How to delete content loaded in an iFrame
Coming back to asp/javascript after several years absence, I have coded myself into a bit of a corner.
Page.asp1 dynamically inserts some server-generated HTML into a live page by creating an iFrame, appending it to Page1.asp and setting its source (src=) to another asp page.
This works fine, but once there, I can find no way to hide or delete the inserted html, when the viewer selects some option for which the new content does not apply.
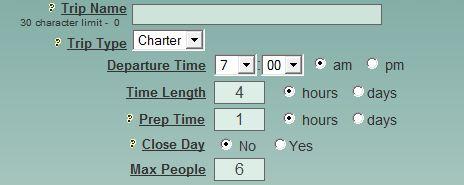
Page1.asp before inserting new content:

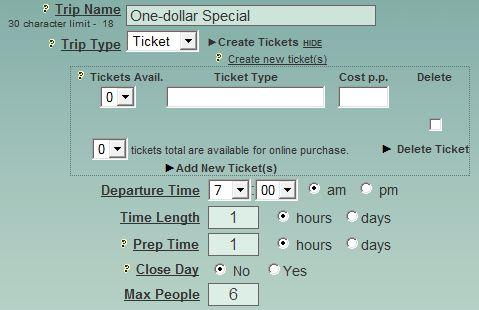
Page1.asp after loading new content:

I want the inserted stuff to go away when the viewer clicks "HIDE".
Code in Page1.asp which calls for new content:
function ShowTickets(tktDiv, tID)
{
var newReq = document.createElement("if
newReq.style.display="";
document.body.appendChild(
newReq.name = "req"+tktDiv.id;
newReq.src = "edittkts.asp?tID="+tID+"&
}
note: tktDiv is a <div id="tktDiv"></dev> in Page1.asp's html.
Code in Page2.asp (edittkts.asp) which assembles the content and plugs it into tktDiv's innerHTML (just the plug-in and a little body code shown here):
<script>
window.onload = function(){
parent.document.getElement
}
</script>
</head>
<tr>
<td height="156" colspan="2" align="center" valign="top"><span class="Arial11"><span onMouseover="ddrivetip(' 1. Choose how many of this Ticket Type are available.<br>2.Define the Ticket Type, i.e. Adult, Child etc.<br>3. Input the cost per person.<br>4. Input the overall amount to be available for online purchase, (this will allow holding tickets aside for walk-ons). The setting Max People, found below, describes overall passenger capacity', 300), this.style.cursor='default
...
Question: What is the best way to have clicking "HIDE" remove the inserted content? Whatever it is needs to also fire when a different trip type is selected. I already feel like an idiot, so no snarky remarks needed.
Page.asp1 dynamically inserts some server-generated HTML into a live page by creating an iFrame, appending it to Page1.asp and setting its source (src=) to another asp page.
This works fine, but once there, I can find no way to hide or delete the inserted html, when the viewer selects some option for which the new content does not apply.
Page1.asp before inserting new content:
Page1.asp after loading new content:
I want the inserted stuff to go away when the viewer clicks "HIDE".
Code in Page1.asp which calls for new content:
function ShowTickets(tktDiv, tID)
{
var newReq = document.createElement("if
newReq.style.display="";
document.body.appendChild(
newReq.name = "req"+tktDiv.id;
newReq.src = "edittkts.asp?tID="+tID+"&
}
note: tktDiv is a <div id="tktDiv"></dev> in Page1.asp's html.
Code in Page2.asp (edittkts.asp) which assembles the content and plugs it into tktDiv's innerHTML (just the plug-in and a little body code shown here):
<script>
window.onload = function(){
parent.document.getElement
}
</script>
</head>
<tr>
<td height="156" colspan="2" align="center" valign="top"><span class="Arial11"><span onMouseover="ddrivetip(' 1. Choose how many of this Ticket Type are available.<br>2.Define the Ticket Type, i.e. Adult, Child etc.<br>3. Input the cost per person.<br>4. Input the overall amount to be available for online purchase, (this will allow holding tickets aside for walk-ons). The setting Max People, found below, describes overall passenger capacity', 300), this.style.cursor='default
...
Question: What is the best way to have clicking "HIDE" remove the inserted content? Whatever it is needs to also fire when a different trip type is selected. I already feel like an idiot, so no snarky remarks needed.
Why don't you just remove the iframe (removeChild) when you don't need it anymore and reload it with different URL when it's contents needs to be changed?
ASKER
Thanks for the suggestion, imantas. I have tried that before. Most recent (of several) stab:
function ShowTickets(tktDiv, tID)
{
var newReq = document.createElement("if
newReq.style.display="";
newReq.id = "newReq";
document.body.appendChild(
newReq.name = "req"+tktDiv.id;
newReq.src = "edittkts.asp?tID="+tID+"&
}
function HideTickets()
{
document.body.removeChild(
}
I just can't figure out the argument to removeChild, and suspect it's due to my shallow knowledge of the DOM. Can you give me an example?
}
function ShowTickets(tktDiv, tID)
{
var newReq = document.createElement("if
newReq.style.display="";
newReq.id = "newReq";
document.body.appendChild(
newReq.name = "req"+tktDiv.id;
newReq.src = "edittkts.asp?tID="+tID+"&
}
function HideTickets()
{
document.body.removeChild(
}
I just can't figure out the argument to removeChild, and suspect it's due to my shallow knowledge of the DOM. Can you give me an example?
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Very interesting, imantas. What I didn't mention before is that when the new content is inserted, it shows up at the bottom of the page, as well as where I want it to. Normally I set the display to none because of this.
Now, your suggested code DOES remove the iFrame at the bottom of the page! Maybe some of my earlier attempts were doing this without my noticing it. However, it is still displayed in the <dev> where the called asp page sticks the innerHTML. So I guess now my problem advances to getting it of that area too. Suggestion?
Now, your suggested code DOES remove the iFrame at the bottom of the page! Maybe some of my earlier attempts were doing this without my noticing it. However, it is still displayed in the <dev> where the called asp page sticks the innerHTML. So I guess now my problem advances to getting it of that area too. Suggestion?
Actually, I'm now confused and don't get what the problem is. I got lost between all the elements you have mentioned, so a visual material would be helpful.
ASKER
Problem solved. After your help, just needed to set the <div>'s innerHTML back to "". Thanks a lot for your help.