Direct Edit with no safe button - asynchronous AJAX
I want to display a table and in the table there are two label fields. when i click them they go to edit mode (text field) when I hit the enter key the data gets saved and the text field changes to label field.
I know what to do on the server side and DB to save the new data. However, I want to know what to do on the client side.
are there any examples? or code?
thanks-a-lot
I know what to do on the server side and DB to save the new data. However, I want to know what to do on the client side.
are there any examples? or code?
thanks-a-lot
It depends on how you want to do it. You can do it in many ways. Some are:
1) Render a text fields as disabled and on click event make them editable or vice versa.
2) Display them as label, when clicked you can remove the label node from dom and add a text field node into the dom or vice versa.
1) Render a text fields as disabled and on click event make them editable or vice versa.
2) Display them as label, when clicked you can remove the label node from dom and add a text field node into the dom or vice versa.
ASKER
darkyin87: You are saying to create a control similar to
leakim971: I had already googled those links and many other ones. I actually like the idea of using jquery as the code will be concise.
I am requesting to show me an example like I wrote in my initial request
I followed the example in the jquery link OK but it does not have the iinformation on how create the page to capture and save the CHANGED value in asp.net Ajax.
leakim971: I had already googled those links and many other ones. I actually like the idea of using jquery as the code will be concise.
I am requesting to show me an example like I wrote in my initial request
I followed the example in the jquery link OK but it does not have the iinformation on how create the page to capture and save the CHANGED value in asp.net Ajax.
please provide the sample table with the two label fields
ASKER
I read through the following article but I am still confuse on how it would work with our example?
http://www.ezzylearning.com/tutorial.aspx?tid=3967791&q=calling-web-services-in-client-script-using-asp-net-ajax
http://www.ezzylearning.com/tutorial.aspx?tid=3967791&q=calling-web-services-in-client-script-using-asp-net-ajax
>please provide the sample table with the two label fields
Thanks.
Thanks.
ASKER
"http://www.example.com/save.php"
Client part is quite clear. What will be the equalent of the above file in asp.net? What would it look like?
Would it be SERVICE or aspx file? Would it only a function which would return a string? I know I have to save the contents in the db in the file and return some value. How would it look like in it's simplest form?
thanks,
ASKER
Do we have any one use this jquery control in asp.net? please give me example?
ASKER
Please help - thanks
if url: "AsynResponse.aspx" does not exists, should I get an error?
$(".inplace-editor").editI
<script src="../jquery/jquery-1.4.
<script src="../jquery/jquery.edit
<link href="../App_Themes/EditIn
<script src="../jquery/jquery-ui-1
<script src="../jquery/demo.js" type="text/javascript"></s
<script type="text/javascript">
AsnResponse.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AsynResponse.a
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script runat="server">
protected override void OnLoad(EventArgs e)
{
this.Response.Clear(); this.Response.Cache.SetNoS
try
{
var postId = this.Request.Form["id"];
var value = this.Request.Form["value"]
this.Response.Write(value)
switch (postId)
{
case "id1":
// write 'value' to DB or whatever
break;
case "id2":
// write 'value' to DB or whatever
break;
default:
this.Response.StatusCode = 501; break;
// Not Implemented
}
this.Response.End();
}
catch
{
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
if url: "AsynResponse.aspx" does not exists, should I get an error?
$(".inplace-editor").editI
<script src="../jquery/jquery-1.4.
<script src="../jquery/jquery.edit
<link href="../App_Themes/EditIn
<script src="../jquery/jquery-ui-1
<script src="../jquery/demo.js" type="text/javascript"></s
<script type="text/javascript">
AsnResponse.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AsynResponse.a
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script runat="server">
protected override void OnLoad(EventArgs e)
{
this.Response.Clear(); this.Response.Cache.SetNoS
try
{
var postId = this.Request.Form["id"];
var value = this.Request.Form["value"]
this.Response.Write(value)
switch (postId)
{
case "id1":
// write 'value' to DB or whatever
break;
case "id2":
// write 'value' to DB or whatever
break;
default:
this.Response.StatusCode = 501; break;
// Not Implemented
}
this.Response.End();
}
catch
{
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
>if url: "AsynResponse.aspx" does not exists, should I get an error?
yes of course!
AsnResponse.aspx is a web service
a random link from Google : http://www.4guysfromrolla.com/articles/062602-1.aspx
if you can provide a simple form to edit-In-Place I would be happy to help you "more"
yes of course!
