asudhaa
asked on
Button Function in content Page not working
Hi I have created Master and Content pages.In the content page I have dynamically created text boxes.and have a button function called Reload which loads the textboxes with the data from the SQL datadase.
Actually I had in the content page i had
controlid = "textbox" + counter.ToString();
TextBox tb = form2.FindControl(controli
then i changed this to
controlid = "textbox" + counter.ToString();
TextBox tb = FindControl(controlid) as TextBox;
(removing the form2.As the form2 was present in the Master page)
Now I have the Page with the Master page and content page displaying the textboxes.
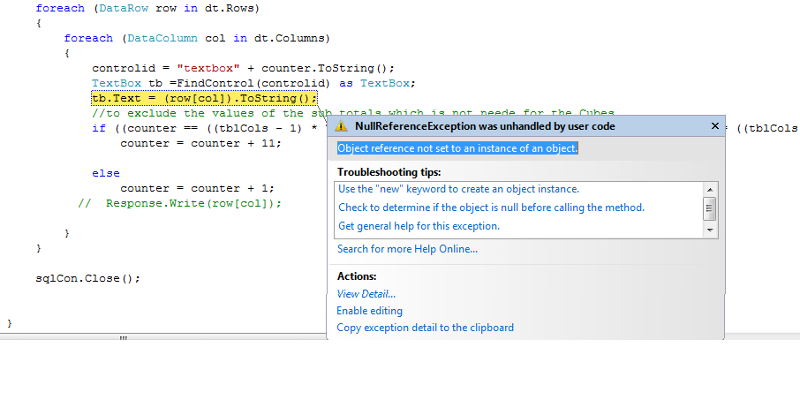
But when I click the button Reload in the Content page I get the error
The problem is some where around
controlid = "textbox" + counter.ToString();
TextBox tb = FindControl(controlid) as TextBox;
tb.Text = (row[col]).ToString();
I tried with Master.findControl("contro
I also tried adding in the content page <%@ MasterType VirtualPath="~/FirstPage.M
But it is not working still.
Can anyone help me how I can make my button functions work
MY maser page code is
the content page code is
The C # code for the button function is
Actually I had in the content page i had
controlid = "textbox" + counter.ToString();
TextBox tb = form2.FindControl(controli
then i changed this to
controlid = "textbox" + counter.ToString();
TextBox tb = FindControl(controlid) as TextBox;
(removing the form2.As the form2 was present in the Master page)
Now I have the Page with the Master page and content page displaying the textboxes.
But when I click the button Reload in the Content page I get the error
Object reference not set to an instance of an object.
The problem is some where around
controlid = "textbox" + counter.ToString();
TextBox tb = FindControl(controlid) as TextBox;
tb.Text = (row[col]).ToString();
I tried with Master.findControl("contro
I also tried adding in the content page <%@ MasterType VirtualPath="~/FirstPage.M
But it is not working still.
