
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks, Rick. I think I see now what you mean. I will try it tonight and let you know.
Thanks again,
Alexis
Thanks again,
Alexis
ASKER
Thanks, Rick. Your suggestion about using div works fine. I didn't realize it could be done that way so thank you for taking the time to explain it clearly. Now at least I have an option to give the client to choose this way or using new windows for the detail forms. Thanks also to the other experts for their help.
Regards,
Alexis
Regards,
Alexis
Alexis,
There are lots of cool css tricks like that...sometimes it's easier to do things in css than in code!
Regards,
Rick
There are lots of cool css tricks like that...sometimes it's easier to do things in css than in code!
Regards,
Rick
ASKER
Thanks,
Alexis