AsnResponse.aspx is a web service
a random link from Google : http://www.4guysfromrolla.com/articles/062602-1.aspx
if you can provide a simple form to edit-In-Place I would be happy to help you "more"
ASKER
leakim971:thanks for your response,
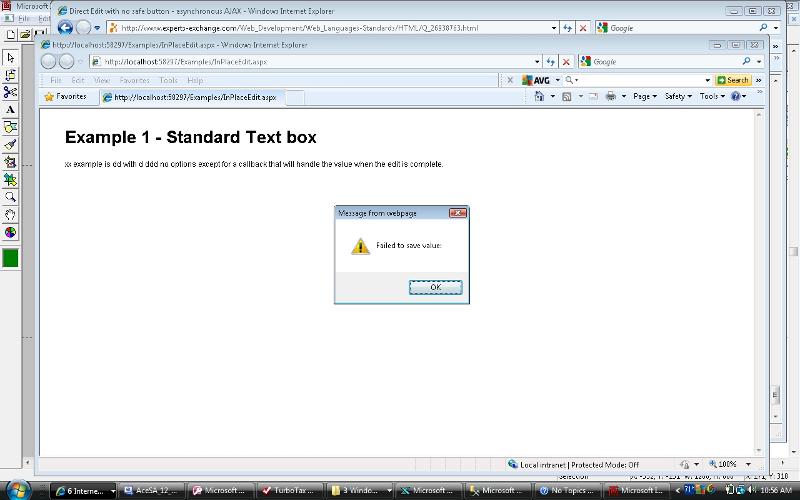
see the url file xxxAsynResponse.aspx does not exists but I do not get an error, when I save any of the following fields.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="InPlaceEdit.as
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script src="../jquery/jquery-1.4.
<script src="../jquery/jquery.edit
<link href="../App_Themes/EditIn
<script src="../jquery/jquery-ui-1
<script src="../jquery/demo.js" type="text/javascript"></s
<script type="text/javascript">
$(".inplace-editor").editI
url: "xxxAsynResponse.aspx"
});
//http://www.joe-stevens.com/2010/01/12/edit-in-place-inline-editing-with-jquery-jtemplates-and-asp-net/
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
<h2>Example 1 - Standard Text box</h2>
<p id="editme1">
This example is with no options except for a callback that will handle the value when the edit is complete.
</p>
<h2>Example 2 - Text area</h2>
<p id="editme2">
This example shows how to call the function and display a textarea instead of a regular text box. A few other options are set as well, including an image saving icon, rows and columns for the textarea, and a different rollover color.
</p>
<h2>Example 3 - Select Dropdown</h2>
<p id="editme3">
How about a select input field so we can limit our options? Yup, just click here.
</p>
<h2>Example 4 - Using a callback function to update 2 divs</h2>
<p id="editme4">
Edit me now!
</p>
<div id="updateDiv1">First div to be updated</div>
<div id="updateDiv2">Second div to be updated</div>
<h2>Example 5 - Using saving animations while updating</h2>
<p id="editme5">Edit me now!</p>
</div>
</form>
</body>
</html>
see the url file xxxAsynResponse.aspx does not exists but I do not get an error, when I save any of the following fields.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="InPlaceEdit.as
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script src="../jquery/jquery-1.4.
<script src="../jquery/jquery.edit
<link href="../App_Themes/EditIn
<script src="../jquery/jquery-ui-1
<script src="../jquery/demo.js" type="text/javascript"></s
<script type="text/javascript">
$(".inplace-editor").editI
url: "xxxAsynResponse.aspx"
});
//http://www.joe-stevens.com/2010/01/12/edit-in-place-inline-editing-with-jquery-jtemplates-and-asp-net/
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
<h2>Example 1 - Standard Text box</h2>
<p id="editme1">
This example is with no options except for a callback that will handle the value when the edit is complete.
</p>
<h2>Example 2 - Text area</h2>
<p id="editme2">
This example shows how to call the function and display a textarea instead of a regular text box. A few other options are set as well, including an image saving icon, rows and columns for the textarea, and a different rollover color.
</p>
<h2>Example 3 - Select Dropdown</h2>
<p id="editme3">
How about a select input field so we can limit our options? Yup, just click here.
</p>
<h2>Example 4 - Using a callback function to update 2 divs</h2>
<p id="editme4">
Edit me now!