Can anyone help me how I can make my button functions work
MY maser page code is
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="FirstPage.master.cs" Inherits="HRdbwebapp.FirstPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Untitled Page</title>
<link href="~/StyleSheet.css" rel="Stylesheet" type="text/css" />
</head>
<body>
<form id="form2" runat="server">
<asp:Menu ID="Menu1" runat="server" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home" Value="Home"/>
<asp:MenuItem NavigateUrl="~/WebForm1.aspx" Text=" Report1 " Value="Report1"/>
<asp:MenuItem NavigateUrl="~/WebForm2.aspx" Text=" Report2 " Value="Report2"/>
<asp:MenuItem NavigateUrl="~/WebForm3.aspx" Text=" Report3 " Value="Report3"/>
</Items>
</asp:Menu>
<div>
<div id="main">
<asp:ContentPlaceHolder ID="mainContent" runat="server" />
</div>
<div id="footer">
<asp:Literal ID="Footer" runat="server" Text="Procredit-Holding.com" />
</div>
</div>
</form>
</body>
</html>the content page code is
<%@ Page Title="" Language="C#" MasterPageFile="~/FirstPage.Master" AutoEventWireup="true" CodeBehind="WebForm3.aspx.cs" Inherits="HRdbwebapp.WebForm3" %>
<%@ MasterType VirtualPath="~/FirstPage.Master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="mainContent" runat="server">
<asp:Label ID="Label3" runat="server" style="color: #990000" Text="Label"></asp:Label>
<asp:Label ID="Label1" runat="server" Text="Label" Visible="False"></asp:Label>
<asp:Label ID="Label2" runat="server" Enabled="False" EnableTheming="False"
EnableViewState="False" Text="Label" Visible="False"></asp:Label>
<br />
<table style="width:100%; margin-bottom: 0px;">
<tr><td class="style32" colspan="9" style="text-decoration: blink">
Click the Enter Radio Button to make a new Entry</td>
</tr>
<tr>
<td><asp:RadioButton ID="Enter" runat="server" AutoPostBack="True" Font-Bold="True"
Font-Italic="True" ForeColor="Black" oncheckedchanged="Enter_CheckedChanged"
Text="Enter" /></td>
<td> <asp:TextBox ID="TextBoxDate" runat="server" Height="22px" Width="121px"
ForeColor="#996600"></asp:TextBox> </td>
<td class="style23" >
Enter the data from</td>
<td><asp:TextBox ID="TextBoxStart" runat="server" Width="95px" ForeColor="#996600"></asp:TextBox>
</td>
<td>to</td>
<td><asp:TextBox ID="TextBoxEnd" runat="server" Width="95px" ForeColor="#996600"></asp:TextBox>
</td>
<td> <asp:Button ID="SubmitBtn" runat="server" OnClick="SubmitBtn_Click" Text="Submit"
Width="70px" BackColor="#00CCFF" Font-Bold="True" Font-Italic="True" /> </td>
<td> <asp:Button ID="ClearBtn" runat="server" onclick="ClearBtn_Click"
Text="Clear" BackColor="#00CCFF" BorderColor="White" Font-Bold="True"
Font-Italic="True" ForeColor="Black" Width="70px" /></td>
<td> <asp:Button ID="PrintBtn" runat="server" BackColor="#00CCFF" Font-Bold="True"
Font-Italic="True" onclick="PrintBtn_Click1" Text="Print" Width="70px" />
</td>
<td><asp:Button ID="NxtPageBtn" runat="server" onclick="NxtPageBtn_Click"
Text="Next Page" Width="97px" BackColor="#00CCFF" Font-Bold="True" Font-Italic="True"
style="margin-left: 19px" /></td>
<td> <asp:Button ID="SignOutBtn" runat="server" onclick="SignOutBtn_Click"
Text="Sign Out" Height="26px" style="margin-left: 0px" Width="70px"
BackColor="#00CCFF" Font-Bold="True" Font-Italic="True" /></td>
</tr> <tr>
<td class="style33">
<asp:RadioButton ID="Search" runat="server" AutoPostBack="True"
Font-Bold="True" Font-Italic="True" ForeColor="Black"
oncheckedchanged="Search_CheckedChanged" Text="Search" />
</td>
<td class="style34">
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="To_Date"
DataValueField="Period_ID" Height="25px" style="margin-left: 0px"
Width="140px">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:XXX%>"
SelectCommand="SELECT [Period_ID], [To_Date] FROM [Period] ORDER BY [Period_ID] DESC">
</asp:SqlDataSource>
</td>
<td class="style35" >
<asp:Button ID="ReloadBtn" runat="server" onclick="ReloadBtn_Click"
Text="Reload" Width="70px" BackColor="#00CCFF" Font-Bold="True" Font-Italic="True" />
</td>
<td class="style36">
<asp:Button ID="ReSubmitBtn" runat="server" onclick="ReSubmitBtn_Click"
