CSS problem with menu styling
Hello experts.
I have a problem styling my vertical menu.
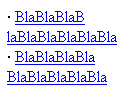
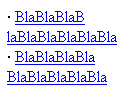
I want to place bevor the link a bullet.The problem is that if the link text width is bigger than the td width and the text needs to wrap i get the text in the new line in the beginning of the line and not under the first text of the link.
See attached code and screen.
Any help to solve this?
I have a problem styling my vertical menu.
I want to place bevor the link a bullet.The problem is that if the link text width is bigger than the td width and the text needs to wrap i get the text in the new line in the beginning of the line and not under the first text of the link.
See attached code and screen.
Any help to solve this?

<style type="text/css">
.categorylinkrow{ display:block; width:100%}
.categorylinks{ display:inline;}
.categorylinks_bullet_holder{display:inline;}
.categorylinks_holder{ padding-left:0px; display:inline;}
</style>
<table width="100">
<tr><td>
<div class="categorylinkrow">
<div class="categorylinks_bullet_holder">·</div>
<div class="categorylinks_holder">
<a class="categorylinks" href = "#">BlaBlaBlaB laBlaBlaBlaBlaBla
</a>
</div>
</div>
<div class="categorylinkrow">
<div class="categorylinks_bullet_holder">·</div>
<div class="categorylinks_holder">
<a class="categorylinks" href = "#">BlaBlaBlaBla BlaBlaBlaBlaBla
</a>
</div>
</div>
</td></tr>
</table>SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi remorina
Your code is working fine.can you send me a test code for the other method you described
Your code is working fine.can you send me a test code for the other method you described
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you both for your great help.
regards
panos
regards
panos
You're welcome.
ASKER
I need a holder (div-span) to place my custom image (bullet......)