</p>
<div id="updateDiv1">First div to be updated</div>
<div id="updateDiv2">Second div to be updated</div>
<h2>Example 5 - Using saving animations while updating</h2>
<p id="editme5">Edit me now!</p>
</div>
</form>
</body>
</html>
A simple page :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript" src="Scripts/jquery-1.4.4.js"></script>
<script language="javascript" type="text/javascript" src="Scripts/jquery-ui-1.8.9.js"></script>
<script language="javascript" type="text/javascript" src="Scripts/jquery.editinplace.js"></script>
<link rel="stylesheet" href="Styles/styles.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$("#editme1").editInPlace({
"url": "WebService.asmx/HelloWorld"
});
});
</script>
</head>
<body>
<div id="container">
<h2>Example 1 - Standard Text box</h2>
<p id="editme1">This example is with no options except for a callback that will handle the value when the edit is complete.</p>
</div>
</body>
</html>
the parameters sent by editInPlace are :
element_id : the id of the element, in our case ! editme1
original_html : the innerHTML of the field
original_value : the text from the innerHTML
update_value : the value you entered and you're going to update/save
In the following simple web service, we just send back "update_value" with some text around instead save it for example :
element_id : the id of the element, in our case ! editme1
original_html : the innerHTML of the field
original_value : the text from the innerHTML
update_value : the value you entered and you're going to update/save
In the following simple web service, we just send back "update_value" with some text around instead save it for example :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
}
[WebMethod]
public string HelloWorld(string element_id, string original_html, string original_value, string update_value)
{
// we return the field itself for testing purpose
return "you enter : " + update_value + " !!!";
}
}ASKER
when I tried "Simple Page" it worked fine. I did not create any webservice but it does not give me any error. Should i see an error, when callback url file is missing?
I was thinking you want to save data each time you change a field content
ASKER
yes - but I am asking should'nt the page tell me if the call back file is missing?
no, the url parameter override the callback
ASKER
ASKER
Am I going to get any response?
Did you try my example?
ASKER
yes, let me post the code also - thanks
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="InPlaceEdit.as
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="../jquery/jquery-1.4.
<script src="../jquery/jquery.edit
<link href="../App_Themes/EditIn
<script src="../jquery/jquery-ui-1
<script src="../jquery/demo.js" type="text/javascript"></s
<script type="text/javascript">
$(document).ready(function
$("#editme1").editInPlace(
"url": "ListenforAjax.asmx/HelloW
});
});
</script>
</head>
<body>
<div id="container">
<h2>Example 1 - Standard Text box</h2>
<p id="editme1">This example is with no options except for a callback that will handle the value when the edit is complete.</p>
</div>
</body>
</html>
service
using System;
using System.Collections.Generic
using System.Linq;
using System.Web;
using System.Web.Services;
namespace AceSA_12_12_2009.Prod
{
/// <summary>
/// Summary description for ListenforAjax
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(Conform
[System.ComponentModel.Too
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Service
public class ListenforAjax : System.Web.Services.WebSer
{
[WebMethod]
public string HelloWorld(string element_id, string original_html, string original_value, string update_value)
{
// we return the field itself for testing purpose
return "you enter : " + update_value + " !!!";
}
public string ListenforAjaxResponse()
{
return "OK";
}
}
}
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="InPlaceEdit.as
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="../jquery/jquery-1.4.
<script src="../jquery/jquery.edit
<link href="../App_Themes/EditIn
<script src="../jquery/jquery-ui-1
<script src="../jquery/demo.js" type="text/javascript"></s
<script type="text/javascript">
$(document).ready(function
$("#editme1").editInPlace(
"url": "ListenforAjax.asmx/HelloW
});
});
</script>
</head>
<body>
<div id="container">
<h2>Example 1 - Standard Text box</h2>
<p id="editme1">This example is with no options except for a callback that will handle the value when the edit is complete.</p>
</div>
</body>
</html>
service
using System;
using System.Collections.Generic
using System.Linq;
using System.Web;
using System.Web.Services;
namespace AceSA_12_12_2009.Prod
{
/// <summary>
/// Summary description for ListenforAjax
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(Conform
[System.ComponentModel.Too
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Service
public class ListenforAjax : System.Web.Services.WebSer
{
[WebMethod]
public string HelloWorld(string element_id, string original_html, string original_value, string update_value)
{
// we return the field itself for testing purpose
return "you enter : " + update_value + " !!!";
}
public string ListenforAjaxResponse()
{
return "OK";
}
}
}
try your web service with vs before use it
you said you try lmy code, did it work on your side?
you said you try lmy code, did it work on your side?
ASKER
no it did not work for me. I have posted your code above. I have .also posted the screen shots of the problems
what is vs - not sure how to test the webservice?
I still need help!!
what is vs - not sure how to test the webservice?
I still need help!!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
leakim971: thanks, it is works. Not sure, why in 3.5 framework it was not working or one older verion of jquery. I will look at it some more to understand why, when I was trying your examples and were not working.
I very greatly appreciate your persistance and help.
thanks again,
I very greatly appreciate your persistance and help.
thanks again,
ASKER
very very helpful!!
You're welcome! Thanks for the points!


Try the demo