Text="ReSubmit" BackColor="#00CCFF" BorderColor="White" Font-Bold="True"
Font-Italic="True" ForeColor="Black" Width="70px" />
</td>
</tr>
</table>
REPORT 3
<asp:Panel ID="Panel1" runat="server" Height="1194px" Width="766px">
<asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder>
</asp:Panel>
</asp:Content>The C # code for the button function is
protected void ReloadBtn_Click(object sender, EventArgs e)
{
int counter = tblCols;
string controlid = "1";
int institute = Convert.ToInt32(Label1.Text);
int period = Convert.ToInt32(DropDownList1.SelectedValue);
sqlCon.Open();
// Create DataAdapter object
SqlDataAdapter da = new SqlDataAdapter("SELECT A,B,C FROM Report3 WHERE Institution_no=" + institute + " AND Period_ID=" + period + "", sqlCon);
DataTable dt = new DataTable();
da.Fill(dt);
Response.Write(dt);
//6:Access data row wise using for each loop
foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
controlid = "textbox" + counter.ToString();
TextBox tb = Master.FindControl(controlid) as TextBox;
tb.Text = (row[col]).ToString();
if ((counter == ((tblCols - 1) * 7)) || (counter == ((tblCols - 1) * 10)) || (counter == ((tblCols - 1) * 24)) || (counter == ((tblCols - 1) * 31)) || (counter == ((tblCols - 1) * 35)))
counter = counter + 11;
else
counter = counter + 1;
}
}
sqlCon.Close();
}
Hi,
Can you show your code-behind where you create textbox? As i dont see it i can only suggest.You create textboxes dynamically and you see them on page. Then you click button and it calls post back then you try to load data to textbox but after post back you dont create textbox one more and when you try to find there is no it on page anymore. So when on page load event try to create that textboxes everytime.
Best regards,
Dima.
Can you show your code-behind where you create textbox? As i dont see it i can only suggest.You create textboxes dynamically and you see them on page. Then you click button and it calls post back then you try to load data to textbox but after post back you dont create textbox one more and when you try to find there is no it on page anymore. So when on page load event try to create that textboxes everytime.
Best regards,
Dima.
ASKER
Thanks.As I am using place holder I used the code
controlid = "textbox" + counter.ToString();
TextBox tb = ctrl.FindControl(controlid
But now I get the error
"The name 'ctrl' does not exist in the current context."
I hope I have to define this control like Control ctrl
But where should I use this or do I need to add something else?
foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
controlid = "textbox" + counter.ToString();
TextBox tb =FindControl(controlid) as TextBox;
tb.Text = (row[col]).ToString();
//to exclude the values of the sub totals which is not neede
if ((counter == ((tblCols - 1) * 7) ) || (counter == ((tblCols - 1) * 10) ) || (counter == ((tblCols - 1) * 24)) || (counter == ((tblCols - 1) * 31) ) || (counter == ((tblCols - 1) * 35) ))
counter = counter + 11;
else
counter = counter + 1;
}
}
thanks in advance
controlid = "textbox" + counter.ToString();
TextBox tb = ctrl.FindControl(controlid
But now I get the error
"The name 'ctrl' does not exist in the current context."
I hope I have to define this control like Control ctrl
But where should I use this or do I need to add something else?
foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
controlid = "textbox" + counter.ToString();
TextBox tb =FindControl(controlid) as TextBox;
tb.Text = (row[col]).ToString();
//to exclude the values of the sub totals which is not neede
if ((counter == ((tblCols - 1) * 7) ) || (counter == ((tblCols - 1) * 10) ) || (counter == ((tblCols - 1) * 24)) || (counter == ((tblCols - 1) * 31) ) || (counter == ((tblCols - 1) * 35) ))
counter = counter + 11;
else
counter = counter + 1;
}
}
thanks in advance
please post the code which is adding textboxes in place holder
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
My page load function is
I hope after post back I dont create textbox once again and when I try to find it is not working in the page anymore
Kindly suggest me how I can create the Textbox everytime the page loads?
Thanks in advance
protected void Page_Load(object sender, EventArgs e)
{
.
.
. CreateDynamicTable(tblRows_list, tblCols_list);
}
private void CreateDynamicTable(int countlist, int countcollist)
{
PlaceHolder1.Controls.Clear();
tblRows = countlist;
tblCols = countcollist;
Table tbl = new Table();
// Add the table to the placeholder control
PlaceHolder1.Controls.Add(tbl);
// Now iterate through the table and add your controls
for (int i = 0; i < tblRows + 1; i++)
{
TableRow tr = new TableRow();
for (int j = 0; j < tblCols; j++)
{
TableCell tc = new TableCell();
if (i == 0)
{
Label label = new Label();
label.ForeColor = Color.Blue;
label.Width = 82;
label.Text = ColumnList[j].ToString();
// Add the control to the TableCell
tc.Controls.Add(label);
// Add the TableCell to the TableRow
tr.Cells.Add(tc);
}
if (j == 0 && i == 0)
{
Label label = new Label();
label.ForeColor = Color.Red;
label.Font.Bold = true;
label.Width = 300;
label.Text = " Position/Number of Staff";
// Add the control to the TableCell
tc.Controls.Add(label);
// Add the TableCell to the TableRow
tr.Cells.Add(tc);
}
else if (i != 0)
{
TextBox tb = new TextBox();
tb.ID = "textbox" + textbox_counter.ToString();
//tb.Attributes.Add("runat", "Server");
//tb.Attributes.Add("onkeypress", "return isNumberKey(event)");
string[] stringArray = (string[])MainCategorieList.ToArray(typeof(string));
int s = Array.IndexOf(stringArray, RowList[i].ToString());
//Response.Write("The values to be skipped are " + s);
if ((s != -1) || (j == (tblCols - 1)))
tb.ForeColor = System.Drawing.Color.Blue;
tb.Height = 18;
tb.Width = 75;
Controls.Add(tb);
// Add the control to the TableCell
tc.Controls.Add(tb);
// Add the TableCell to the TableRow
tr.Cells.Add(tc);
textbox_counter = textbox_counter + 1;
//tb.Attributes.Add("onclick", "UpdateTotal1();");
}
}
// Add the TableRow to the Table
tbl.Rows.Add(tr);
}
ViewState["dynamictable"] = true;
}I hope after post back I dont create textbox once again and when I try to find it is not working in the page anymore
Kindly suggest me how I can create the Textbox everytime the page loads?
Thanks in advance
ASKER

Actually I have the text boxes in the conetnt page.When I click the button then the page stops working and I get the error in my program page as shown in the Image.
But if I click other button functions which are not related to the dynamically created textboxes,it works.
Kindly help me solve this problem
Hi.
If i undersand you right you cant find textbox on table, that created dynamically. So i Create a sample that works.
You only need to make code like this:
this is for function reload
^
And add one line to function CreateDynamicallyTable:
And everything will work fine. If you need i could place whole example here.
Best regards,
Dima.
If i undersand you right you cant find textbox on table, that created dynamically. So i Create a sample that works.
You only need to make code like this:
this is for function reload
^
controlid = "textbox" + counter.ToString();
Table t = PlaceHolder1.FindControl("tableee") as Table;
TextBox tb = t.FindControl(controlid) as TextBox;
tb.Text = "Text";And add one line to function CreateDynamicallyTable:
tbl.ID = "tableee";And everything will work fine. If you need i could place whole example here.
Best regards,
Dima.
you have to use if youadding textbox directly
TextBox tb = Me.FindControl(controlid) as TextBox;
and if you are adding textbox in container control like placeholder then use
controlid = "textbox" + counter.ToString();
TextBox tb = ctrl.FindControl(controlid
Thanks